接受捐款(Receive Donations)
在本章中,我们将学习如何在Drupal中Receive Donation 。 捐赠是组织或个人向非营利组织或私人基金会赠送的一些礼物。
以下是在Drupal接受捐赠的步骤。
Step 1 - 下载Commerce Custom Line Items模块的最新文件并安装在Drupal站点中。
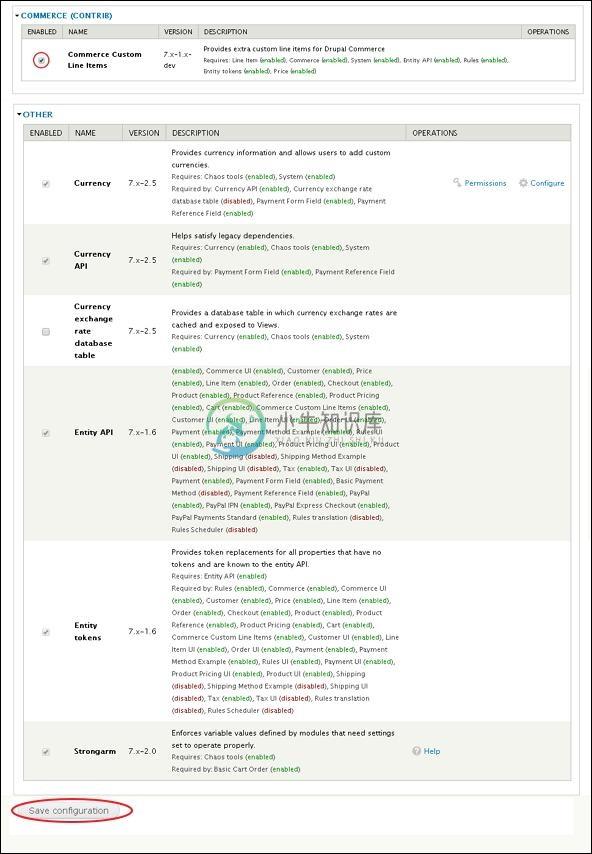
Step 2 - 在模块中启用Commerce Custom Line Items和Others Commerce Custom Line Items ,然后单击Save configuration 。

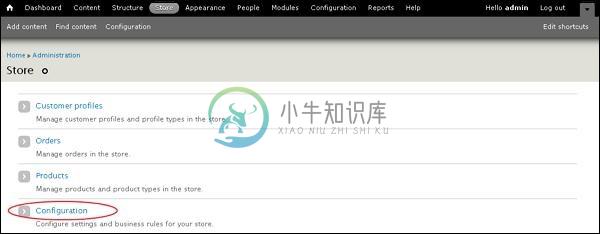
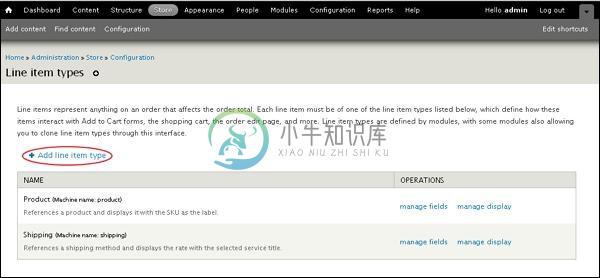
Step 3 - 接下来,转到Store --》 Configuration

