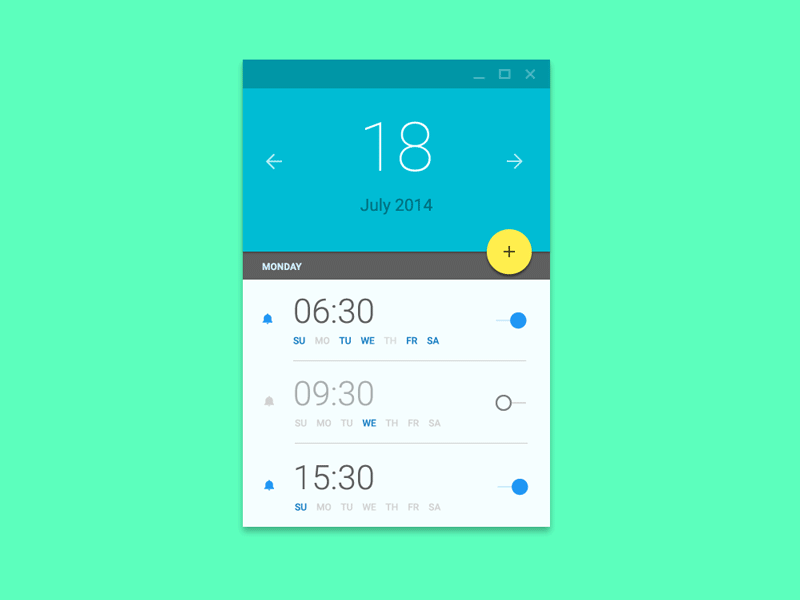
Android材质设计如何实现以下动画?

想在Android中实现这个动画。感谢任何帮助。
共有1个答案
我还没有测试过这个,但它应该可以工作。
将此依赖项添加到您的应用程序gradle文件:编译'com.github.ozodrukh: CircularReveal: 1.1.1'
在活动开始时声明这些变量:
LinearLayout mRevealView;
boolean hidden = true;
在 onCreate 方法中添加以下内容:
mRevealView = (LinearLayout) findViewById(R.id.reveal_items);
mRevealView.setVisibility(View.INVISIBLE);
在FAB的onClick方法中,添加以下内容:
int cx = (mRevealView.getLeft() + mRevealView.getRight());
int cy = mRevealView.getTop();
int radius = Math.max(mRevealView.getWidth(), mRevealView.getHeight());
//Below Android LOLIPOP Version
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP) {
SupportAnimator animator =
ViewAnimationUtils.createCircularReveal(mRevealView, cx, cy, 0, radius);
animator.setInterpolator(new AccelerateDecelerateInterpolator());
animator.setDuration(700);
SupportAnimator animator_reverse = animator.reverse();
if (hidden) {
mRevealView.setVisibility(View.VISIBLE);
animator.start();
hidden = false;
} else {
animator_reverse.addListener(new SupportAnimator.AnimatorListener() {
@Override
public void onAnimationStart() {
}
@Override
public void onAnimationEnd() {
mRevealView.setVisibility(View.INVISIBLE);
hidden = true;
}
@Override
public void onAnimationCancel() {
}
@Override
public void onAnimationRepeat() {
}
});
animator_reverse.start();
}
}
// Android LOLIPOP And ABOVE Version
else {
if (hidden) {
Animator anim = android.view.ViewAnimationUtils.
createCircularReveal(mRevealView, cx, cy, 0, radius);
mRevealView.setVisibility(View.VISIBLE);
anim.start();
hidden = false;
} else {
Animator anim = android.view.ViewAnimationUtils.
createCircularReveal(mRevealView, cx, cy, radius, 0);
anim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
mRevealView.setVisibility(View.INVISIBLE);
hidden = true;
}
});
anim.start();
}
}
将此方法添加到您的活动中:
private void hideRevealView() {
if (mRevealView.getVisibility() == View.VISIBLE) {
mRevealView.setVisibility(View.INVISIBLE);
hidden = true;
}
}
为reveal创建一个新的xml布局,将其命名为reveal_layout.xml,并添加以下内容:
<io.codetail.widget.RevealFrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="?attr/actionBarSize">
//You can include whatever layout you want here
<include layout="@layout/layout_you_want_to_show" />
</io.codetail.widget.RevealFrameLayout>
为了实现这一点,您必须将其添加到活动布局的末尾:
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<include layout="@layout/reveal_layout" />
</FrameLayout>
希望这有帮助。
-
我正在开发一个应用程序,它将有一个非常类似的界面,我的问题是,所有的动画都来自于材料设计,但我是否必须对所有这些东西进行编程,或者android是否有用于材料设计的动画库来实现这一点?
-
我是Android材料设计概念的新手。我创建了一个新项目并添加了带有AppCompat支持的前Lollipop版本的材料主题,但我的问题是,在Lollipop中它显示了ActionBar又名工具栏,但如果我在Lollipop前运行相同的,它不会显示ActionBar。 我是否只需要在我的布局中的任何地方使用工具栏控件,而不管API版本如何? 编辑:
-
有没有办法在Eclipse中创建具有材质设计的应用程序?汉堡到箭头动画,全屏高度导航抽屉。。。
-
我试图从名为的材质设计组件中删除下划线。我尝试了几个不同的答案,但都不适合我,所以我决定问自己的问题。 如何删除此下划线? XML:
-
如何实现谷歌材料设计指南中描述的“凸起按钮”和“扁平按钮”? 凸起的按钮为大多数平面布局增加了维度。他们强调 在工具栏和对话框中使用平面按钮,以避免过度分层。 资料来源:http://www.google.com/design/spec/components/buttons.html
-
我对材料设计的纽扣样式感到困惑。我想要得到彩色凸起的按钮,像在附加的链接。,像“强制停止”和“卸载”按钮下看到的用法部分。是否有可用的样式或我需要定义它们? http://www.google.com/design/spec/components/buttons.html#按钮-用法 我找不到默认按钮样式。 示例: 如果我尝试通过添加 所有的样式都消失了,如触摸动画,阴影,圆角等。

