过渡,焦点和乐趣
当SDK第一次发布时我就开始思考设计和构建iOS app的动画。经过这次思考和所有这些app,我意识到有三个我要为一个iOS app(或者任何数字产品)想象、设计和构建一个动画的关键原因:
过渡:在两个视觉状态之间突出一个平滑的运动,让用户适应新界面而不是被推进去。像这样的平滑过渡可以减轻对于不熟悉的界面的精神负担。焦点:引导用户关注界面上的一个重要的或者最近更新的特殊部分,尤其是那些需要用户立即操作的元素。乐趣:通过使用奇思妙想或意料之外的动作让一个平凡的交互更加吸引人且有趣。
让我们看一些动画的例子并仔细剖析它们存在的原因以及它们使用这三类动画的目的。

iOS 7日历app的动画
苹果给iOS的日历app为iOS 7彻底重新构想了一遍。查看一年和单个月份之间的动画是一个很好的过渡的例子,在两个视觉状态直接引导用户。因为过渡不只是一个简单的导航栏控制器push,而是动画地放大一个更深细节的层次,用户能明确地感知到他们正在深入这个数据。

iOS 7.1 通话界面和关机动画
从iOS 7.1开始通过界面动画变得彻底精致了,并且现在比以前有了更加一致的设计。当接电话时,绿色的接通按钮会旋转并过渡成红色的,这样就可以变成挂断按钮。一个相似的过渡也发生在你点击绿色的拨通按钮发起一次通话的时候。带锁的关机滑动条现在变得更加易懂,并且整个屏幕(除了你在滑动的关机按钮)都会淡出来暗示如果你继续滑动它的话界面接下来将会进入什么状态——一部关机了的手机。

上面显示的界面使用了一个内置的效果来从空白状态过渡到信息填充的屏幕。通过每个元素单独的动画,它迫使用户在其动画出现在屏幕上时一次只关注一个元素。内置的一步一步类型的动画让设计师可以调整用户使用过程中每一秒的的视觉焦点。这也比简单没有任何动画地显示这个界面或者一次对整个界面进行动画要更加有视觉吸引力。这种类型动画不好的一个方面是它展示界面和信息给用户花费了太多时间。这会引起反感,特别是当它一次次地发生的时候。动画时间和迟缓感知会在之后进行讨论。

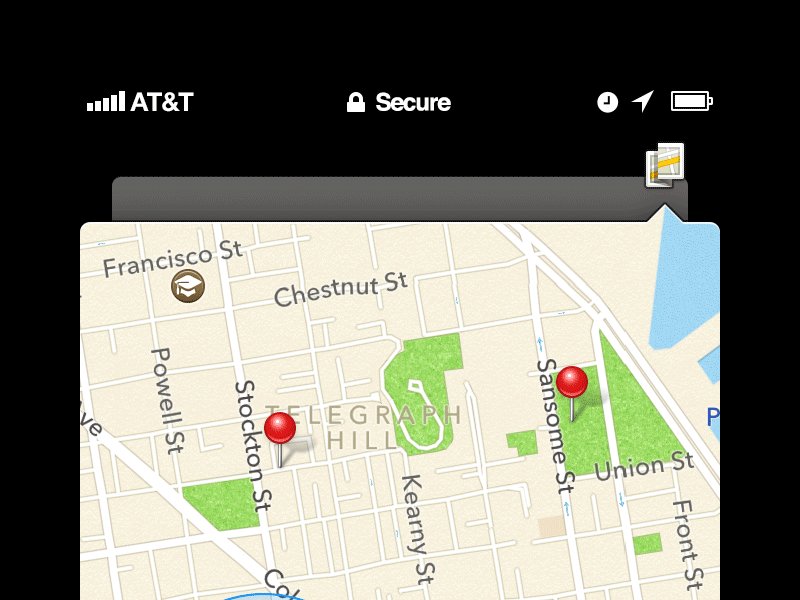
这是一个很好的关于动画如何让用户适应并帮助他们理解app背后更大的逻辑模型的例子。当动画渐出主界面以及动画渐入地图时保持图标不动让地图图标看起来像两个面板之间的视觉支点。当用户点击地图图标时,地图会承接上一页,之前的界面收缩到背后但依然可见。用户不会觉得他们在移动时迷失在应用之中并且能够理解主要特性是如何工作的。

