bootstrap警告框使用方法解析
警告框(Alert)消息大多是用来想终端用户显示诸如警告或确认消息的信息。使用警告框(Alert)插件,您可以向所有的警告框消息添加可取消(dismiss)功能。
警告框(Alert)
样式文件:
LESS版本:源文件 alerts.less
警告框–结构与样式
<div class="alert alert-success" role="alert"> <button class="close" data-dismiss="alert" type="button" >×</button> <p>恭喜您操作成功!</p> </div>
警告框–使用声明式触发警告框
击X会关闭整个警告框。
其实关闭按钮,不一定非要用X号,也可以是普通的按钮元素或者链接元素,只需要保证关闭元素带有自定义属性data-dismiss=”alert”即可。

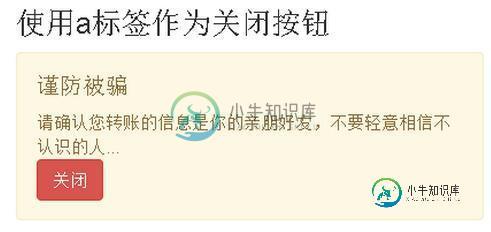
<h3>使用a标签作为关闭按钮</h3> <div class="alert alert-warning" role="alert"> <h4>谨防被骗</h4> <p>请确认您转账的信息是你的亲朋好友,不要轻意相信不认识的人...</p> <a href="#" class="btn btn-danger" data-dismiss="alert">关闭</a> </div>
警告框–JavaScript触发警告框
通过自定义data-dismiss=”alert”属性来触发警告框关闭之外,还可以通过JavaScript方法。只需要在关闭按钮上绑定一个事件
<div class="alert alert-warning" role="alert" id="myAlert"> <h4>谨防被骗</h4> <p>请确认您转账的信息是你的亲朋好友,不要轻意相信不认识的人...</p> <button type="button" class="btnbtn-danger" id="close">关闭</button> </div> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> <script> $(function(){ $("#close").on("click",function(){ $(this).alert("close"); }); }); </script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
主要内容:用法,实例,选项,方法,实例,实例,事件,实例警告框(Alert)消息大多是用来向终端用户显示诸如警告或确认消息的信息。使用警告框(Alert)插件,您可以向所有的警告框消息添加可取消(dismiss)功能。 用法 您可以有以下两种方式启用警告框的可取消(dismissal)功能: 通过 data 属性:通过数据 API(Data API)添加可取消功能,只需要向关闭按钮添加 data-dismiss="alert",就会自动为警告框添加关闭
-
主要内容:实例,可取消的警告(Dismissal Alerts),实例,警告(Alerts)中的链接,实例本章将讲解警告(Alerts)以及 Bootstrap 所提供的用于警告的 class。警告(Alerts)向用户提供了一种定义消息样式的方式。它们为典型的用户操作提供了上下文信息反馈。 您可以为警告框添加一个可选的关闭按钮。为了创建一个内联的可取消的警告框,请使用 警告(Alerts) jQuery 插件。 您可以通过创建一个 <div>,并向其添加一个 .alert class 和四个上
-
本文向大家介绍Bootstrap Table使用方法解析,包括了Bootstrap Table使用方法解析的使用技巧和注意事项,需要的朋友参考一下 bootstrap table是一个非常不错的,基于bootstrap的插件,它扩展和丰富了bootstrap表格的操作,如格式化表格,表格选择器,表格工具栏,分页等等。 最近基于bootstrap开发一个开台发布系统,就开发过程中,使用bootsta
-
本文向大家介绍bootstrap输入框组使用方法,包括了bootstrap输入框组使用方法的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了bootstrap输入框组的使用方法,供大家参考,具体内容如下 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
Since 8.1 alert alert对话框的native实现 使用方法 AlipayJSBridge.call('alert', { title: '亲', message: '你好', button: '确定' }, function(e) { alert(JSON.stringify(e)); }); 代码演示 alert和confirm <h1>点击以下按钮看不同效果
-
定义 模拟警告框(alert) 图片展示 代码演示 import Dialog from 'pile/dist/components/dialog' const {Alert} = Dialog <Alert show={true} type="success" title="我是pile" buttons={[ { label: '好的', onClick: func

