静态页面(Static Pages)
优质
小牛编辑
142浏览
2023-12-01
在本章中,我们将研究如何在Drupal中创建Static Pages 。 让我们添加一些名为“关于我们”和“服务”的静态页面。 使用静态页面的主要障碍是速度和稳定性。 静态网站比动态网站更快。
以下是创建静态页面的简单步骤。
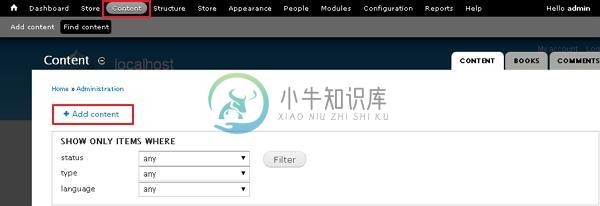
Step 1 - 点击Content --》 Add content链接”。

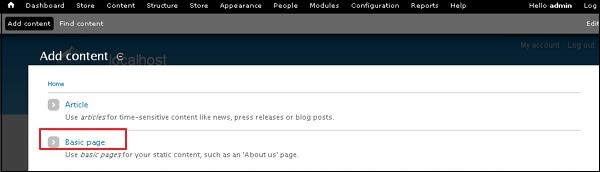
Step 2 - 单击Basic pages 。

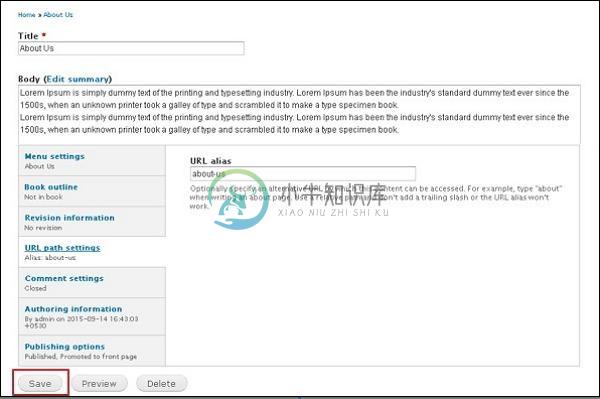
Step 3 - 将显示Create basic page ,如下面的屏幕所示。

以下是上述屏幕中显示的字段的详细信息。
Title - 它指定静态页面的标题。
正文 - 显示页面的正文内容。
URL path settings - 您可以指定可以访问内容的备用URL。
Note - 请勿在URL别名的末尾或开头添加斜杠,否则它将不起作用。
您可以在URL别名标题下添加about-us URL路径。 About Us和Services静态页面的过程相同,只有内容将根据需求进行更改。
您可以单击“ Publishing options并选中已published选项框以发布页面。
Step 4 - 单击About Us选项卡,您将看到创建的关于我们页面,如以下屏幕所示。

Step 5 - 单击“ Services选项卡,您将看到创建的服务页面,如以下屏幕所示。


