Drupal 6视图模板
不一定总是需要重写Drupal视图的输出,但是弄清楚如何处理可用的模板可能非常有用。但是,这也不时是一个绊脚石,特别是对于新来者。创建视图后,您将具有多个过滤器以限制数据,并具有一组由Views使用一组模板打印的字段。这些模板的使用方式取决于您使用的视图数据类型和选择的样式,但是视图中将始终使用三个标准模板。这些模板是display,style和row,可以像其他任何Drupal模板一样对待,因为您可以使用更特定的文件名覆盖它们。
显示输出
这是顶层视图模板,由块,页面和附件视图类型使用。该模板的目的是渲染围绕视图本身的所有内容,包括管理链接,分页,标题和页脚。此处使用的默认teplate是views-view.tpl.php,可以通过以下方式覆盖。
views-view.tpl.php
views-view--{view name}.tpl.php
views-view--{display type}.tpl.php
views-view--{view name}--page.tpl.php
views-view--{view tag}.tpl.php
views-view--{display type}-{display ID}.tpl.php
views-view--{view name}--{display ID}.tpl.php
例如,在名为MyView的视图中的页面显示类型,默认模板views-views.tpl.php将被更特定的名为views-view--myview--page_1.tpl.php的文件覆盖。
样式输出
此模板直接围绕视图,用于设置表格,列表或选择元素之类的东西。此模板中还包含一个循环,以打印出数据以及 列表中的li元素之类的所有周围元素。每个数据项都称为一行,实际的行数据打印将传递到另一个模板文件中。此处使用的默认模板是views-view- {style} .tpl.php,其中style是从views选项中选择的样式。这可以是网格,HTML列表(模板文件名中的列表),跳转菜单(模板文件名中的菜单),表格和未格式化的(默认设置)。更改视图样式将更改所包含文件的名称。可以通过以下方式覆盖默认模板。
views-view-{style}.tpl.php
views-view-{style}--{view name}.tpl.php
views-view-{style}--{display type}.tpl.php
views-view-{style}--{view name}--page.tpl.php
views-view-{style}--{view tag}.tpl.php
views-view-{style}--{display type}-{display ID}.tpl.php
views-view-{style}--{view name}--{display type}-{display ID}.tpl.php
行样式输出
此模板用于打印数据本身,这取决于在视图中选择的行样式。如果在设置视图时已将节点用作数据类型,则可以在字段和节点之间进行选择。字段样式将打印出您选择的所有字段,而节点模板将使用node.tpl.php模板打印出节点。此处的默认模板称为views-view- {fields / row-node} .tpl.php,可以通过以下方式覆盖。
views-view-{fields/row-node}.tpl.php
views-view-{fields/row-node}--{view name}.tpl.php
views-view-{fields/row-node}--{display type}.tpl.php
views-view-{fields/row-node}--{view name}--{display type}.tpl.php
views-view-{fields/row-node}--{view tag}.tpl.php
views-view-{fields/row-node}--{display type}-{display ID}.tpl.php
views-view-{fields/row-node}--{view name}--{display type}-{display ID}.tpl.php
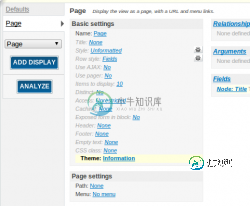
要查看模板文件名,请进入视图编辑器并进入要查看的显示类型(例如“页面”),然后从选项的左侧选择“主题”。
Drupal Views管理界面

单击主题按钮后,屏幕底部将显示以下内容。粗体模板文件是此视图和显示组合中当前使用的模板。由于这是没有模板文件的默认视图,因此默认模板会突出显示。
Drupal Views主题管理区

要覆盖任何视图模板文件,您可以将文件从views模块中的主题目录复制到您的主题中,并根据需要对其进行重命名或保留该名称,以便所有视图都可以拾取相同的模板文件。您还可以在视图主题管理界面中单击要覆盖的名称模板类型,这将打印出该模板的代码,以便您可以将其复制并粘贴到文件中。
要覆盖任何视图模板文件,您可以将文件从views模块中的主题目录复制到您的主题中,并根据需要对其进行重命名或保留该名称,以便所有视图都可以拾取相同的模板文件。您还可以在视图主题管理界面中单击要覆盖的名称模板类型,这将打印出该模板的代码,以便您可以将其复制并粘贴到文件中。
视图主题管理界面底部有一个名为“重新扫描模板文件”的按钮。如果添加或删除任何主题文件,则可以单击此按钮以获取重新扫描主题目录的视图。这是本节的唯一操作,它的全部作用是重新扫描当前主题以发现视图模板文件。它将拾取并用于当前视图的所有新文件将以粗体突出显示。要注意的一件好事是,管理主题对视图主题文件没有影响。
组织视图文件可能会有点问题,尤其是随着站点的增长通常会创建许多文件。为了避免在主题目录中(以及块,节点和页面模板)有大量文件,您可以创建一个子目录来存储视图模板文件。视图将能够以与通常相同的方式发现您放置在其中的任何文件,因此这是组织事物的好方法。这是我正在处理的主题的常规设置。