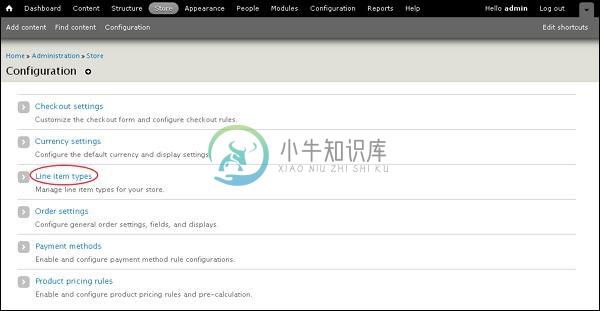
Step 4 - 单击Line item types 。

Step 5 - 然后,单击Add line item types以添加项目。

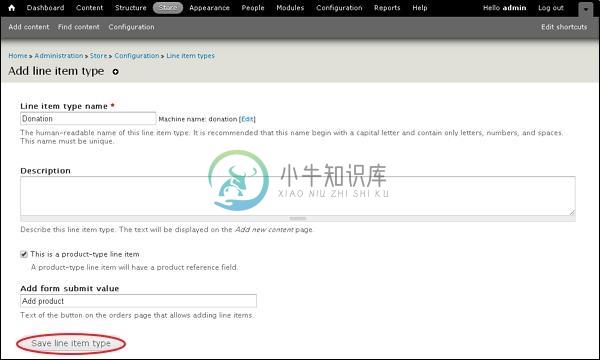
Step 6 - 现在,将显示添加行项目类型页面,如以下屏幕所示。

它包含如下字段 -
Line item type name - 输入订单项类型的名称。
Description - 输入有关订单项类型的简短说明。
Add form submit value - 在订单页面上输入允许添加订单项的按钮文本。
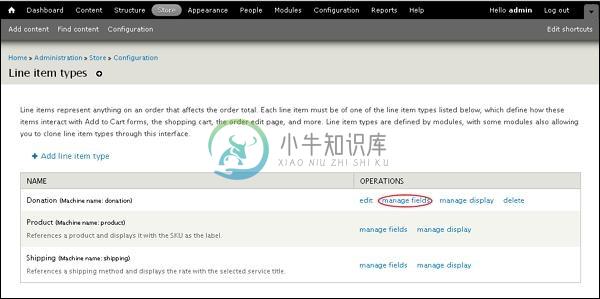
Step 7 - 您可以在列表中查看创建的捐赠项目。 单击manage fields 。

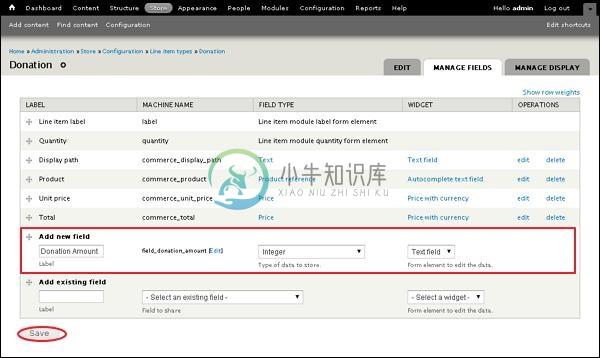
Step 8 - 添加新字段作为Donation Amount ,从下拉列表中选择数据类型的Integer 。

单击“ Save按钮。
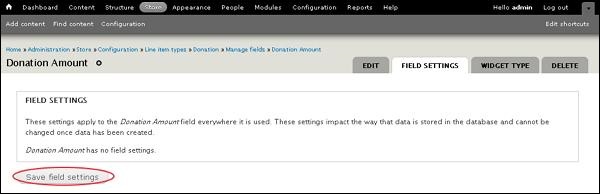
Step 9 - 现在,点击保存后,页面将重定向到字段设置页面,如下面的屏幕所示。 单击“ Save field settings按钮。

