如同生活一样,时间就是一切
有一个我至今没提到的动画的关键成分,但它确实是创建一个非常棒的、自然的动画最重要的一块拼图。时间。在一个动作发生和一个动画开始之间的时间。一个动画持续的时间。在两个动画开始之间的时间。
当然还有的是,你的动画元素的属性如何随着时间改变,只是动画的本质。
最简单的可视化说明时间以及属性随着时间改变的效果的方式如下所示。

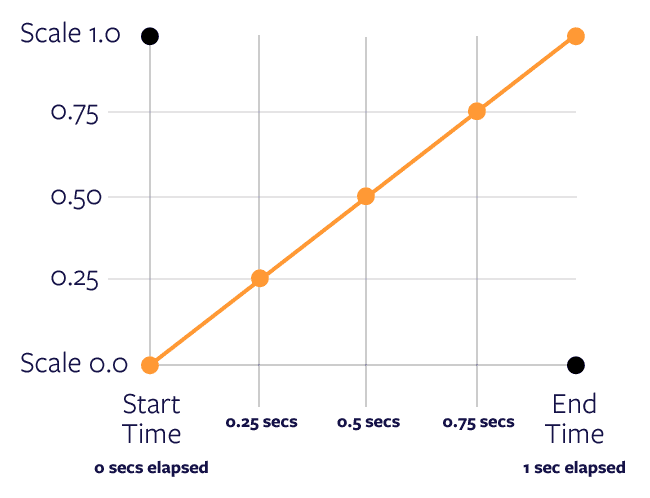
一个线性动画的时间曲线
图像代表了一个动画。垂直坐标轴表示你在动画的属性值,在这个例子中是元素的比例。对于这个动画,我们会从比例值为0.0开始(对用户不可见)并以1.0的比例值结束(元素的初始尺寸)。
水平轴表示动画开始(经过0秒)到你的动画完成的时间,在这个例子中,是一个1秒长的动画周期。橙色的线准确地表示了在某个特定的时间点属性值会变得怎样。如你所见,橙色的线是完全笔直的,这意味着值随着时间改变的比率是一个定值。对于这个动画,比例值随着一秒的时间以一个不变的变更比率从0.0到1.0变化。
这种特殊的时间曲线说明了一个线性动画,例如一个球在一秒时间内从比例0到比例1的线性动画。
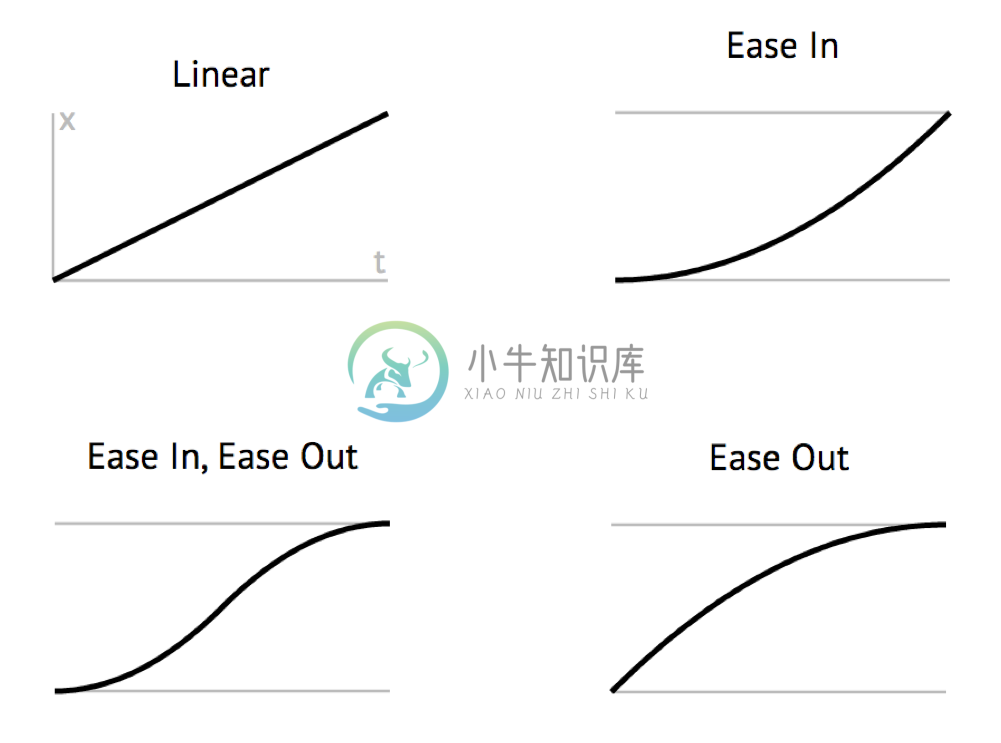
这个球的比例随着时间以固定的速度持续增长,因为这个动画有一个线性的时间曲线。为什么要称一个直线为曲线呢?因为你很少让动画处于线性的时间下,大多数的动画时间图看起来都是曲线。下面的四个图形表示了一些典型的动画时间。

