窗格模块(Pane Module)
优质
小牛编辑
139浏览
2023-12-01
在本章中,我们将学习如何在Drupal中使用Pane Module 。 窗格模块用于转换自定义面板窗格,其中可选标题将存储为变量,可以快速翻译或编辑。
以下是添加Pane Module的步骤。
Step 1 - 从链接下载Pane模块的最新文件并安装在Drupal站点中。
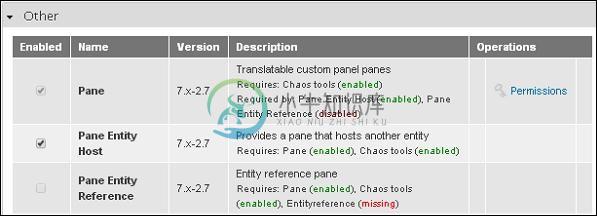
Step 2 - 启用您要使用的那个,然后单击页面底部的Save Configuration 。

Step 3 - 从菜单栏中单击“ Structure ”。

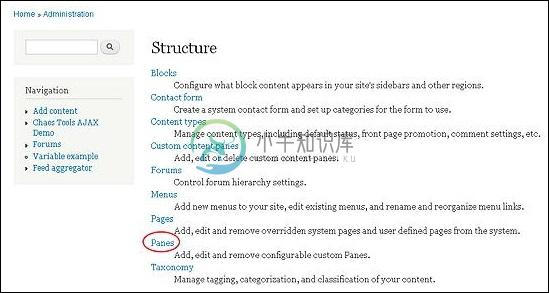
Step 4 - 单击“ Panes 。

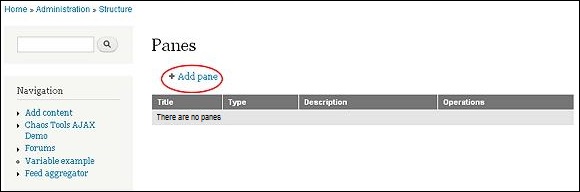
Step 5 - 然后单击“ Add pane以添加新窗格。

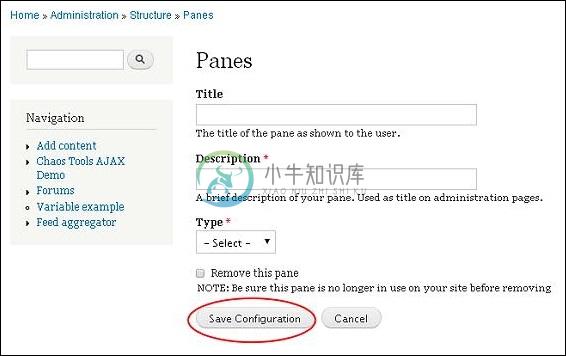
Step 6 - 显示Panes页面,如下面的屏幕所示。

它包含以下字段。
Title - 在此框中输入您的窗格标题。
Description - 在一行或一句中描述您的窗格。
Type - 相应地选择类型,它可以是Text或Entity Host 。
填写详细信息后,单击“ Save Configuration 。
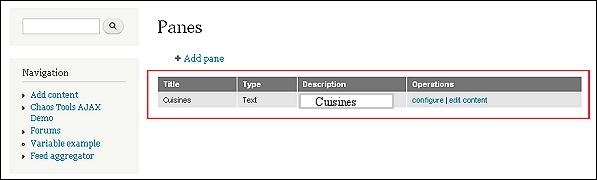
Step 7 - 显示您的Pane module ,如下图所示。 如果要在窗格中进行任何更改,请单击“ Edit 。

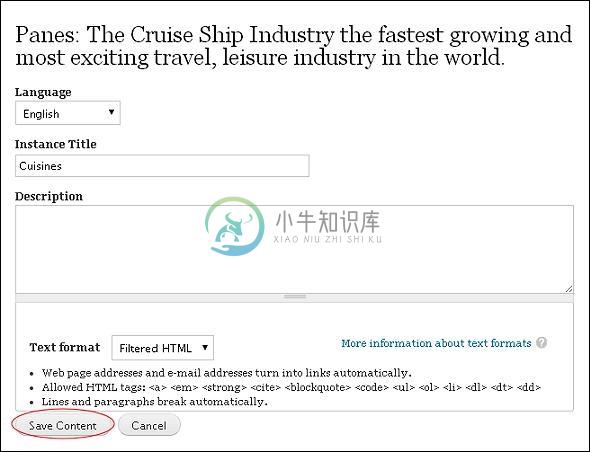
Step 8 - 显示Pane页面。

进行必要的更改并单击“ Save Content 。