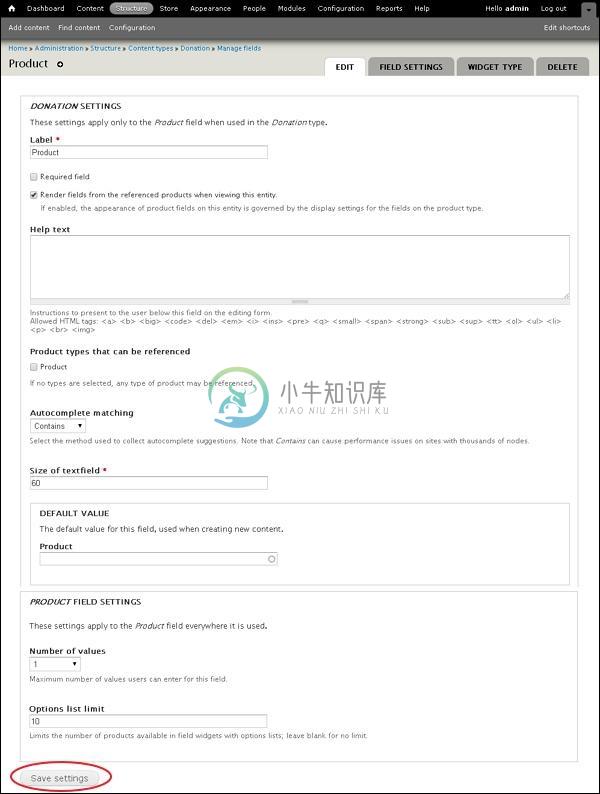
Step 10 - 页面被重定向到Donation Amount页面。

它包含如下字段 -
Label - 捐赠类型标识符。
Help text - 输入要呈现给用户的说明。
Minimum - 输入应允许的最小值。
Maximum - 输入应允许的最大值。
Prefix - 输入应该以该值为前缀的字符串。
Suffix - 输入应该为值后缀的字符串。
Default Value - 输入默认捐赠金额。
Add to Cart Form Settings - 包括“添加到购物车表单”中的产品系列项目类型以收集信息。
Donation Amount Field settings - 用户可以为此字段输入的值的数量。
填写页面后,单击“ Save settings按钮。
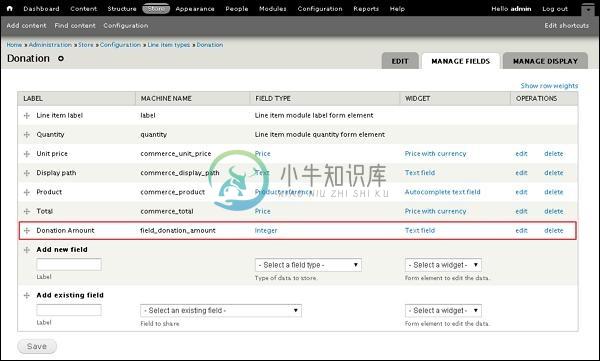
Step 11 - 接下来,您可以在列表中查看创建的Donation Amount字段。

创建捐赠产品
以下是创建捐赠产品的步骤。
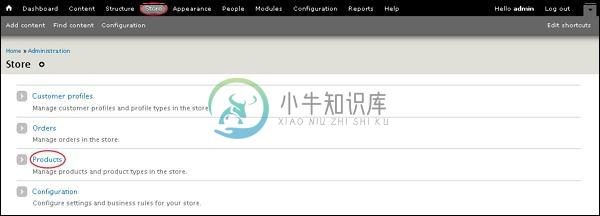
Step 1 - 点击Store --》 Products

Step 2 - 单击Add a product以添加产品。

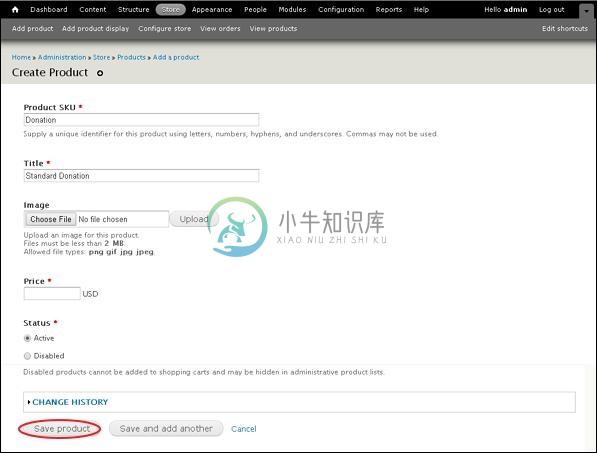
Step 3 - 接下来,它将打开一个Create Product屏幕,如下面的屏幕所示。

它包含如下字段 -
Product SKU - 它是Product SKU的唯一标识符。
Title - 它是指定产品的标题。
Image - 为产品添加图像。
Price - 输入产品数量。
Status - 将此字段设置为“ Active选项,以便将其添加到购物车。 如果将其设置为“ Disabled选项,则无法将产品添加到购物车中,并且可能会将产品隐藏在管理产品列表中。
填写完所有详细信息后,单击“ Save product按钮。
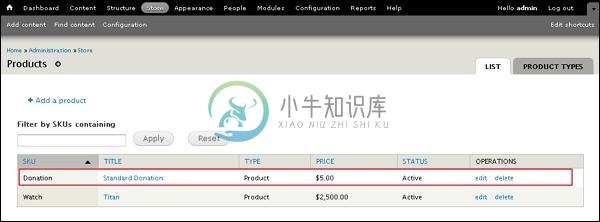
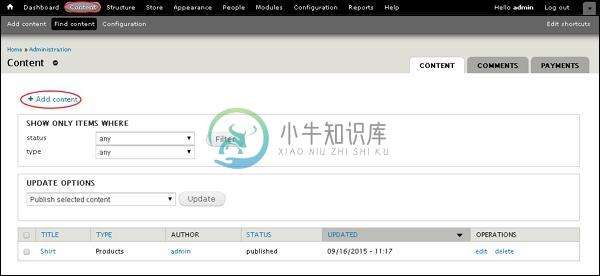
Step 4 - 现在您可以看到新创建的产品,如以下屏幕所示。