Facebook Paper中所有的过渡和新展现的信息都使用了很多2D和3D动画效果。在第一个面板中,当点击地球图标时,Notifacations表单会从图标下方滑出,给用户一种它总是折起在地球图标下方,等待被显示的印象。还有,通过图标,它加强了一种特定的心理模型给用户,暗示这个额外的界面总是可以通过地球图标获取,无论他们在应用的那个地方。
在第三个面板中,当你从底部滚动视图中滑出一块占据整个屏幕的内容时,它会滑到当前内容的顶部来提醒用户他们可以通过一次简单的点击回到他们之前的地方。当整个界面淡出并且文章详细视图淡入时,用户可能忘记他们之前在app中的位置,所以Paper的多种过渡总是用来在用户的脑中定位导航流。
Paper使用了非常棒的动画框架Pop,Facebook将其发布为开源工程供所有开发者来使用。我们之后会深入研究Pop。

在这个概念下Apple手环的动画,你可以看到每个界面之间的过渡都是流动性的,并且物体在内物体出现在界面上之前移出。每个物体移动得好像被之前运动中的物体拖出了屏幕。因为显示区域太小了,并且在水平方向上,使用动作来建立用户对app的心理模型非常重要。这里你可以看到音乐控件在时钟的左边并且在其下方是更改歌曲的功能区。在时钟的右边是一系列的app。所以即使在屏幕的左边没有任何导航线索(比如返回按钮),过渡动画也给了你关于产品及其界面的整体信息结构的感觉。

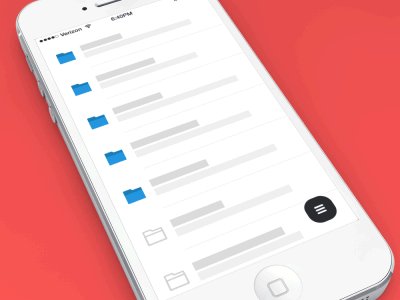
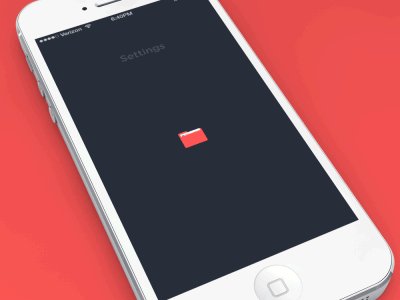
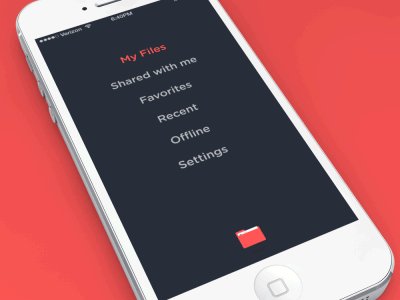
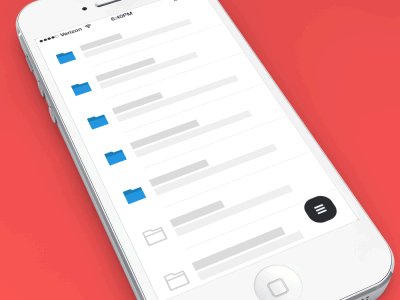
就像之前手环的例子一样,这是另一个在视觉上解释应用数据层级的整体架构的动画。这个动画从一个简单的中心对齐文本菜单开始,当点击My Files的时候,文件夹图标会扩展开来显示那些文件。用户会得到一种菜单就在文件列表背后的感觉,并且觉得他们可以在任何时候点击右下角的菜单按钮回到列表。当点击菜单按钮时,收缩整个文件列表进入之前的文件夹图标然后再次显示菜单。

