如何使用材质设计动画填充视图?
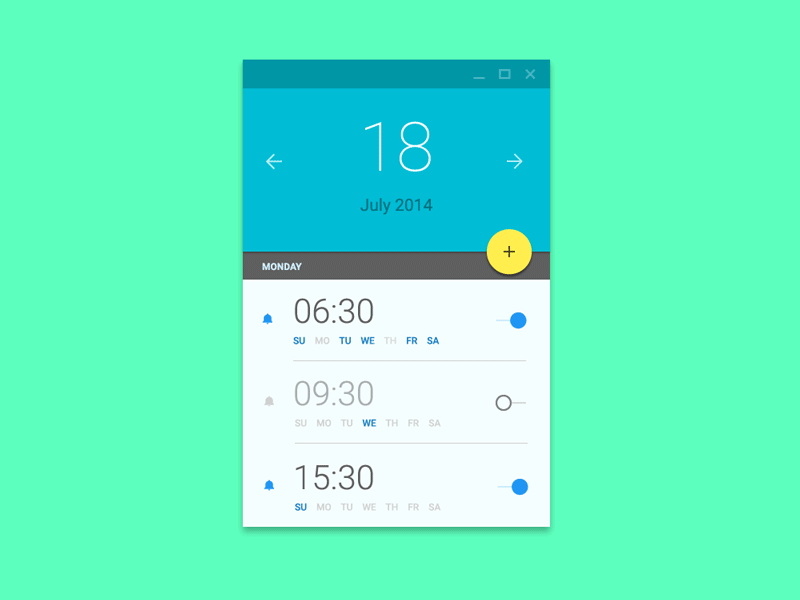
我正在尝试绕过与Android Material Design集成的不同功能,但是当一个视图填充另一个视图时,我无法执行这种类型的动画:
你知道怎么做吗,或者一个库/项目的例子来做到这一点吗?

共有2个答案
这样做的解决方案是path Interpolator,这种效果的名称是曲线运动。
材质设计中的动画依赖于曲线进行时间插值和空间运动模式。使用Android 5.0(API 21级)及以上版本,可以为动画定义自定义定时曲线和曲线运动模式。
你可以在这里看到如何实现它:
http://developer.android.com/training/material/animations.html#CurvedMotion
GitHub上的示例如下:
我试图在API 21下实现它
添加gradle依赖
dependencies {
compile 'com.github.ozodrukh:CircularReveal:1.0.6@aar'
}
我的活动xml是
activity_reval_anim.xml
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RevalAnimActivity">
<ImageView
android:id="@+id/img_top"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:background="@color/color_primary"
android:src="@drawable/ala"/>
<io.codetail.widget.RevealLinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_below="@+id/img_top"
android:background="@color/color_primary">
<LinearLayout
android:visibility="invisible"
android:id="@+id/ll_reveal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color_accent"
android:orientation="horizontal"
></LinearLayout>
</io.codetail.widget.RevealLinearLayout>
<ImageButton
android:id="@+id/img_floating_btn"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_alignParentRight="true"
android:layout_marginRight="40dp"
android:layout_marginTop="170dp"
android:background="@drawable/expand_btn"/>
</RelativeLayout>
我的活动java是
RevalAnimActivity.java
public class RevalAnimActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_reval_anim);
final ImageButton mFloatingButton = (ImageButton) findViewById(R.id.img_floating_btn);
mFloatingButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
animateButton(mFloatingButton);
}
});
}
private void animateButton(final ImageButton mFloatingButton) {
mFloatingButton.animate().translationXBy(0.5f).translationY(150).translationXBy(-0.9f)
.translationX(-150). setDuration(300).setListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
animateReavel((int) mFloatingButton.getX(), 150,mFloatingButton);
}
});
}
private void animateReavel(int cx, int cy, final ImageButton mFloatingButton) {
final View myView = findViewById(R.id.ll_reveal);
// get the final radius for the clipping circle
float finalRadius = hypo(myView.getWidth(), myView.getHeight());
SupportAnimator animator =
ViewAnimationUtils.createCircularReveal(myView, cx, cy, 0, finalRadius);
animator.addListener(new SupportAnimator.AnimatorListener() {
@Override
public void onAnimationStart() {
mFloatingButton.setVisibility(View.INVISIBLE);
myView.setVisibility(View.VISIBLE);
}
@Override
public void onAnimationEnd() {
Toast.makeText(getApplicationContext(), "Done", Toast.LENGTH_LONG)
.show();
}
@Override
public void onAnimationCancel() {
}
@Override
public void onAnimationRepeat() {
}
});
animator.setInterpolator(new AccelerateDecelerateInterpolator());
animator.setDuration(1000);
animator.start();
}
static float hypo(int a, int b) {
return (float) Math.sqrt(Math.pow(a, 2) + Math.pow(b, 2));
}
}
-
我正在开发一个应用程序,它将有一个非常类似的界面,我的问题是,所有的动画都来自于材料设计,但我是否必须对所有这些东西进行编程,或者android是否有用于材料设计的动画库来实现这一点?
-
想在Android中实现这个动画。感谢任何帮助。
-
我是Android材料设计概念的新手。我创建了一个新项目并添加了带有AppCompat支持的前Lollipop版本的材料主题,但我的问题是,在Lollipop中它显示了ActionBar又名工具栏,但如果我在Lollipop前运行相同的,它不会显示ActionBar。 我是否只需要在我的布局中的任何地方使用工具栏控件,而不管API版本如何? 编辑:
-
我使用Android Studio,我想在低于21的API中使用材料设计功能。首先,我读了这些问题: 如何在eclipse中使用api低于21的材质设计特性? 我希望在日食中采用5.0之前的材质设计设备 Android设计支持库和材质设计向后兼容? 我还阅读了以下内容: https://developer . Android . com/training/material/compatibilit
-
尝试为密码显示/隐藏功能创建角度指令。“显示/隐藏”可以工作,但是当尝试使用材质设计(mat)按钮时,它不会显示mat按钮,而是显示默认的html按钮。在我的指令中 在应用程序中。组成部分html我确实有一些按钮作为测试,所以我知道mat正在工作。 我的问题是使用一个使用innerHTML的指令如何让材质设计按钮工作? 谢谢
-
我是材料设计新手。我想使用自定义配色方案,特别是原色和强调色。 我看过他们的主题生成器工具,但它只提供了一些颜色。 我该怎么做?我如何在使用Material Design Lite的网站中使用自定义(主色和强调色)(不包括在主题生成器工具中)颜色?

