构建更有想象力的警告框视图
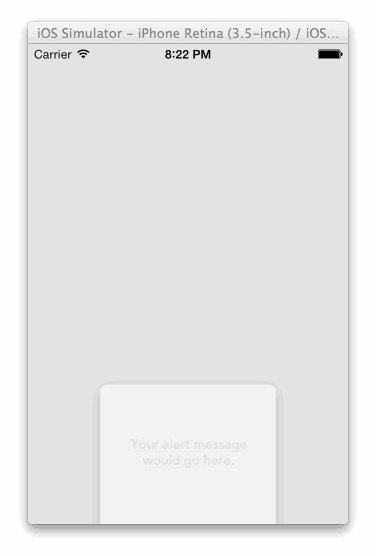
现在我们基本重现了标准的iOS 7警告框视图,让我们娱乐一下,构建一些有不同类型动作的自定义的警告框视图。这里是一个警告框的例子,有着位置和比例的动画,并且其出现和消失的动画都是在屏幕的底部。

为了完成这个动画,支撑警告框的UIView和我们之前的例子的设置基本一致,但这一次我们需要更新它的transform属性来进行translation和scale的更改。
alertView.transform = CGAffineTransformMakeScale(.25, .25);
alertView.transform = CGAffineTransformTranslate(alertView.transform, 0, 600);这会设置transform在X和Y方向上都变为0.25的比例,接着会对translation进行更变,将其放置到屏幕的底部。你也可以这样做来达到同样的效果。
CGAffineTransform viewTransform = CGAffineTransformConcat(
CGAffineTransformMakeScale(.25, .25), CGAffineTransformMakeTranslation(0, 600));
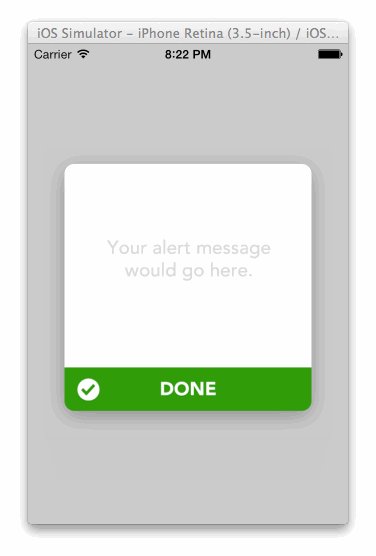
alertView.transform = viewTransform;现在UIView就已经被设为在动画开始前比例变小并且处于屏幕的底部了,我们可以开始下一步了。我们会将警告框的比例拉回1.0,并将其位置改回开始的位置,即屏幕的中央。我们依然会同时淡出覆盖层、淡入警告框。
// 同时处理覆盖层和警告框
UIView animateWithDuration:.3 delay:0 options:UIViewAnimationOptionCurveEaseInOut
animations:^{
overlayView.alpha = 0.2f;
alertView.alpha = 1.0f;
} completion:NULL];
// 将警告框的比例动画从0.25变为1.0
JNWSpringAnimation *scale =
[JNWSpringAnimation animationWithKeyPath:@"transform.scale"];
scale.damping = 12;
scale.stiffness = 12;
scale.mass = 1;
scale.fromValue = @(.25);
scale.toValue = @(1.0);
[alertView.layer addAnimation:scale forKey:scale.keyPath];
alertView.transform = CGAffineTransformScale(CGAffineTransformIdentity, 1.0, 1.0);
// 将Y方向的位置从600动画回0
// 将其放回原来的位置
JNWSpringAnimation *translate = [JNWSpringAnimation
animationWithKeyPath:@"transform.translation.y"];
translate.damping = 15;
translate.stiffness = 15;
translate.mass = 1;
translate.fromValue = @(600);
translate.toValue = @(0);
[alertView.layer addAnimation:translate forKey:translate.keyPath];
alertView.transform = CGAffineTransformTranslate(alertView.transform, 0, 0);如果你细心的话就会发现这两个动画的弹簧属性非常的相似。它们都有匹配damping的stiffness,意味着它是一种没有弹性的指数衰减类型的动作。然而scale动画的值比translation动画的值要低,意味着scale会慢一点点。这是因为我想要所有的动画大致在同时结束,因为translation动画比scale动画移动更多的值,所以它需要移动的快一点点来匹配scale动画的速度。这只会略微被注意到,但如果某个动画比另一个结束得早,绝对会看起来很奇怪。
对于收回的动画,警告框会收缩并且跳回屏幕的底部。如其他例子一样,我想要警告框有一个比起显示到用户面前时更快的动作。
// 一起淡化覆盖层和警告框
[UIView animateWithDuration:.2 delay:0 options:UIViewAnimationOptionCurveEaseInOut
animations:^{
overlayView.alpha = 0.0f;
alertView.alpha = 0.0f;
} completion:NULL];
// 动画将警告框的比例从1.0变为0.5
JNWSpringAnimation *scale =
[JNWSpringAnimation animationWithKeyPath:@"transform.scale"];
scale.damping = 17;
scale.stiffness = 17;
scale.mass = 1;
scale.fromValue = @(1.0);
scale.toValue = @(0.5);
[alertView.layer addAnimation:scale forKey:scale.keyPath];
alertView.transform = CGAffineTransformScale(CGAffineTransformIdentity, 0.5, 0.5);
// 动画将位置从0变回屏幕底部
JNWSpringAnimation *translate = [JNWSpringAnimation
animationWithKeyPath:@"transform.translation.y"];
translate.damping = 4;
translate.stiffness = 4;
translate.mass = 1;
translate.fromValue = @(0);
translate.toValue = @(600);
[alertView.layer addAnimation:translate forKey:translate.keyPath];
alertView.transform = CGAffineTransformTranslate(alertView.transform, 0, 600);警告框消失的动画速度和之前非常的不一样:translation动画比scale动画要慢很多。原因是当translation动画移动得scale动画慢时,你会在警告框落回屏幕底部前看到更多的scale动画。我认为这种方式是一个很好的视觉效果,因为我加强了警告框退出的效果。
如果我们加快translation动画,使其damping和stiffness值和scale动画一样,这就是它看起来的样子。

与慢一点的过渡相比较...

现在让我们为我们的警告框视图创建一个不同类型的动作,从屏幕的中央出来并带有一些弹性动画来获取用户的注意。这就是它看起来的样子。

这是一个更简单的动画,因为我们只动画了警告框transform的一个属性,即scale。我们设置它的初始scale为0来建立我们的警告框视图。
lofter 2016/6/30 9:15:45
alertView.transform = CGAffineTransformMakeScale(0, 0);和之前一样,我们想要给覆盖层和警告框一个淡化的动画,不过这一次我们会用弹性的出现来动画警告框的scale。
JNWSpringAnimation *scale = [JNWSpringAnimation
animationWithKeyPath:@"transform.scale"];
scale.damping = 32;
scale.stiffness = 450;
scale.mass = 2.4;
scale.fromValue = @(0);
scale.toValue = @(1.0);
[alertView.layer addAnimation:scale forKey:scale.keyPath];
alertView.transform = CGAffineTransformScale(CGAffineTransformIdentity, 1.0, 1.0);这里的弹簧的damping、stiffness和mass属性和我们用来创建平稳衰减到最终值的动作的属性非常不同。这些值会一直使用JNWSpringAnimation Mac app直到它们有了正确地弹性,不太快也不太强力。
觉得使用JNWSpringAnimation和自然的动作来构建动画界面和棒吗?非常好,是时候开始构建一些在第一节里显示的动画例子了。

