Navbar(Navbar)
导航栏是Bootstrap站点的突出功能之一。 Navbars是响应式“元”组件,可用作应用程序或站点的导航标题。 Navbars在移动视图中折叠,并在可用视口宽度增加时变为水平。 导航栏的核心包括网站名称和基本导航的样式。
默认导航栏
要创建默认导航栏 -
将类.navbar, .navbar-default到“nav”标记。
将role = "navigation"添加到上面的元素,以帮助获取可访问性。
将标题类.navbar-header添加到“div”元素。 包含类navbar-brand的“a”元素。 这将使文本的大小略大。
要添加指向导航栏的链接,只需添加类别为.nav, .navbar-nav的无序列表。
以下示例演示了这一点 -
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">xnip</a>
</div>
<div>
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">iOS</a></li>
<li><a href = "#">SVN</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>

响应Navbar
要向导航栏添加响应功能,您要折叠的内容需要包含在
与类.collapse, .navbar-collapse 。 折叠性质由具有.navbar-toggle类的.navbar-toggle ,然后具有两个数据元素。 第一个是data-toggle ,用于告诉JavaScript如何处理按钮,第二个data-target指示要切换的元素。 然后 用类.icon-bar创建我们喜欢称之为汉堡包的按钮。 这将切换.nav-collapse “div”中的元素。 要使此功能起作用,您需要包含Bootstrap Collapse Plugin 。以下示例演示了这一点 -
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = "#example-navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">xnip</a>
</div>
<div class = "collapse navbar-collapse" id = "example-navbar-collapse">
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">iOS</a></li>
<li><a href = "#">SVN</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>

Navbar中的表单
而不是使用导航.navbar-form Bootstrap Forms中的默认基于类的表单,使用.navbar-form类。 这可以确保窗体在窄视口中的正确垂直对齐和折叠行为。 使用对齐选项(在“组件对齐”部分中进行说明)来确定它在导航栏内容中的位置。
以下示例演示了这一点 -
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">xnip</a>
</div>
<div>
<form class = "navbar-form navbar-left" role = "search">
<div class = "form-group">
<input type = "text" class = "form-control" placeholder = "Search">
</div>
<button type = "submit" class = "btn btn-default">Submit</button>
</form>
</div>
</nav>
Navbar中的按钮
您可以使用类.navbar-btn将按钮添加到不存在于“窗体”中的“按钮”元素,以使它们在导航.navbar-btn垂直居中。 .navbar-btn可用于“a”和“input”元素。
不要在.navbar-nav <a>元素上使用.navbar-btn和标准按钮类 。
以下示例演示了这一点 -
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">xnip</a>
</div>
<div>
<form class = "navbar-form navbar-left" role = "search">
<div class = "form-group">
<input type = "text" class = "form-control" placeholder = "Search">
</div>
<button type = "submit" class = "btn btn-default">Submit Button</button>
</form>
<button type = "button" class = "btn btn-default navbar-btn">Navbar Button</button>
</div>
</nav>
Navbar中的文本
要在元素中包装文本字符串,请使用类.navbar-text 。 这通常与“p”标签一起使用,以获得正确的前导和颜色。 以下示例演示了这一点 -
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">xnip</a>
</div>
<div>
<p class = "navbar-text">Signed in as Thomas</p>
</div>
</nav>
Non-nav Links
如果要使用不在常规导航栏导航组件中的标准链接,请使用类navbar-link为默认和反向导航栏选项添加适当的颜色,如以下示例所示 -
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">xnip</a>
</div>
<div>
<p class = "navbar-text navbar-right">
Signed in as
<a href = "#" class = "navbar-link">Thomas</a>
</p>
</div>
</nav>

组件对齐
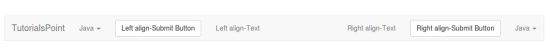
您可以使用实用程序类.navbar-left或.navbar-right在nav links, forms, buttons, or text左侧或右侧对齐nav links, forms, buttons, or text等组件。 这两个类都将在指定的方向上添加一个CSS浮点数。 以下示例演示了这一点 -
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">xnip</a>
</div>
<div>
<!--Left Align-->
<ul class = "nav navbar-nav navbar-left">
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class = "navbar-form navbar-left" role = "search">
<button type = "submit" class = "btn btn-default">Left align-Submit Button</button>
</form>
<p class = "navbar-text navbar-left">Left align-Text</p>
<!--Right Align-->
<ul class = "nav navbar-nav navbar-right">
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class = "navbar-form navbar-right" role = "search">
<button type = "submit" class = "btn btn-default">
Right align-Submit Button
</button>
</form>
<p class = "navbar-text navbar-right">Right align-Text</p>
</div>
</nav>

固定到顶部
Bootstrap导航栏的位置可以是动态的。 默认情况下,它是一个块级元素,根据其在HTML中的位置来定位。 使用一些辅助类,您可以将其放在页面的顶部或底部,也可以使其与页面静态滚动。
如果您希望导航栏固定在顶部,请将.navbar-fixed-top类添加到.navbar class 。 以下示例演示了这一点 -
要防止导航栏位于页面正文中的其他内容之上,请在标记中添加至少50个像素的填充或尝试自己的值。
<nav class = "navbar navbar-default navbar-fixed-top" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">xnip</a>
</div>
<div>
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">iOS</a></li>
<li><a href = "#">SVN</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>

固定到底部
如果您希望导航栏固定在页面底部,请将.navbar-fixed-bottom类添加到.navbar class 。 以下示例演示了这一点 -
<nav class = "navbar navbar-default navbar-fixed-bottom" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">xnip</a>
</div>
<div>
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class ="caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>

静态顶部
要创建随页面滚动的导航栏,请添加.navbar-static-top类。 此类不需要将填充添加到“正文”。
<nav class = "navbar navbar-default navbar-static-top" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">xnip</a>
</div>
<div>
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">iOS</a></li>
<li><a href = "#">SVN</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>

反向导航栏
要创建具有黑色背景和白色文本的反向导航栏,只需将.navbar-inverse类添加到.navbar类,如以下示例所示 -
要防止导航栏位于页面正文中的其他内容之上,请在标记中添加至少50个像素的填充或尝试自己的值。
<nav class = "navbar navbar-inverse" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">xnip</a>
</div>
<div>
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">iOS</a></li>
<li><a href = "#">SVN</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>