缩略图(Thumbnails)
优质
小牛编辑
139浏览
2023-12-01
本章讨论Bootstrap缩略图。 许多网站需要一种在网格中布置图像,视频,文本等的方法,而Bootstrap可以通过缩略图轻松实现此目的。 使用Bootstrap创建缩略图 -
在图像周围添加一个带有.thumbnail类的<a>标签。
这会添加四个填充像素和一个灰色边框。
在悬停时,动画光晕会勾勒出图像。
以下示例演示了一个默认缩略图 -
<div class = "row">
<div class = "col-sm-6 col-md-3">
<a href = "#" class = "thumbnail">
<img src = "/bootstrap/images/kittens.jpg" alt = "Generic placeholder thumbnail">
</a>
</div>
<div class = "col-sm-6 col-md-3">
<a href = "#" class = "thumbnail">
<img src = "/bootstrap/images/kittens.jpg" alt = "Generic placeholder thumbnail">
</a>
</div>
<div class = "col-sm-6 col-md-3">
<a href = "#" class = "thumbnail">
<img src = "/bootstrap/images/kittens.jpg" alt = "Generic placeholder thumbnail">
</a>
</div>
<div class = "col-sm-6 col-md-3">
<a href = "#" class = "thumbnail">
<img src = "/bootstrap/images/kittens.jpg" alt = "Generic placeholder thumbnail">
</a>
</div>
</div>

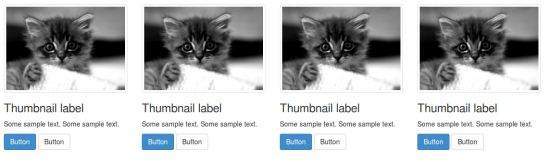
添加自定义内容
现在我们有了一个基本的缩略图,可以将任何类型的HTML内容(如标题,段落或按钮)添加到缩略图中。 请按照以下步骤操作 -
在div里面,你可以添加你需要的任何东西。 由于这是一个div,我们可以使用默认的基于span的命名约定来调整大小。
如果要对多个图像进行分组,请将它们放在无序列表中,每个列表项将浮动到左侧。
以下示例演示了这一点 -
<div class = "row">
<div class = "col-sm-6 col-md-3">
<div class = "thumbnail">
<img src = "/bootstrap/images/kittens.jpg" alt = "Generic placeholder thumbnail">
</div>
<div class = "caption">
<h3>Thumbnail label</h3>
<p>Some sample text. Some sample text.</p>
<p>
<a href = "#" class = "btn btn-primary" role = "button">
Button
</a>
<a href = "#" class = "btn btn-default" role = "button">
Button
</a>
</p>
</div>
</div>
<div class = "col-sm-6 col-md-3">
<div class = "thumbnail">
<img src = "/bootstrap/images/kittens.jpg" alt = "Generic placeholder thumbnail">
</div>
<div class = "caption">
<h3>Thumbnail label</h3>
<p>Some sample text. Some sample text.</p>
<p>
<a href = "#" class = "btn btn-primary" role = "button">
Button
</a>
<a href = "#" class = "btn btn-default" role = "button">
Button
</a>
</p>
</div>
</div>
<div class = "col-sm-6 col-md-3">
<div class = "thumbnail">
<img src = "/bootstrap/images/kittens.jpg" alt = "Generic placeholder thumbnail">
</div>
<div class = "caption">
<h3>Thumbnail label</h3>
<p>Some sample text. Some sample text.</p>
<p>
<a href = "#" class = "btn btn-primary" role = "button">
Button
</a>
<a href = "#" class = "btn btn-default" role =" button">
Button
</a>
</p>
</div>
</div>
<div class = "col-sm-6 col-md-3">
<div class = "thumbnail">
<img src = "/bootstrap/images/kittens.jpg" alt = "Generic placeholder thumbnail">
</div>
<div class = "caption">
<h3>Thumbnail label</h3>
<p>Some sample text. Some sample text.</p>
<p>
<a href = "#" class = "btn btn-primary" role = "button">
Button
</a>
<a href = "#" class = "btn btn-default" role = "button">
Button
</a>
</p>
</div>
</div>
</div>