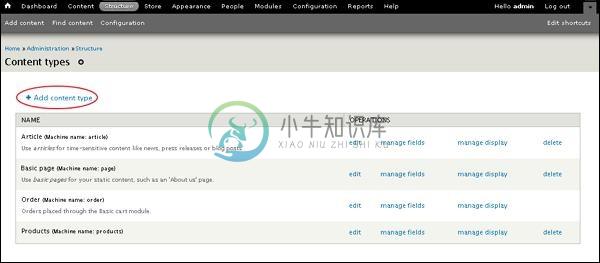
Step 5 - 转到Structure --》 Content Types 。 将显示以下页面,单击Add content type 。

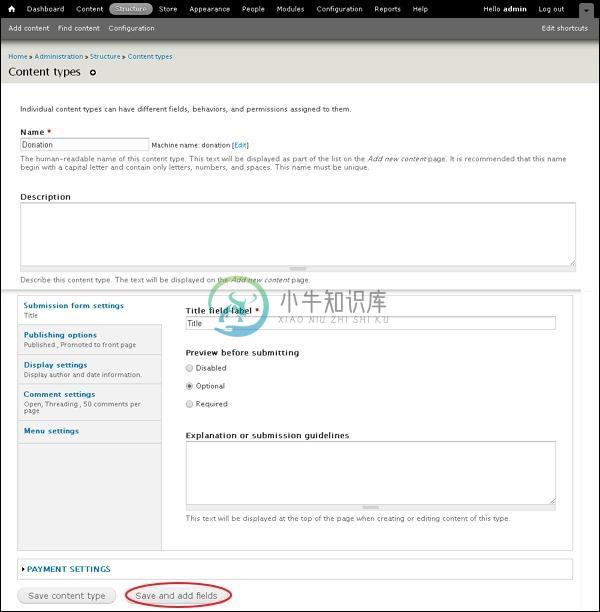
Step 6 - 添加名称作为Donation ,然后单击Save and add fields 。

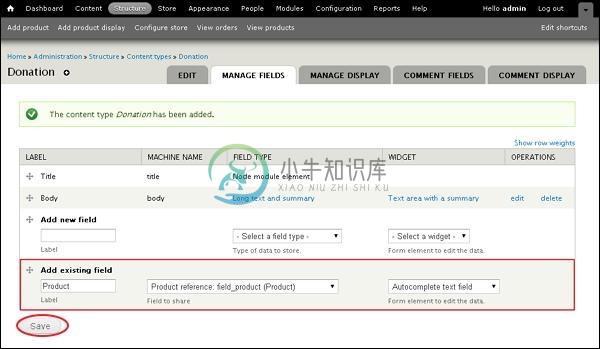
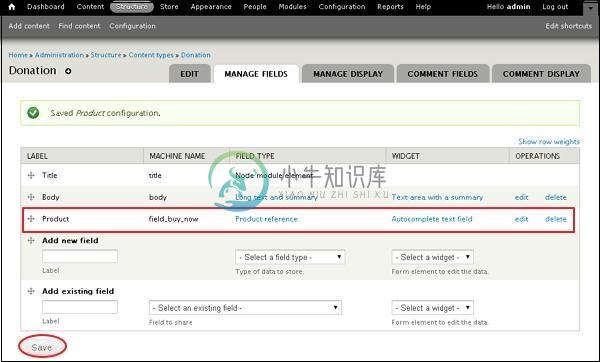
Step 7 - 它将打开Manage Fields选项卡,如以下屏幕所示。