themes/ mytheme/ css/ js/ view_templates/ views-view-fields--myview--block.tpl.php template.php mytheme.info
可以为每个字段使用单独的文件来覆盖视图的每个单个字段。这是内置于views主题系统中的,尽管功能强大,但可能会导致出现数百个模板文件且难以判断哪个文件正在影响哪个字段的情况。从维护的角度来看,我经常发现通过重写字段的内容,然后使用单个行模板来控制视图的输出,在视图本身内(例如,在进行模板处理之前)可以做的事情稍微容易一些。领域。
如果选择字段作为显示类型,则默认字段模板称为view-view-fields.tpl.php,它将依次打印出每个字段。视图还添加了一些您可能不需要的额外HTML和其他格式。以下是view-view-fields.tpl.php文件的内容。
<?php // $Id:views-view-fields.tpl.php,v 1.6 2008/09/24 22:48:21 merlinofchaos Exp $ /** * @file views-view-fields.tpl.php * Default simple view template to all the fields as a row. * * - $view: The view in use. * - $fields: an array of $field objects. Each one contains: * - $field->content: The output of the field. * - $field->raw: The raw data for the field, if it exists. This is NOT output safe. * - $field->class: The safe class id to use. * - $field->handler: The Views field handler object controlling this field. Do not use * var_export to dump this object, as it can't handle the recursion. * - $field->inline: Whether or not the field should be inline. * - $field->inline_html: either div or span based on the above flag. * - $field->separator: an optional separator that may appear before a field. * - $row: The raw result object from the query, with all data it fetched. * * @ingroup views_templates */ ?> <?php foreach ($fields as $id => $field): ?> <?php if (!empty($field->separator)): ?> <?php print $field->separator; ?> <?php endif; ?> <<?php print $field->inline_html;?>> <?php if ($field->label): ?> <label> <?php print $field->label; ?>: </label> <?php endif; ?> <?php // $field->element_type is either SPAN or DIV depending upon whether or not // 该字段是“块”元素类型或“内联”元素类型。 ?> <<?php print $field->element_type; ?>><?php print $field->content; ?></<?php print $field->element_type; ?>> </<?php print $field->inline_html;?>> <?php endforeach; ?>
这里的主要问题是试图弄清楚文件中应该放入什么以及如何更改模板代码。我通常会编写代码,以在所需HTML包围的正确位置输出每个字段。尤其是当所讨论的模板非常专业时。这意味着删除大多数默认代码,并将其替换为对字段输出的直接调用。例如,以下内容将打印出在视图中找到的节点的标题。
<?php print $fields['title']->content; ?>
如果选择使节点标题成为链接的选项,则以上模板将打印出节点标题作为链接。这里不需要额外的模板。
此处的棘手之处在于将您添加到视图中的字段转换为模板中的字段。正常的Drupal字段(例如title和teaser)很好,但是CCK字段将被更改为field_ {cck字段名称} _value。还有第三方模块将以不同方式创建视图字段。您可能认为您可以这样做以找出$fields变量中包含的内容。
print_r($fields);
但是,您会发现这将打印出很多信息,其中大多数信息与您要执行的操作无关。数组中的每个项目都包含数据和对包含大量数据的父视图对象的引用。
解决方案是遍历$fields数组中的每个字段,并找出数据中存在哪些字段。可以使用以下代码完成。
<?php
foreach ($fields as $fieldname => $fielddata) {
print $fieldname . '<br />';
}
这将打印出类似以下内容的内容,但将取决于数据中包含哪些字段。
title field_text_content field_mycckfield_content