垂直轴表示你动画的属性值,例如元素的比例或位置(如上面的图形所讨论的)。垂直轴的底部表示属性的开始值,也就是为0的Y坐标,垂直轴的顶部是属性的结束值,也就是为100的Y坐标。水平轴表示你的动画从开始到结束的时间,整个轴长表示动画的周期。线准确地指示了在特定的时间点属性值会变成什么样。
曲线的动画时间看起来是什么样的?例如一个小球,以1秒的周期动画,但这次,我们要将其放在一个缓入缓出动画的球的旁边,看看有什么不同。
缓入缓出动画的小球的时间曲线大致如下。

一个缓入缓出的曲线在很多地方都和线性时间曲线不同。首先,它确实是一个曲线,所以在0.25秒的时候比例不是0.25,值改变的速率不是恒定的。然后,最容易注意到的,它产生了一种不同的动画动作,即慢慢地开始动作(好像落后了一点)并且慢慢地结束(就好像接近最终比例的时候缓慢地变成最终值)。
线性动画曲线意味着你的属性值随着时间的流动以恒定的步伐改变,而各种迟缓的图形表示属性值会缓慢地开始改变,或者缓慢地结束改变,或者两者都有。
现在来添加第三个球的动画。这第三个球,会在开始的时候动作的很快,然后归于正常,不断变慢最终停止在最终值。这是一个淡出动作的例子。
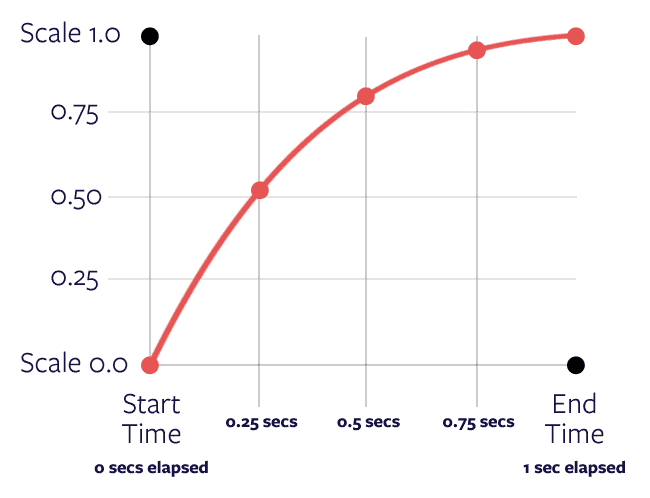
下面是淡出动作的时间曲线。

一个视觉化这种曲线的方式是想象餐厅里的服务员给你拿来了你的食物。他们不会快速地突然将盘子放在你的面前,他们会慢慢地最终把盘子停放在桌子上。
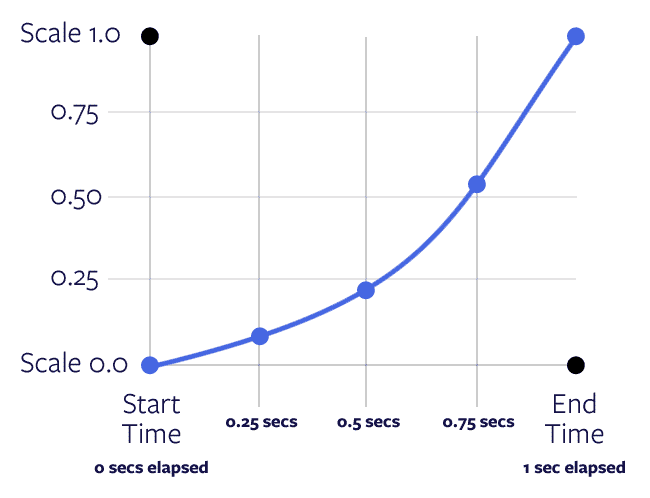
最后一种更加常见的时间曲线是淡入动作,这意味着非常缓慢地开始动画,然后快速地结束。
下面大致就是这种动画曲线的样子。

观察淡入动画曲线,你可以看到在0.5秒的时候(动画时间的一半)比例值仅仅才到最终值的1/4。这创建了一种动画开始得非常缓慢迟钝,然后在最后的时间里迅速地跑到最终值的感觉。
线性,淡入淡出,淡出,淡入动画曲线是四种大部分界面系统默认提供的内置的时间选项,比如说,在CSS3动画中就默认提供这些时间曲线。在iOS的动画框架——Core Animation中也是默认提供的。
类似Core Animation和CSS3中提供的缓慢曲线在数学上由Bezier曲线定义,就如你在Sketch、Illustrator或者其他矢量绘图工具中绘制的一样。要定义在缓慢动画中使用的Bezier曲线类型,你需要选择曲线端点的位置。Core Animation和CSS3执行缓慢动画使用的特定曲线类型是一种三维的Bezier曲线,意味着有四个控制点来定义。

移动控制点是如何影响曲线形状的。
下一节我们会开始学习漂亮动画背后的真实魔法,它创建了自然感觉的动作。

