Android actionbar旋转器选择的项目、副标题和下拉列表
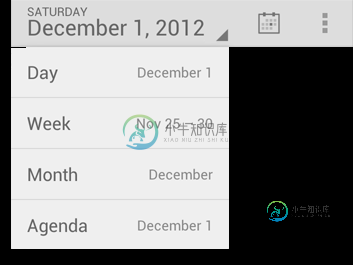
如何使旋转器在行动栏中有不同的项目作为选择(显示在行动栏顶部),然后在下拉列表中的一个?例如,在操作栏中使用spinner的谷歌邮件:

- 他们是如何实现此功能的?
- 是否可以更改操作栏中的选定项目而不影响下拉列表中的相同项目?
- 他们如何将操作栏中的选定项改为有两行和不同的字体,但不影响下拉列表中的项?
- 是否可以通过在ICS和action bar sherlock中默认实现action bar spinner来实现,或者我们应该尝试使用自定义视图?
任何源代码、教程或文档都将非常有用。我已经有绑定旋转与适配器在行动栏和我有列表在下拉菜单,但我不能修改任何方式项目不影响项目在下拉列表(因为他们是一样的东西)。
共有1个答案
要使操作栏旋转器中的视图与旋转器列表中的视图不同,可以使用BaseAdapter或ArrayAdapter并重写一些方法:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// Return a view which appears in the action bar.
return yourCustomView..;
}
@Override
public View getDropDownView(int position, View convertView, ViewGroup parent) {
// Return a view which appears in the spinner list.
// Ignoring convertView to make things simpler, considering
// we have different types of views. If the list is long, think twice!
return super.getView(position, null, parent);
}
-
问题内容: 我需要使用cypress测试angularjs应用程序的下拉列表。 我需要单击一个下拉列表,然后从下拉列表中选择或单击一个项目。我尝试如下所示,它只能在一个实例上使用,而不能在其他情况下使用,因为第二个get()方法中的ID号随着其动态生成而不断变化。这不是带有html中选项的标准选择。 1)无论如何,我可以在每个选项上设置一个唯一属性并仅选择所需的属性,还是可以仅基于列表项的描述进行
-
我创建了一个包含5个项目的,还创建了5个按钮。我想做的是将一个按钮关联到旋转器中的一个项目。所以当我点击一个按钮时,一个相应的项目就会被选中。例如: 我的旋转器里有5个项目:
-
嗨,我一直在做量角器测试,我的测试有问题。我的ionic应用程序确实有一个具有模型名称的下拉列表,我试图使用模型名称访问它,它可以工作,但问题是它无法选择我需要从该下拉列表选项中选择的确切选项。它只选择第一个?我这样写了量角器语法。 但是这段代码选择的不是值59,而是值0,这是默认选项。有人能帮我吗?
-
我有一个从数据库中提取下拉选项的工厂: 然后,我将该数据应用于控制器中的下拉列表/选择: 下面是select标记的外观: 放入$scope的下拉列表数据。临床DDL如下所示: 从 DB 返回的用户数据如下所示: 在我的控制器中,我填充了下拉列表/选择,然后我获取了一个用户ID并将其提交给DB以获取用户信息。这些用户信息会返回。然后,我想根据DB返回的“DefaultLocationId”从先前填充
-
我想在选择另一个select元素的一个选项时显示一个select元素,在选择另一个选项时隐藏它。 这是JavaScript: 感谢任何帮助。谢谢
-
仍然是新的量角器,茉莉等。 今天,我正在尝试在我的一个测试中与下拉选项列表进行交互。 这是: var 选择下降 = 元素(按.css(“.下拉列表”);所有选项 = 元素(按选项(“某些选项”)); 现在点击下拉列表 selectDropDown.click(); 单击索引为 2 的下拉列表中的“选项” allOptions.get(2). Click(); 一些用于断言的代码。。。。 现在的问题