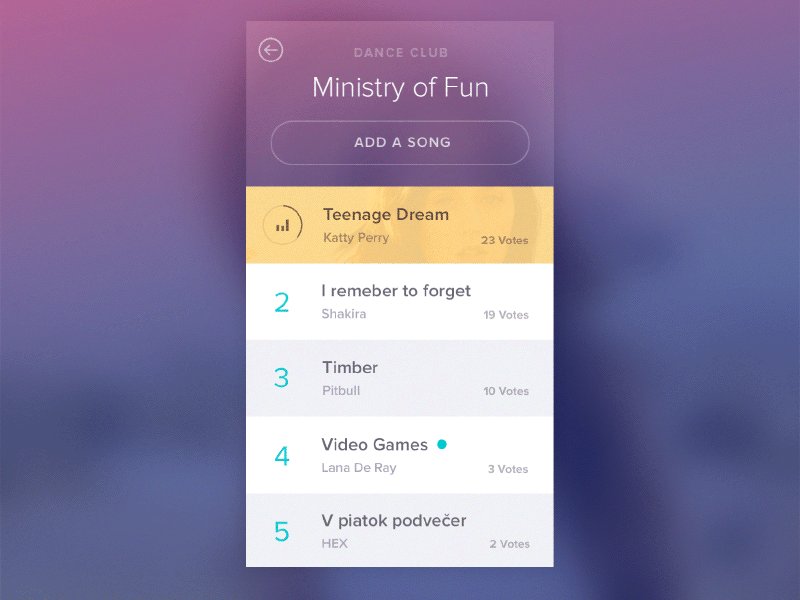
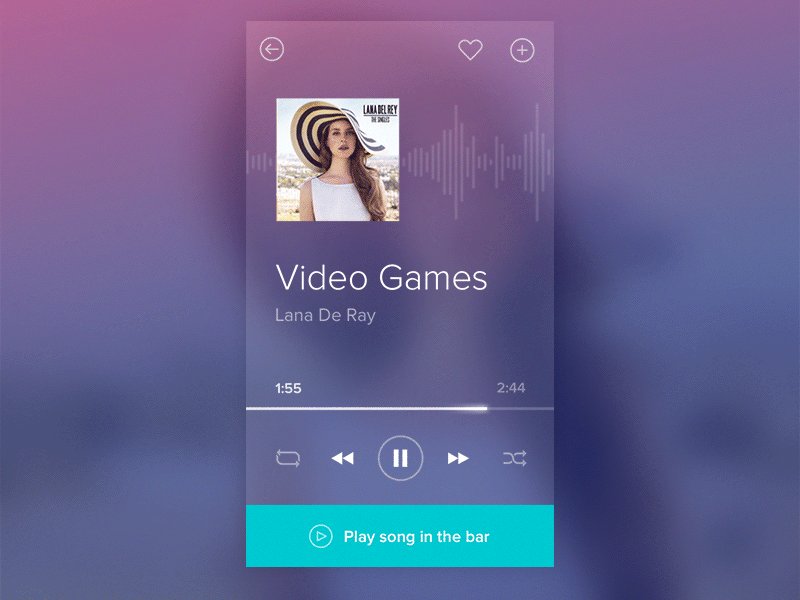
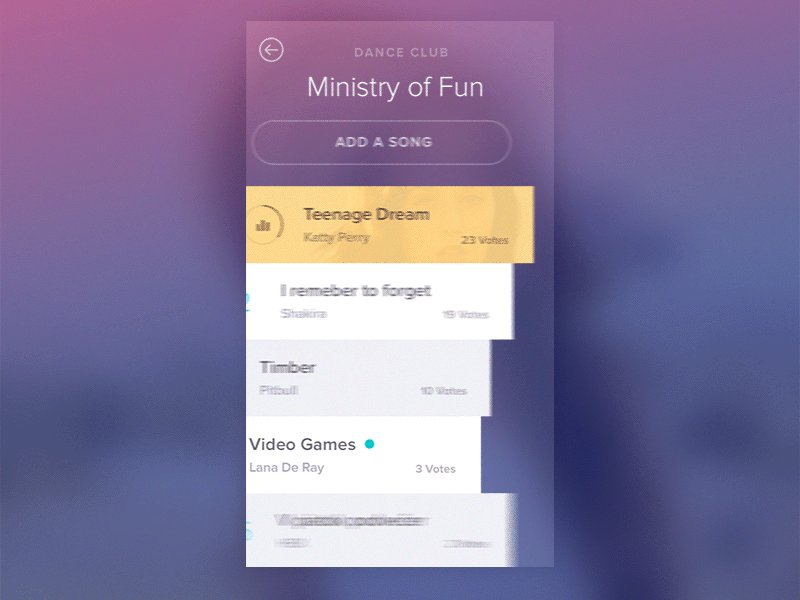
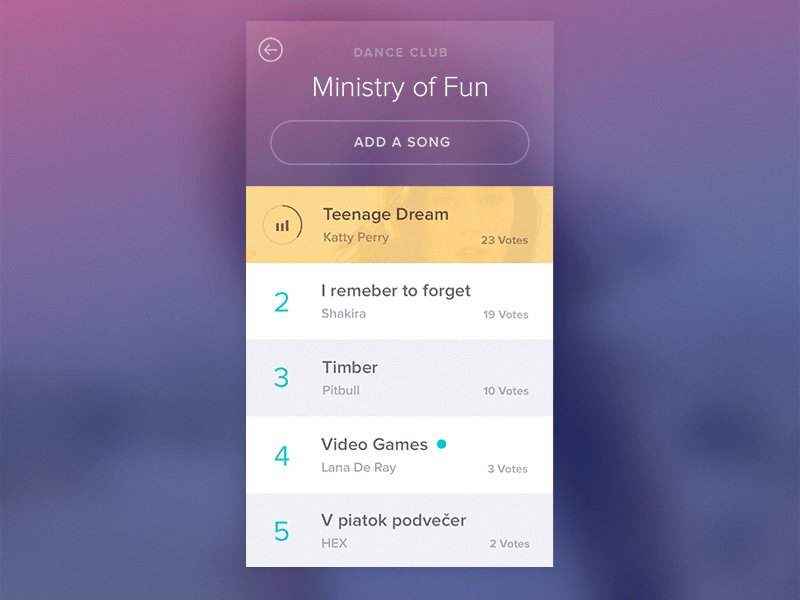
这是另一个Jakub Autalik设计的非常有趣的动画,之前的里程计东湖也是他创建的。每个界面都使用了多种内置的效果来错开每个视觉元素的显示。歌曲列表动画进入的方式比起简单地使用iOS导航栏push的动画进入来说是一种非常好看的方式。这个动画的关键不同点在于屏幕不是一次性移动的,界面上每一个独立的元素都在移动。为了达到这种效果,每个元素的开始时间都需要与之前的元素又一些错开,好像它们都被拖进来一样。这种类型的拖动效果会在之后作为编码示例来展示。