将字段添加到“ Add existing field部分作为“ Product然后从下拉列表中选择“ Product reference ”,然后单
Step 8 - 现在,将显示产品页面,单击Save settings按钮。

Step 9 - 您可以在列表中查看已创建的Product字段。

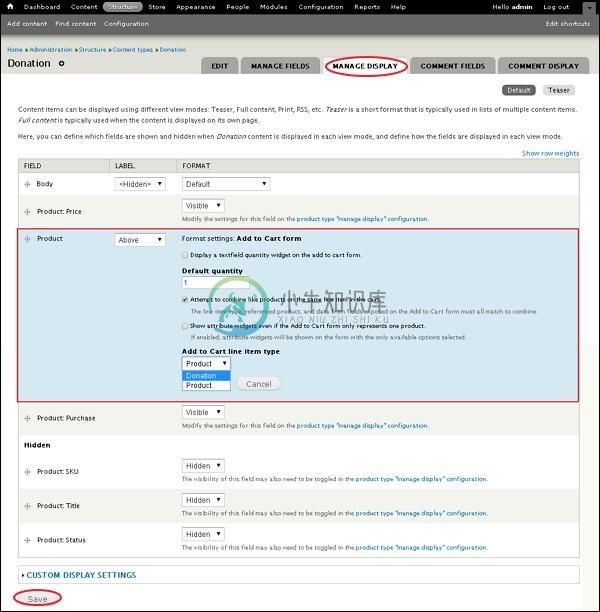
Step 10 - 现在,单击“ Manage Display选项卡。 单击字段Product右侧的符号,将显示以下屏幕。

在此处,从“ Add to Cart line item type的下拉列表中选择捐赠。 稍后单击“ Update按钮,然后单击“ Save按钮。
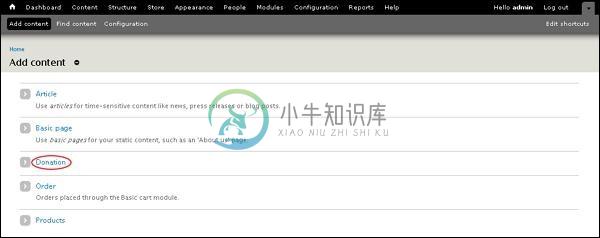
Step 11 - 接下来,单击Content --》 Add Content以添加捐赠信息。

