优化(Optimization)
在本章中,我们将学习如何优化Drupal以提高其性能和速度。 我们可以通过几个步骤来改善网站的性能。
以下是优化网站的一些方法。
启用页面缓存
Cache pages for Anonymous Users启用Cache blocks和Cache pages for Anonymous Users 。 页面缓存允许您的内容存储在不同的数据库缓存表中。 页面缓存存储在HTML内容中。 它优化了匿名用户的页面加载时间。
Step 1 - 从菜单栏中单击“ Configuration ”。

Step 2 - 在“ Development部分,单击“性能”

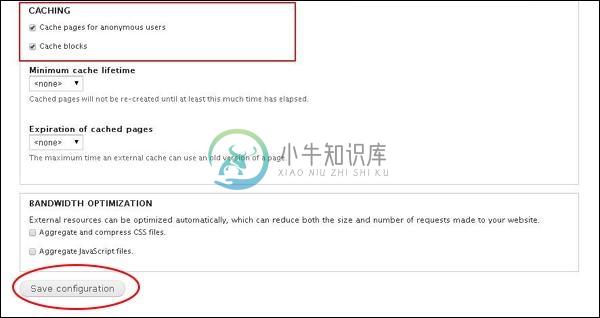
Step 3 - 通过选中这两个框, Cache pages for Anonymous Users启用Cache blocks和Cache pages for Anonymous Users 。 然后,单击“ Save Configuration 。

压缩CSS文件
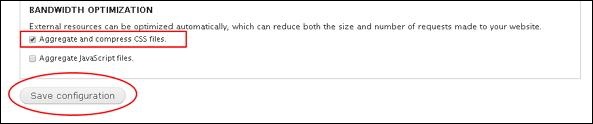
如果您有许多CSS文件,它可以降低您的网站速度。 通过启用Aggregate和Compress CSS files压缩它们。

从AdministrationConfiguration→Development→Performance部分启用此设置。 Drupal减少了CSS文件的数量和大小。
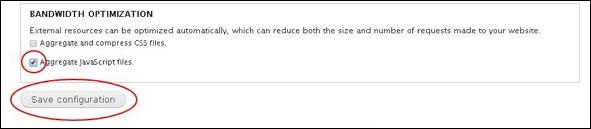
Js聚合
Java文件也会影响网站的性能和速度。 要压缩此功能,请从带宽优化部分的Administration→Configuration→Development→Performance中启用聚合JavaScript文件。

将媒体文件和静态文件移动到CDN
这减少了共享主机处理的请求数。 使用托管媒体文件和静态文件的CDN(内容分发网络)。 CDN充当文件的外部缓存,并将它们存储在高性能服务器中,以便进行优化。
优化图像大小及其数量
没有很多图像占用更多空间,因为这会导致网站速度变慢。 始终调整图片大小,并且几乎没有与您的网站相关的图片。
主题优化
优化主题是一个非常重要的方面。 高质量图像,视频,音频和闪存等媒体文件可能会影响您的网站并降低速度,从而降低性能。 尝试减少媒体文件的大小和数量,或者可以避免使用闪存。

