环境设置(Environment Setup)
Try it Option Online
您真的不需要设置自己的环境来开始学习Bootstrap。 原因非常简单,我们已经在线设置了Bootstrap环境,这样您就可以在进行理论工作的同时在线执行所有可用的示例。 这使您对正在阅读的内容充满信心,并使用不同的选项检查结果。 随意修改任何示例并在线执行。
使用下面示例代码框右上角的“ Try it选项, Try it以下示例 -
<!DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8"> <meta http-equiv = "X-UA-Compatible" content = "IE = edge"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href = "//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel = "stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src = "https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src = "https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src = "//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script> </body> </html>对于本教程中给出的大多数示例,您将找到Try it选项,因此只需使用它并享受您的学习。
设置和开始使用Bootstrap非常容易。 本章将介绍如何下载和设置Bootstrap。 我们还将讨论Bootstrap文件结构,并通过示例演示其用法。
下载Bootstrap
您可以从http://getbootstrap.com/下载最新版本的Bootstrap。 当您点击此链接时,您将看到如下屏幕 -

在这里你可以看到两个按钮 -
Download Bootstrap - 单击此按钮,您可以下载Bootstrap CSS,JavaScript和字体的预编译和缩小版本。 不包含任何文档或原始源代码文件。
Download Source - 点击此链接,您可以直接从GitHub获取最新的Bootstrap LESS和JavaScript源代码。
如果使用Bootstrap的未编译源代码,则需要编译LESS文件以生成可用的CSS文件。 为了将LESS文件编译成CSS,Bootstrap官方只支持Recess ,这是Twitter的基于less.js的CSS hinter。
为了更好地理解和易用,我们将在整个教程中使用Bootstrap的预编译版本。 随着文件的编译和缩小,您不必每次都为单个功能包含单独的文件而烦恼。 在编写本教程时,下载了最新版本(Bootstrap 3)。
文件结构
预编译的Bootstrap
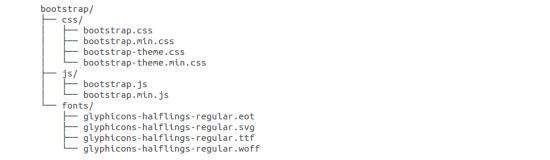
下载编译版本的Bootstrap后,解压缩ZIP文件,您将看到以下文件/目录结构 -

如您所见,有编译的CSS和JS(bootstrap。*),以及编译和缩小的CSS和JS(bootstrap.min。*)。 包含Glyphicons的字体,因为它是可选的Bootstrap主题。
Bootstrap源代码
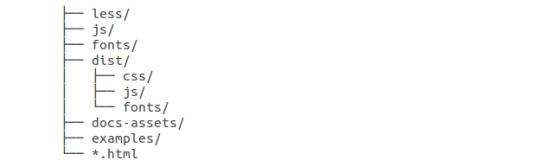
如果您已下载Bootstrap源代码,则文件结构如下 -

less/ , js/和fonts/下的文件是Bootstrap CSS,JS和图标字体(分别)的源代码。
dist/文件夹包含上面预编译下载部分中列出的所有内容。
docs-assets/ , examples/和所有*.html文件都是Bootstrap文档。
HTML模板
使用Bootstrap的基本HTML模板如下所示 -
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<!-- Bootstrap -->
<link href = "css/bootstrap.min.css" rel = "stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src = "https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src = "js/bootstrap.min.js"></script>
</body>
</html>
在这里,您可以看到包含的jquery.js , bootstrap.min.js和bootstrap.min.css文件,以便为Bootstrapped模板生成正常的HTM文件。 在包含Bootstrap库之前,请确保包含jQuery库。
有关上述代码中每个元素的更多详细信息,请参阅Bootstrap CSS概述一章。
此模板结构已作为Try it (在线编译器)工具的一部分包含在内。 因此,在本教程的所有示例(在以下章节中)中,您将只看到元素的内容。 单击示例右上角的“ Try it选项后,您将看到整个代码。
例子 (Example)
现在让我们使用上面的模板尝试一个例子。 使用我们网站上面示例代码框右上角的“试用”选项,尝试以下示例 -
<h1>Hello, world!</h1>
在随后的所有章节中,我们使用了网站http://www.lipsum.com/虚拟文本。