Step 12 - 点击Donation 。

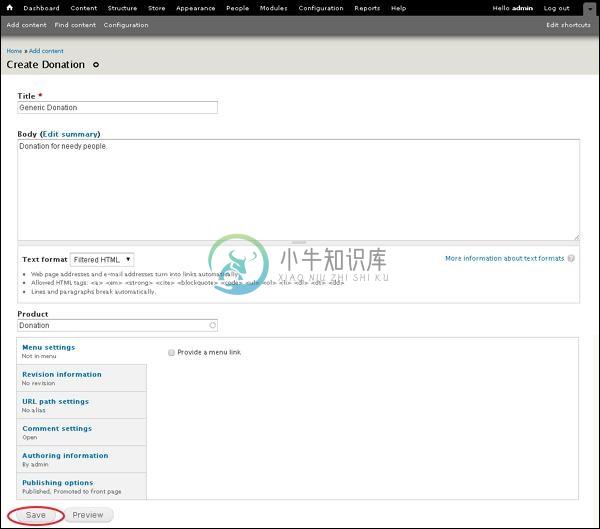
Step 13 - 输入您的捐款信息,然后单击“ Save按钮。

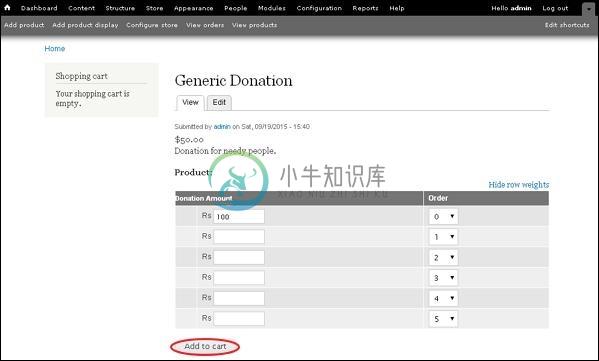
Step 14 - 将显示捐赠页面,如以下屏幕所示。

在这里,您可以根据自己的意愿填写金额,然后点击Add to cart按钮。
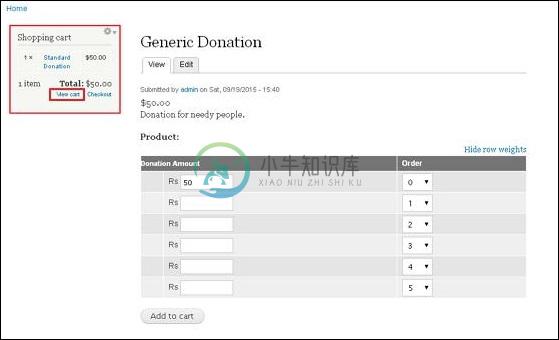
Step 15 - 现在,您可以在页面右侧的块中查看捐赠金额。 单击View Cart 。

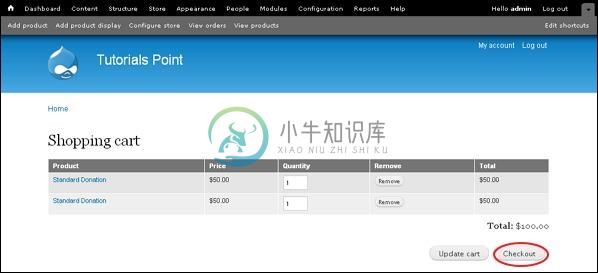
Step 16 - 您可以查看购物车捐赠金额,然后单击Checkout按钮。

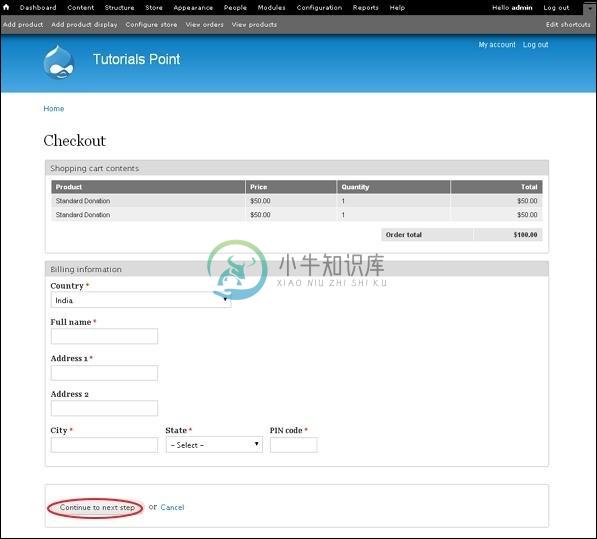
Step 17 - 现在,您可以输入结算信息,然后单击Continue to next step 。

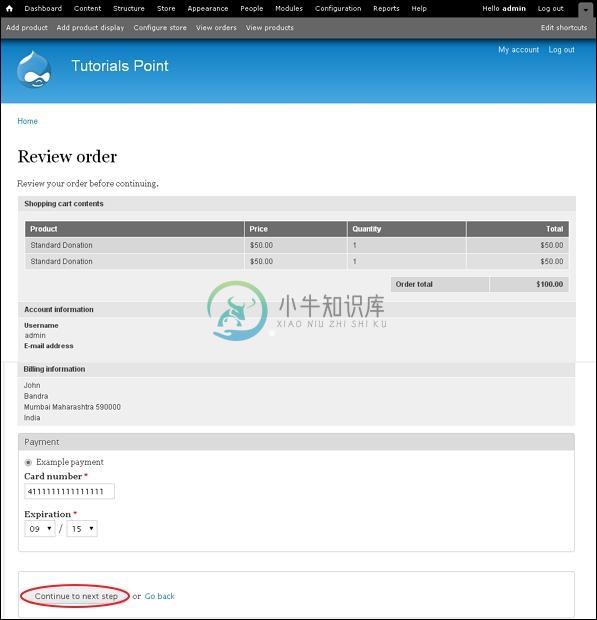
Step 18 - 下一步是审核订单页面,您可以在其中查看订单信息,然后单击Continue to next step 。

Step 19 - 消息将显示为Checkout complete ,如以下屏幕所示。