主菜单(Main Menu)
优质
小牛编辑
137浏览
2023-12-01
在本章中,我们将研究如何在Drupal中Create Menus 。 菜单对于轻松浏览您的网站非常重要。 菜单提供了一组可帮助您导航的链接。 Drupal菜单允许您添加,删除和重命名菜单和菜单项。
以下是在Drupal中创建菜单的简单步骤。
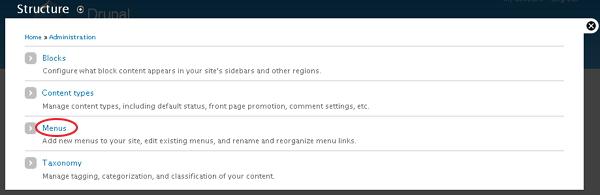
Step 1 - 单击Structure → Menus ,如以下屏幕所示。

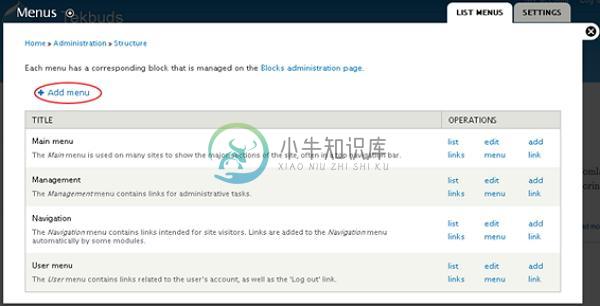
Step 2 - 单击“ Add menu选项以添加菜单。

Step 3 - 填写所需的详细信息,如以下屏幕所示。

Title - 它在管理员菜单栏中显示标题。
Description - 输入有关菜单的简要说明。 说明字段仅显示在菜单列表下的管理仪表板中,但不会向网站访问者显示任何信息。
填写有关菜单的所有信息后,单击“ Save按钮以保存创建的菜单栏。
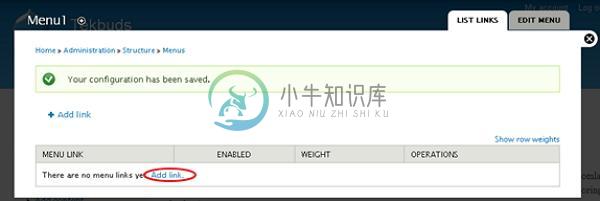
Step 4 - 保存菜单栏后,将显示以下屏幕。 在这里,您必须定义创建的菜单页面的路径链接。 单击Add link ,如以下屏幕所示。

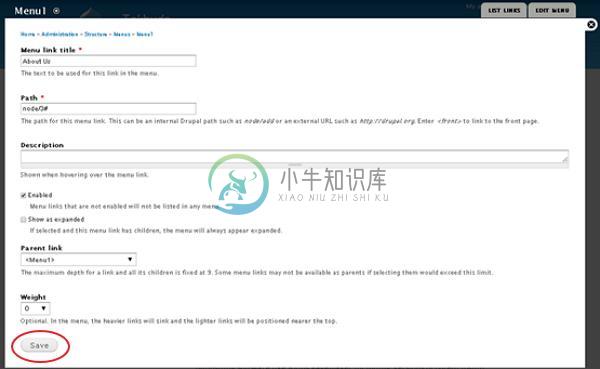
Step 5 - 显示创建的Menu 1页面,如下面的屏幕所示。

它包含以下字段 -
Menu link title - 指定菜单项的名称。
Path - 指定要显示的页面的URL路径。
Description - 关于菜单链接的描述。
Enabled - 它使项目能够显示在菜单上。
Show as expanded - 如果它包含子菜单,则它将显示在父菜单项下。
Parent Link - 它设置菜单的主要结构。
Weight - 设置菜单项的顺序。
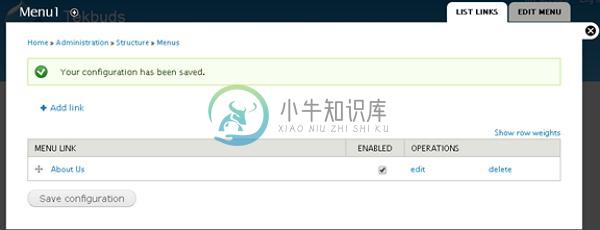
填写有关菜单链接的所有信息后,单击“ Save按钮,这将保存您的“菜单”链接。
Step 6 - 现在弹出以下屏幕。

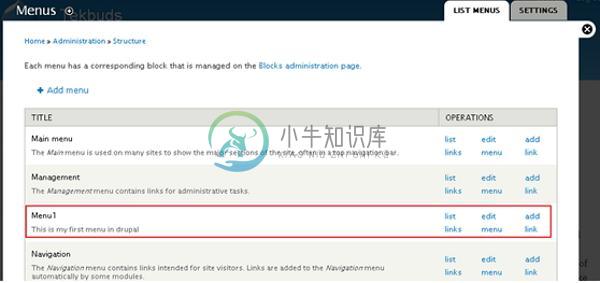
Step 7 - 单击Structure → Menus以获取以下屏幕。

在这里,您将在Menu 1列表中看到创建的Menu 1名称。