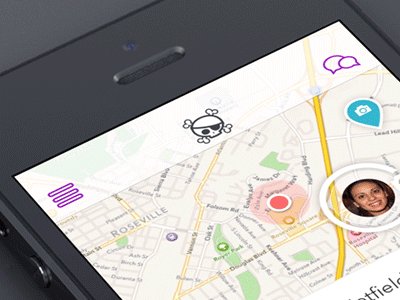
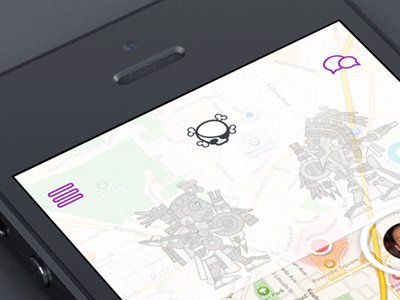
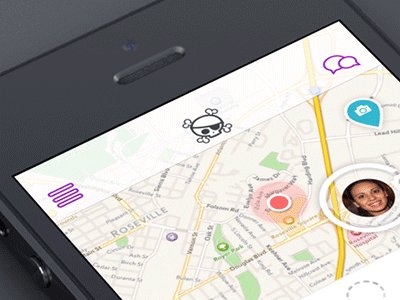
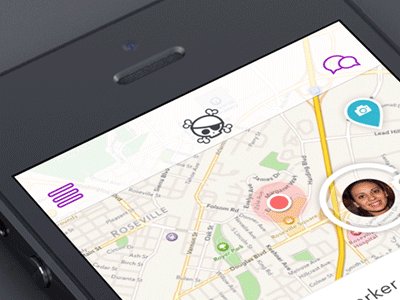
这个下拉刷新的骷髅头动画是一个很好的介绍一些古怪而有趣的,容易被忽视并且构建非常简单(而且廉价!)不需要任何复杂动画的界面元素的例子。在下拉手势中发生了一系列事情,首先,组成骷髅头图片的元素会旋转,让它像是在向下旋转一样。然后,有两个默认状态下界面上不可见的动画人物在下拉的时候出现。最后,这些动画人物不是简单的在用户下拉的时候出现,它们的一部分也会在手势过程中旋转和移动。这是一个包含多个不同元素的非常复杂的动画,但是你可以想象用户可能会一次次地下拉界面,因为它实在是太有趣了。这是让他们记住这个app的地方,而在用户的主屏幕上凸现出来是非常重要的。
如果你在寻找其他人创建的非常棒的app动画例子,我高度推荐你浏览CAPPTIVATE.co和Dribbble里的动画标签。
寻找动画并讨论它们为什么棒是很好的事,但是这不会让我们接近并充分分解它们做了什么从而自己创建惊艳的动画。让我们继续本指南的下一节来学习动画的结构和性能。

