Bootstrap 4将navbar项向右对齐
如何向右对齐navbar项?
我想在右边登录和注册。但我尝试的一切似乎都不奏效。

在在- 在
- 标记 上尝试了这两种方法
- 使用
!重要添加到最后 再次尝试了所有这些操作
- 在
- 向
- 向
周围,其属性为:style=“text-align:right”nav-item更改为nav-rightPull-SM-Right类align-content-end类<div id="app" class="container"> <nav class="navbar navbar-toggleable-md navbar-light bg-faded"> <button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <a class="navbar-brand" href="#">Navbar</a> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Features</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Pricingg</a> </li> </ul> <ul class="navbar-nav " > <li class="nav-item"> <a class="nav-link" href="{{ url('/login') }}">Login</a> </li> <li class="nav-item"> <a class="nav-link" href="{{ url('/register') }}">Register</a> </li> </ul> </nav> @yield('content') </div>
- 在
周围使用atribute:style=“float:right”共3个答案
匿名用户
Bootstrap 4有许多不同的方法来对齐navbar项。
float-right将不起作用,因为navbar现在是flexbox。您可以使用
mr-auto在第1页(左侧)自动右边距navbar-nav。或者,ml-auto可以在第二个(右侧)navbar-nav上使用,或者如果您只有一个navbar-nav。<nav class="navbar navbar-expand-md navbar-light bg-light"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Features</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Pricing</a> </li> </ul> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">Login</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Register</a> </li> </ul> </div> </nav>https://codepley.com/go/p0g393rzfm
还有flexbox实用程序。例如,在折叠菜单上使用
justify-content-end:<nav class="navbar navbar-expand-lg navbar-dark bg-dark"> <div class="container-fluid"> <a class="navbar-brand" href="#">Brand</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse justify-content-end" id="navbarNav"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">Contact</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Pricing</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Download</a> </li> </ul> </div> </div> </nav>或者当您有2个
navbar-nav时,在navbar-collow中使用justify-content-between可以使navbar-navs之间的空格均匀:<div class="navbar-collapse collapse justify-content-between"> <ul class="navbar-nav mr-auto"> .. </ul> <ul class="navbar-nav"> .. </ul> </div>Bootstrap 4.0及更高版本的更新
从Bootstrap 4 beta开始,
ml-auto仍然可以向右推送项目。请注意navbar-toggleable-类已更改为navbar-expand-*为Bootstrap 4更新了右navbar
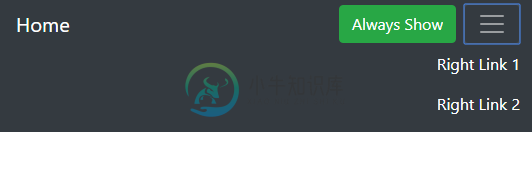
另一个常见的Bootstrap 4 Navbar右对齐场景包括右侧的一个按钮,该按钮保持在移动折叠导航之外,以便始终显示在所有宽度。
始终可见的右对齐按钮


相关:带左、中或右对齐项的引导NavBar
Bootstrap 5的更新(请参阅此问题)。
ml-auto已替换为ms-auto以表示start而不是left。匿名用户
在我的例子中,我只想要一组导航按钮/选项,结果发现这将起作用:
<div class="collapse navbar-collapse justify-content-end" id="navbarCollapse"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">Sign Out</a> </li> </ul> </div>因此,您将在div中添加
justify-content-end并在列表中省略mr-auto。这里有一个工作示例。
匿名用户
对于那些在BS4中还在为这个问题苦苦挣扎的人,只需试试下面的代码-
<ul class="navbar-nav ml-auto">
相关问题
- 带有自定义项目的JavaFx 2 ChoiceBox
- 填充FXML中定义的选项框
- JavaFX 如何检查鼠标点击是否触发了选项卡选择
- 仅当列表项超过一定字数时,才向列表项添加底部边距
- 将按钮添加到选项卡和选项卡区域JavaFX
- JavaFX:拉伸选项卡以适应父TabPane
- JavaFX CSS:更改选项卡窗格选项卡标题形状
- Javafx TabPane,包含多行选项卡
- JavaFX:将多个Hbox添加到选项卡中的内容时出错
- JavaFX:选项卡内的锚窗格约束
- 更改gradle项目目录,不能使用eclipse
- Eclipse Gradle项目显示依赖项错误:容器“项目和外部依赖项”引用不存在的库
- Eclipse/STS中的Gradle项目有可能解决同一个工作空间中其他Gradle项目的依赖关系吗?
