带旋转标签的列(Column with rotated labels)
优质
小牛编辑
145浏览
2023-12-01
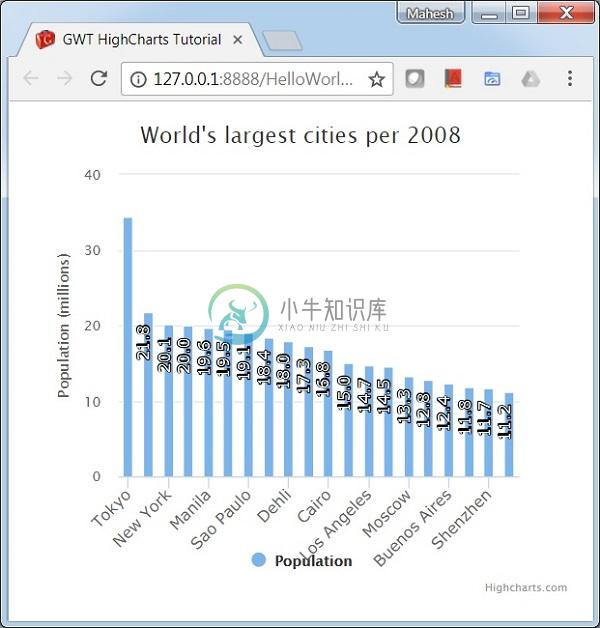
以下是带有旋转标签的柱形图的示例。
我们已经在Highcharts Configuration Syntax一章中看到了用于绘制图表的配置 。 现在让我们看看其他配置以及我们如何在dataLabels中添加rotation属性。
下面给出了带有旋转标签的柱形图的示例。
dataLabels (dataLabels)
dataLabels是一个包装器对象,用于处理图表中的数据标签。
文字旋转度数。 请注意,由于结构更复杂,旋转数据标签上的背景,边框和填充将丢失。 默认为0。
chart.addSeries(chart.createSeries()
.setName("Population")
.setPoints(new Number[] { 34.4, 21.8, 20.1, 20, 19.6, 19.5, 19.1, 18.4, 18,
17.3, 16.8, 15, 14.7, 14.5, 13.3, 12.8, 12.4, 11.8,
11.7, 11.2 })
)
.setColumnPlotOptions(new ColumnPlotOptions()
.setDataLabels(new DataLabels()
.setEnabled(true)
.setRotation(-90)
.setColor("#FFFFFF")
.setAlign(Align.RIGHT)
.setX(-3)
.setY(10)
.setFormatter(new DataLabelsFormatter() {
@Override
public String format(DataLabelsData dataLabelsData) {
return NumberFormat.getFormat("0.0").format(dataLabelsData.getYAsDouble());
}
})
.setStyle(new Style()
.setFont("normal 13px Verdana, sans-serif")
)
)
);
例子 (Example)
HelloWorld.java
package cn.xnip.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import org.moxieapps.gwt.highcharts.client.Style;
import org.moxieapps.gwt.highcharts.client.ToolTip;
import org.moxieapps.gwt.highcharts.client.ToolTipData;
import org.moxieapps.gwt.highcharts.client.ToolTipFormatter;
import org.moxieapps.gwt.highcharts.client.labels.Labels.Align;
import org.moxieapps.gwt.highcharts.client.labels.DataLabels;
import org.moxieapps.gwt.highcharts.client.labels.DataLabelsData;
import org.moxieapps.gwt.highcharts.client.labels.DataLabelsFormatter;
import org.moxieapps.gwt.highcharts.client.labels.XAxisLabels;
import org.moxieapps.gwt.highcharts.client.plotOptions.ColumnPlotOptions;
import org.moxieapps.gwt.highcharts.client.plotOptions.PlotOptions.Stacking;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.i18n.client.NumberFormat;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setType(Type.COLUMN)
.setChartTitleText("World's largest cities per 2008")
.setMargin(50, 50, 100, 80)
.setToolTip(new ToolTip()
.setFormatter(new ToolTipFormatter() {
@Override
public String format(ToolTipData toolTipData) {
return "<b>" + toolTipData.getXAsString() + "</b><br/>" +
"Population in 2008: " +
NumberFormat.getFormat("0.0").format(toolTipData.getYAsDouble()) +
" millions";
}
})
);
chart.getXAxis()
.setCategories("Tokyo", "Jakarta", "New York", "Seoul", "Manila", "Mumbai", "Sao Paulo",
"Mexico City", "Dehli", "Osaka", "Cairo", "Kolkata", "Los Angeles", "Shanghai",
"Moscow", "Beijing", "Buenos Aires", "Guangzhou", "Shenzhen", "Istanbul" )
.setLabels(new XAxisLabels()
.setRotation(-45)
.setAlign(Align.RIGHT)
.setStyle(new Style()
.setFont("normal 13px Verdana, sans-serif")
)
);
chart.getYAxis()
.setMin(0)
.setAxisTitleText("Population (millions)");
chart.addSeries(chart.createSeries()
.setName("Population")
.setPoints(new Number[] { 34.4, 21.8, 20.1, 20, 19.6, 19.5, 19.1, 18.4, 18,
17.3, 16.8, 15, 14.7, 14.5, 13.3, 12.8, 12.4, 11.8,
11.7, 11.2 })
).setColumnPlotOptions(new ColumnPlotOptions()
.setDataLabels(new DataLabels()
.setEnabled(true)
.setRotation(-90)
.setColor("#FFFFFF")
.setAlign(Align.RIGHT)
.setX(-3)
.setY(10)
.setFormatter(new DataLabelsFormatter() {
@Override
public String format(DataLabelsData dataLabelsData) {
return NumberFormat.getFormat("0.0").format(dataLabelsData.getYAsDouble());
}
})
.setStyle(new Style()
.setFont("normal 13px Verdana, sans-serif")
)
)
);
RootPanel.get().add(chart);
}
}
结果 (Result)
验证结果。