开始iOS开发
如果你已经踏入原生iOS app开发之中,你可以跳过这一节去看Core Animation入门。但如果你刚开始iOS app的开发,抓住其基本就很重要,这样你就可以完全理解事物工作的原理。
Xcode
Xcode是Mac和iOS开发者用来创建原生应用的IDE(集成开发环境)。它不仅仅是一个像你可能用过的Sublime Text之类的代码编辑器,它是设计、编程、测试、调试和分发Mac和iOS应用的整个一套功能。有一些编写Mac和iOS app的替代方式,但是大部分的开发者都使用Xcode。要开始接下来的编程实例,你需要有从Mac App Store上下载的最近版本的Xcode。
iOS模拟器
iOS模拟器让你可以在你的Mac上测试你的iOS app,其提供一个窗口让它看起来像是你正在iPhone或者iPad上运行它们。如果你安装了最新版本的Xcode,它会包含iOS模拟器而且可以模拟所有当前的(以及大部分以前的)iOS设备,例如iPhone 4、5、6、6Plus、iPad、iPad retina、iPad mini等等。因为新iPhone的真实分辨率太高了,在第一次运行模拟器的时候你可能会惊讶,因为窗口非常巨大,可能会超过你屏幕的顶部和底部!幸运的是你可以在一个小一些的尺寸上显示模拟器窗口这样就方便看一些。重要的是要记住模拟器不是测试你app的完美方式,唯一获取性能和app感觉的方式是在你的设备上运行它,你可以在Xcode开着的时候将设备连接Mac,跟随指令在你的手机上运行它。
Objective-C
Objective-C是一种编程语言,于1980年代首次出现,并作为编写NeXT计算机的主要语言受到欢迎。当苹果公司买下NeXT后,他们使用了NeXTSTEP操作系统下的技术并用它创建了Mac OS X,从此Mac app和iOS app都使用Objective-C开发。 苹果公司使用Objective-C编写OS X和iOS的所有软件。在最近几年,苹果公司作出了显著的改善让Objective-C更适合新的程序员。
Swift
在2014年夏天的苹果开发者大会,苹果公司宣布他们正在致力于一种新的编程语言,名为Swift,此语言从Objective-C、Rust、Haskell、Ruby、Python和其他语言中获取灵感,创建出他们称为“不要C的Objective-C”的语言。Swift被设计为和已经存在的Cocoa和Cocoa Touch框架协作(苹果公司提供给开发者来创建应用的API库)而且可以和Objective-C在同一个app中共存,但不能在同一个源代码文件中。部分的WWDC app是用Swift编写的,但苹果仍未任何完全用Swift编写的主要软件。当2014年九月初发布iOS 8时,苹果宣布Swift发布了1.0版本并可以安全地使用于发布到App Store的app中。
我对于Objective-C和Swift的立场是:Swift太新了,而且在走向黄金时代生产app开发前依然有问题需要解决。然而,它的语法比起Objective-C无处不在的的方括号[和],看起来和JavaScript更为接近,因此它对新的iOS开发者更为诱人。我依然使用Objective-C编写我的app,但随着时间流逝,我会至少在新的工程中部分使用Swift。我对Swift中的一些Objective-C没有的高级语言特性非常期待。本书中的全部动画示例代码都会有Objective-C和Swift两种编写方式,因此你可以理解和观察其区别并自行选择哪一种语言对你的使用更有意义。
如果Objective-C对你来说是全新的,我推荐你阅读我对Objective-C的介绍以及Big Nerd Ranch的Objective-C Programming book。如果Swift对你来说是全新的(除了苹果公司以外每个人都是这样!)你应该看看iBooks上500页的Swift Programming Language 指南,这是免费的。在苹果开发者中心也有一个非常好的Swift引导。
现在你队iOS开发工具和语言都有了一些接触,让我们开始一些关于iOS app界面是如何创建的以及让它们显示在屏幕上的过程的细节。
##从UIKit和CoreAnimation开始 通常情况下,iOS app中屏幕上的物体都是UIView对象。它们是矩形的并且有坐标和大小来定义它们在屏幕上的位置和尺寸。UIView是用来构建你的界面的UIKit Framework中基本的界面对象。每个视图都可能伴随着文本、形状或图片绘制。比如说,iOS app中的状态栏是一个长且瘦的视图,处于屏幕的顶端,并且状态栏目中的每个物体(时间、电池指示器、信号强度指示器等等)都是状态栏视图中的其它视图。
这些是为某些功能或特性特定的特殊的UIView对象。包括作为界面按钮的UIButton、用来显示图片的UIImageView、显示文本的UILabel和显示列表的UITableView。你也可以通过绘制任何你想要的东西来完全自定义UIView。
这是我的app Interesting for iPhone的截屏和界面中一些视图的分解。