- 相当于M2E的Maven ->为Gradle更新项目?
- Java Fx,编辑特定选项卡的文本区域
- 调整选项卡内容的大小
- 单独分级子项目中的测试Spring等级
- 在 Gradle Spring Boot Hibernate 项目中设置 LiquiBase
- 同一项目中的IdentityServer4和Web API
- 将WebAPI添加到现有aspnetcore MVC项目中
共有5个答案
对于那些在BS4中还在为这个问题苦苦挣扎的人,只需试试下面的代码-
<ul class="navbar-nav ml-auto">
在我的例子中,我只想要一组导航按钮/选项,结果发现这将起作用:
<div class="collapse navbar-collapse justify-content-end" id="navbarCollapse">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Sign Out</a>
</li>
</ul>
</div>
因此,您将在div中添加justify-content-end并在列表中省略mr-auto。
这里有一个工作示例。
Bootstrap 4有许多不同的方法来对齐navbar项。float-right将不起作用,因为navbar现在是flexbox。
您可以使用mr-auto在第1页(左侧)自动右边距navbar-nav。或者,ml-auto可以在第二个(右侧)navbar-nav上使用,或者如果您只有一个navbar-nav。
<nav class="navbar navbar-expand-md navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Register</a>
</li>
</ul>
</div>
</nav>
https://codepley.com/go/p0g393rzfm
还有flexbox实用程序。例如,在折叠菜单上使用justify-content-end:
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Brand</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Contact</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Download</a>
</li>
</ul>
</div>
</div>
</nav>
或者当您有2个navbar-nav时,在navbar-collow中使用justify-content-between可以使navbar-navs之间的空格均匀:
<div class="navbar-collapse collapse justify-content-between">
<ul class="navbar-nav mr-auto">
..
</ul>
<ul class="navbar-nav">
..
</ul>
</div>
Bootstrap 4.0及更高版本的更新
从Bootstrap 4 beta开始,ml-auto仍然可以向右推送项目。请注意navbar-toggleable-类已更改为navbar-expand-*
为Bootstrap 4更新了右navbar
另一个常见的Bootstrap 4 Navbar右对齐场景包括右侧的一个按钮,该按钮保持在移动折叠导航之外,以便始终显示在所有宽度。
始终可见的右对齐按钮
相关:带左、中或右对齐项的引导NavBar
Bootstrap 5的更新(请参阅此问题)。ml-auto已替换为ms-auto以表示start而不是left。
-
如何将导航栏项向右对齐? 我想在右边登录和注册。但是我尝试的一切似乎都不起作用。
-
如何将弹性项向右对齐? 它的输出类似于 我正在寻找
-
我将Java EE与JDK1.8、Maven和PrimeFaces一起使用。关于Primefaces的tabMenu,我有以下问题:如何将最后一个menuitem向右对齐?请看下面我的代码: 此代码段在最后一个menuitem中仍未将其右侧对齐:
-
我是新手。我看了很多关于同一件事的文章,尝试了很多不同的方法,但都没有运气…我想让徽标在左边,导航链接对齐到右边。到目前为止,我已经试过: 1.将ul(.navbar-nav)放置在具有flex-container类的div中,其中flex-direction:row-reverse; 2.将mr-auto类添加到ul(.navbar-nav) 3.将ml-auto类添加到ul(.navbar-n
-
如何使用WordPress将这两个按钮与菜单的其余部分分开?所有按钮都有一个类()。
-
如何将专辑封面对齐到卡片的右侧。我尝试使用属性,但这似乎不起作用。谁能帮忙吗? null null