然后,您可以使用这些值分别打印出您的数据,如以下代码段所示。
<?php print '<h2>' . $fields['title']->content . '</h2>'; print $fields['field_text_value']->content; print $fields['field_mycckfield_value']->content;
其他在视图字段文件中打印数据的策略包括保留默认循环,也可以使用switch语句。如果您想保留视图字段的排序功能,但又不想使用默认的视图字段模板机制,这可能会很有用。以下代码段的打印内容与上面的代码段相同,但可以轻松进行扩展。
<?php
foreach ($fields as $fieldname => $fielddata) {
switch ($fieldname) {
case 'title':
print '<h2>' . $fielddata->content . '</h2>';
break;
default:
print $fielddata->content;
}
}
一旦弄清所有这些东西,您仍然必须知道视图将位于其他Drupal组件(如块和页面)中,因此将受其模板样式的约束。它们不会影响视图模板本身,但是您可能会在视图周围发现一些额外的div元素,这些元素可能是您所料想不到的。
弄清楚这些周围的模板的名称并不是很棘手,并且可以像其他任何Drupal模板一样重写它们。要找出可用的页面模板,请hook_preprocess_page()在template.php文件中添加对挂钩的调用。注意数组项“ template_files”。
function myawesometheme_preprocess_page(&$vars) {
echo '<pre>'.print_r($vars, true).'</pre>';
}
视图页面模板将遵循约定页面-{path} .tpl.php,但是可以在上面进行更改。要检测到我们正在查看视图页面,并将模板文件更改为其他文件(在本例中为page-myview.tpl.php文件),请使用以下代码。
function myawesometheme_preprocess_page(&$vars) {
if (!isset($vars['node'])) {
$vars['template_files'] = array('page-myview');
}
}
使用块中显示的视图可以完成相同的操作,但是在这种情况下,由于存在更多可用选项,因此更容易覆盖模板文件。要查看可用于视图的模板,请使用以下代码段并查找template_files数组项。
function myawesometheme_preprocess_block(&$vars, $hook) {
echo '<pre>'.print_r($vars).'</pre>';
}
块模板文件遵循与通常相同的格式,但是这里的名称略有不同。要使用同一模板文件覆盖所有视图块模板,请使用block-view.tpl.php,这是Drupal命名块模板的常规方法。要覆盖特定的视图块模板,请使用格式block-views- {viewname} -block_ {block ID} .tpl.php。此处的块ID是视图本身的ID,并取决于在特定视图中创建的块数。
-
模板引擎适合于动态 HTML 页面输出或者代码生成,在Web开发中是常见的 装备。 Blade内置了简单的模板引擎,为了应付网页渲染和简单的数据传输。在日常开发中, 我们通常使用一些优秀的、高效的、功能较为完善的模板引擎,诸如 Velocity、Freemarker、JetbrickTemplate 等等。 Blade支持扩展任意一款模板引擎,同时也有多个实现了,在 这里,也欢迎你贡献代码。 默认
-
CabalPHP的模板引擎是 league/plates,相关语法请参考 plates 的文档。 获取模板引擎 要使用 plates 请先修改 usr/boot.php,取消 Boot 类中的 use Cabal\Core\Http\Server\HasPlates 注释: class Boot extends Cabal\Core\Application\Boot { //...
-
英文原文:http://emberjs.com/guides/views/inserting-views-in-templates/ 到目前为止,我们已经讨论了如何为单独的视图编写模板。然而,随着应用开发的深入,为了封装页面上的不同区域,你可能会经常需要创建一个层次化的视图结构。每个视图负责处理事件和维护需要显示的属性。 {{view}} 为了将一个子视图添加到父视图中,可以使用{{view}}助
-
本文向大家介绍wpf 视图模型,包括了wpf 视图模型的使用技巧和注意事项,需要的朋友参考一下 示例 视图模型是MV VM中的“ VM” 。这是一个充当中介的类,将暴露model(s)给用户界面(视图),并处理来自视图的请求,例如单击按钮引发的命令。这是一个基本的视图模型: 构造函数创建一个Customer模型对象,并将其分配给CustomerToEdit属性,以使视图可见。 构造函数还创建一个R
-
我有Gammer模型,即用户扩展和竞争模型。很多用户可以参加一场比赛,而一场比赛可以有很多用户(很多) 插件管理。py: 管理员可以查看球员比赛(用户)或为他们分配能力 现在我希望玩家(用户)可以注册比赛(选择比赛)。我如何继续?
-
8.4.2 模型与视图 复杂应用程序经常可以分解成两个部分:核心逻辑和用户界面。程序的核心逻辑部分称 为模型(model),它负责为应用问题建模,管理应用问题的数据和行为,并对来自用户界面 的数据请求或数据更新指令进行响应。程序的用户界面部分称为视图(view),它负责显示模 型的当前数据状态,响应用户的交互动作。模型和视图是相互独立的,可以分开设计和测试, 从而简化程序结构、降低设计难度,这称为