- 运营商图像视图(苹果控制)
- wifi信号强度视图(苹果控制)
- 当前时间视图(苹果控制)
- 电池等级视图(苹果控制)
- “汉堡包”菜单按钮
- 标题栏中的标题标签
- 改变子板的按钮
- 一个
UITableViewCell视图,用来包含UITableView中一行的元素 UILabel中的帖子标题- 评论数量
UIButton,由一个评论气泡图和评论的数量组成 - 显示帖子URL的
UILable UILabel中显示帖子的点值和子板
如果你不熟悉iOS用户界面开发,看看一些你喜欢的app,看能不能找出界面中所有的视图,以此作为分解你自己设计的练习,这样你就可以学习在代码中构建它们。
UIView对象有很多的职责,其中之一就是事件处理,即响应触摸事件。如果你想的话你界面中的所有视图都可以响应触摸事件,或者你可以指定只有特定的视图会在用户触摸它们时响应。
一个UIView本质上是一个包含内部图形的矩形。在屏幕上布局,靠近或在其他视图的顶部,还可能会有高级的透明效果来整合到一起或者快速绘制。像你想象的一样,让大量的视图在屏幕上移动确实是一个挑战,尤其是在一个小的,低功率的设备上。
这就是为什么苹果公司开发了Core Animation。
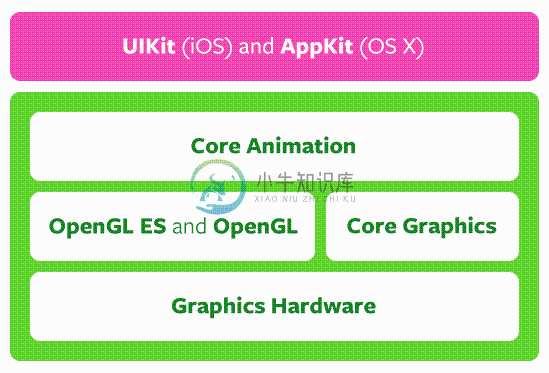
Core Animation是一个动画和图形合成框架,用于提高速度和效率。虽然在名字中有动画的单词,不要让它误导你以为它只能做这个;它实际上负责屏幕上显示的所有视图的整体渲染体系结构,可以非常快速地进行透明度计算、图像过滤和视觉效果。它是为iOS创造的,但从OS X10.5开始,也可以在Mac上应用。

要通过GPU管理渲染在屏幕上的图像内容,Core Animation使用CALayer对象作为主力。CALayer负责界面渲染,实际上,UIView对象只是CALayer的简单封装,而Core Animation在苹果公司内部最初名为Layer Kit!当你在屏幕上操作一个UIView的布局或方向的时候,你实际上在移动它的CALayer。Core Animation在硬件层面管理合成并操作你app的界面内容,与显卡对话并精简你界面的渲染,让它变得快速而不迟缓。iOS中所有的动画性能都是由Core Animation框架实现的。

图层可以像视图一样被层级安排来在屏幕上创建一个完整的用户界面。你不是非得要用UIView对象来构建你的界面,也可以使用CALayer对象来代替,像视图一样将它们按照父视图-子视图的类型放置,只不过替换成父图层-子图层。
虽然你可以只是用CALayer不用视图来实现一个app的界面,大部分的iOS开发者仍然都会使用UIView对象而不是直接使用CALayer对象来构建app界面,除非他们在做一些严肃的图形处理或者一次性布局成百上千的图形。如果你需要直接更改图层属性的话随时都可以获取一个视图的图层,比如说,设置一个视图的圆角弧度就是通过操作视图的CALayer属性来完成的。

