环境设置(Environment Setup)
本章将讨论有关JqueryUI库的下载和设置。 我们还将简要研究目录结构及其内容。 JqueryUI库可以在您的网页中以两种方式使用 -
从其官方网站下载UI库
从CDN下载UI库
从官方网站下载UI库
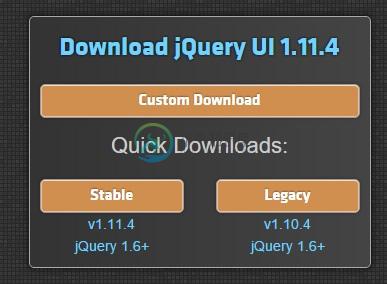
当您打开http://jqueryui.com/链接时,您会看到有三个选项可以下载JqueryUI库 -

Custom Download - 单击此按钮可下载自定义版本的库。
Stable - 单击此按钮可获得稳定和最新版本的JqueryUI库。
Legacy - 单击此按钮可获取JqueryUI库的上一个主要版本。
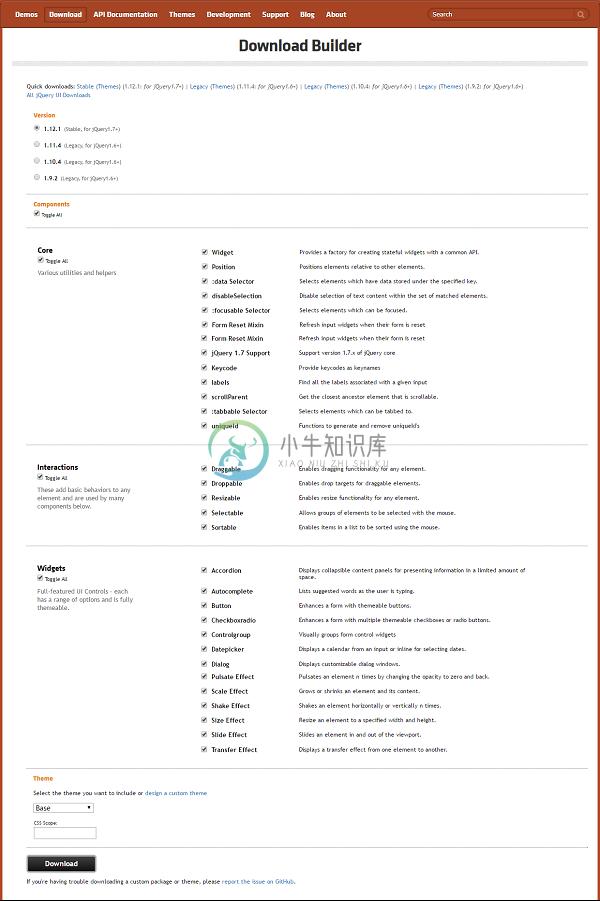
使用下载构建器自定义下载
使用下载构建器,您可以创建自定义构建,以仅包含所需库的那些部分。 您可以下载此新的JqueryUI自定义版本,具体取决于所选主题。 您将看到以下屏幕(同一页面被分成两个图像) -

当您只需要JqueryUI库的特定插件或功能时,这非常有用。 此版本的目录结构如下图所示 -

未压缩的文件位于development-bundle目录中。 未压缩的文件最好在开发或调试期间使用; 压缩文件可以节省带宽并提高生产性能。
稳定的下载
单击Stable按钮,该按钮直接指向包含最新版本JqueryUI库的源,示例和文档的ZIP文件。 将ZIP文件内容解压缩到jqueryui目录。
此版本包含所有文件,包括所有依赖项,大量演示集,甚至库的单元测试套件。 此版本有助于入门。
遗留下载
单击Legacy按钮,该按钮直接指向JqueryUI库以前主要版本的ZIP文件。 此版本还包含所有文件,包括所有依赖项,大量演示集,甚至库的单元测试套件。 此版本有助于您入门。
从CDN下载UI库
CDN或内容分发网络是用于向用户提供文件的服务器网络。 如果您在网页中使用CDN链接,则会将托管文件的责任从您自己的服务器转移到一系列外部服务器。 这也提供了一个优势,如果您的网页的访问者已经从同一CDN下载了JqueryUI的副本,则不必重新下载。
jQuery Foundation , Google和Microsoft都提供托管jQuery核心以及jQuery UI的CDN。
因为CDN不要求您托管自己的jQuery和jQuery UI版本,所以它非常适合演示和实验。
我们在本教程中使用了库的CDN版本。
例子 (Example)
现在让我们使用JqueryUI编写一个简单的示例。 让我们创建一个HTML文件,将以下内容复制到标记 -
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
以上代码的详情如下 -
第一行,通过CSS添加jQuery UI主题(在我们的例子中是ui-lightness )。 这个CSS将使我们的UI时尚。
第二行,添加了jQuery库,因为jQuery UI是建立在jQuery库之上的。
第三行,添加了jQuery UI库。 这样可以在页面中启用jQuery UI。
现在让我们为标签添加一些内容 -
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
在添加此 -
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
完整的HTML代码如下。 将其另存为myfirstexample.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
</head>
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
</html>
在浏览器中打开上面的页面。 它将产生以下屏幕。