3D Pie
优质
小牛编辑
138浏览
2023-12-01
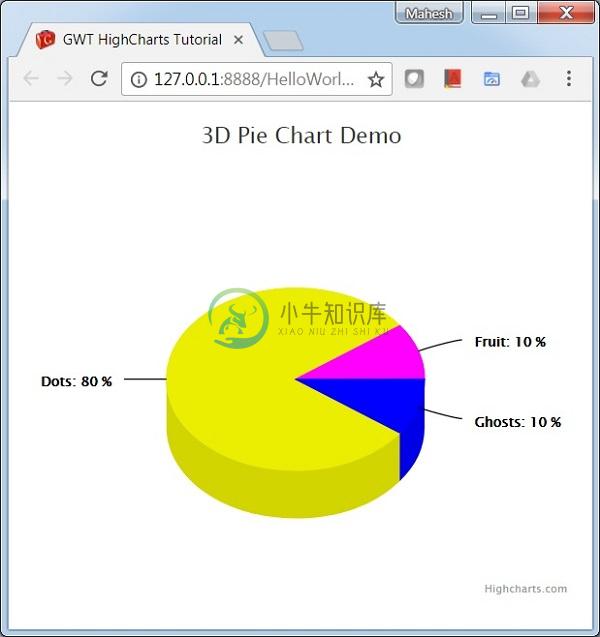
以下是3D饼图的示例。
我们已经在Highcharts Configuration Syntax一章中看到了用于绘制图表的配置 。
下面给出了3D饼图的示例。
配置 (Configurations)
现在让我们看一下所采取的其他配置/步骤。
option3D
将饼图类型配置为基于3D。 Options3D设置启用的3D选项。
chart.setOptions3D(new Options3D()
.setEnabled(true)
.setAlpha(45)
.setBeta(0)
.setDepth(100)
)
例子 (Example)
HelloWorld.java
package cn.xnip.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Legend;
import org.moxieapps.gwt.highcharts.client.Options3D;
import org.moxieapps.gwt.highcharts.client.Point;
import org.moxieapps.gwt.highcharts.client.Series;
import org.moxieapps.gwt.highcharts.client.ToolTip;
import org.moxieapps.gwt.highcharts.client.ToolTipData;
import org.moxieapps.gwt.highcharts.client.ToolTipFormatter;
import org.moxieapps.gwt.highcharts.client.labels.DataLabelsData;
import org.moxieapps.gwt.highcharts.client.labels.DataLabelsFormatter;
import org.moxieapps.gwt.highcharts.client.labels.PieDataLabels;
import org.moxieapps.gwt.highcharts.client.plotOptions.PiePlotOptions;
import org.moxieapps.gwt.highcharts.client.plotOptions.PlotOptions.Cursor;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setType(Series.Type.PIE)
.setChartTitleText("3D Pie Chart Demo")
.setPlotBackgroundColor((String) null)
.setPlotBorderWidth(null)
.setPlotShadow(false)
.setPiePlotOptions(new PiePlotOptions()
.setAllowPointSelect(true)
.setCursor(Cursor.POINTER)
.setPieDataLabels(new PieDataLabels()
.setConnectorColor("#000000")
.setEnabled(true)
.setColor("#000000")
.setFormatter(new DataLabelsFormatter() {
@Override
public String format(DataLabelsData dataLabelsData) {
return "<b>" + dataLabelsData.getPointName() + "</b>: " + dataLabelsData.getYAsDouble() + " %";
}
})
)
.setStartAngle(126)
.setDepth(75)
)
.setLegend(new Legend()
.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-100)
.setY(100)
.setFloating(true)
.setBorderWidth(1)
.setBackgroundColor("#FFFFFF")
.setShadow(true)
)
.setToolTip(new ToolTip()
.setFormatter(new ToolTipFormatter() {
@Override
public String format(ToolTipData toolTipData) {
return "<b>" + toolTipData.getPointName() + "</b>: " + toolTipData.getYAsDouble() + " %";
}
}))
.setColors("#EBEE00", "#FF00FF", "#0000FF")
.setOptions3D(new Options3D()
.setEnabled(true)
.setAlpha(45)
.setBeta(0)
.setDepth(100)
);
chart.addSeries(chart.createSeries()
.setName("Browser share")
.setPoints(new Point[]{
new Point("Dots", 80.0),
new Point("Fruit", 10.0),
new Point("Ghosts", 10.0)
})
);
RootPanel.get().add(chart);
}
}
结果 (Result)
验证结果。