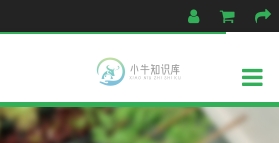
顶部边框不会出现在navbar的整个长度上(小屏幕)
链接到网站:
网站
navbar链接在较小屏幕上折叠成一个汉堡菜单下拉菜单,我为顶部边框.navbar{border-top:3px solid rgba(55,175,75,1.00);}创建了一个CSS属性,应用于navbar。现在,当屏幕变小,汉堡菜单按钮似乎是重叠的绿色边框-顶部的navbar!
也许这是一个初学者的问题,但我尝试了我所能想到的一切:边距将按钮移低一点(现在它也与底部边框重叠),移除背景颜色或使用RGBA(0,0,0,0.00)使其透明(似乎根本不起作用)...
非常感谢任何建议...
下面是它的样子:

绿色的顶部边框不显示在整个navbar的长度上,看起来就像是有白色背景的汉堡包菜单按钮与navbar顶部边框重叠。
共有3个答案
我去你的网站解决你的问题。向.navbar中添加padding-top,并从.navbara中的padding-top中减去,如下所示:
.navbar {
width: 100%;
height: 75px;
padding-top: 2px;
z-index: 2;
/* background-color: rgba(255,255,255,0.85); */
/* border-top: 2px solid rgba(55,175,75,1.00); */
border-bottom: 5px solid rgba(55,175,75,1.00);
box-shadow: 0 5px 10px rgba(0,0,0,0.4);
}
.navbar a {
float: left;
font-size: 16px;
text-align: center;
text-decoration: none;
color: rgba(55,175,75,1.00);
padding: 30px 16px 11px 16px;
transition: 0.25s;
transition-timing-function: ease-in-out;
}
我将padding-top:2px添加到.navbar并将padding:33px 16px 11px 16px更改为padding:30px 16px 11px 16px
添加:
margin-top: 0.5px;
height: calc(100% - 5px);
到汉堡包菜单图标
添加
margin-top: 0px;
height: 100%;
为汉堡包图标干杯。
-
我有一行有X个可能的列。 现在我想将添加到所有小屏幕列和大屏幕列的相同边距,如果有超过4行,则会显示两个“行”,因此需要一些间距。 仅使用CSS就可以做到这一点吗?
-
问题内容: 我有以下代码 div宽度为200px,因此border-bottom也是200px,但是如果我希望border-bottom- bottom仅100px而又不更改div宽度,该怎么办? 问题答案: 您可以使用伪元素。例如 无需出于演示目的使用额外的标记。IE8也支持:after。 编辑: 如果你需要一个右对齐边框,只是改变与 如果您需要居中对齐的边框,只需设置
-
我有个小酒吧。在悬停任何一个菜单项时,我想要获得与这里完全相同的边框底部动画效果(查看左上角的边框或菜单项在悬停时是如何动画的) 我试图在stackoverflow和google上找到类似的问题,但没有找到任何有用的东西。 任何帮助都是非常感谢的。
-
我有一个SingleChildScrollView,它有一个包含许多子项的列小部件。我希望将一组按钮“放在下一个屏幕上”(例如“PageBreak小部件”)。 我已经尝试过了,但是它产生了一个异常,因为您只应该使用一个定位小部件和一个堆栈小部件(而不是列小部件):
-
顶部 tab,当需要在页面顶部展示 tab 导航时使用,实现这个效果主要有两个地方要注意一下: 顶部点击后有颜色的改变以及有过度效果 顶部点击后下面对应部分也要发生改变 示例代码如下: <template> <div class="page"> <div class="page__bd"> <div class="weui-tab"> <div class=
-
这可能是我处理布局的方式有问题。对Java和Android软件开发工具包来说有点新鲜。我正在使用Android Studio。 我在这一点上的目标是有一个应用程序,屏幕底部显示一个带有图标的导航栏,顶部有一个带有“关闭”按钮和“保存”按钮的工具栏。工具栏和导航栏之间应该是一个空白的白色屏幕。 但是我很难让工具栏停留在屏幕的顶部。灰色背景占据了白色背景前面的整个屏幕。下面是截图。 这是我所知道的:

