【方法论】我的效率提升方法论 - 通用思维篇 ③ 工作区
前言
工作区是进行一类工作、完成一项任务的特定场所。工作区在现实生活中随处可见,比如厨房的灶台、木工、金工的工作台、物理、化学课程的实验桌、工厂车间的操作台等;一个车间、工厂、工业园区也可以看作是大型的工作区。
可以看到,工作区有这样的一些属性:
- 一系列工具的集合 + 完成任务的场所
- 灶台:菜刀、案板、燃气灶
- 金工工作台:老虎钳、锉刀、铁制长桌
- 化学实验桌:试管、内置水槽
- 车间:相关联的工序集中放置,流水线布局
- 提供存放物品的空间
- 灶台:壁橱、抽屉、收纳筐
- 金工工作台:工具箱、零件盒
- 化学实验桌:试管架、柜子
- 支持定制化,以适应不同的工作需求
- 木工 / 金工工作台:可以调节台面高度
- 化学实验桌:针对不同类型的实验,可以调整试剂和器皿的组合
有了工作区,我们便可以在同一处场所内完成某项任务,无需频繁变换位置;所有工具触手可得,无需重新整理桌面上的陈列。
作为程序员,我们在现实生活中的工作区则要简单得多:一张办公桌、一台电脑、一块显示器、配上鼠标和键盘,就构成了一个工作区。
程序员的日常工作更多是在电脑上展开。我们经常需要多线程地处理不同工作 —— 例如,写代码时,线上出了问题,需要优先处理;改完代码编译需要很久,可以先去做另一件事,等等。每次切换工作,也意味着要切换到不同的「上下文」。这里的上下文,既包括大脑中的工作记忆 (例如代码中的变量含义、重要接口作用等),又包括桌面上打开的应用 (例如相关的网页、文档、代码等)。
同计算机中的上下文切换一样,我们每次切换手头的工作时,也会有一定的「开销」。我们的大脑可以保存一段时间内的工作记忆,但在任务切换后,需要花费很大的精力才能重新恢复;当我们从一项任务切换到另一项任务时,也需要重新打开相关的网页、文档和代码文件,找到上次浏览 / 编辑的位置,才能继续推进。在大脑和桌面应用上切换工作上下文的频率越高,浪费的时间就越多,效率也就越低。
针对这个问题,我们可以:为每个任务设置单独的虚拟工作区,尽可能减少工作上下文切换的开销,从而提高工作效率。这就是「工作区」思维。
许多软件都有「工作区」的概念。本文首先介绍几个常见软件的工作区功能、以及它们可以如何提高工作效率,然后分享一些工作场景中的实践经验。
软件中的工作区
代码开发
许多 IDE 都提供了「工作区 (workspace) 」功能,例如 VS Code、Eclipse。在这些软件中,工作区是一个或多个文件夹的集合,允许用户将各种源代码文件和资源收集在一起,并将它们作为一个有凝聚力的单元进行处理。在复杂的项目中,这样的工作区很有用。
除了汇总文件夹资源,IDE 中的工作区功能还可以:
- 仅针对该工作区的偏好设置 (如主题、字号、快捷键等)。
- 仅针对该工作区有选择地启用或禁用扩展。
- 仅在该工作区上下文中有效的任务和调试器配置。
- 自动保存当前打开的文件和编辑位置,并在下次打开工作区后恢复。
提高效率的特性:
- 一系列资源的集合
- 针对不同工作需求的个性化定制
- 自动保存和恢复工作上下文
操作系统
多个工作区在类 Unix 操作系统上很普遍,比如 Ubuntu 的工作区、MacOS 的空间等,Windows 10 也引入了任务视图。
操作系统中的工作区,实际上就是多个应用程序的集合。通过将一套关联的应用程序放在单独的桌面中,可以减少混乱,易于切换工作上下文。
常见的桌面工作区划分:
- 通信软件,如电子邮件、聊天程序等。
- 工作软件,如相关网页、文档、IDE 等。
- 写作软件,如思维导图、文本编辑器、参考资料等。
其中,工作软件还可以按照项目进一步划分为多个工作区。
提高效率的特性:关联程序集中放置
团队协作
Trello、Slack 等团队协作软件,提供了面向团队的工作区。每个工作区是一个单独的页面,就像是一个虚拟的办公室,既提供了交流讨论的场所,也提供了汇总资源的空间 (文档、链接、待办事项、看板等),减少了不必要的工作上下文切换。
提高效率的特性:提供存放资源的空间,所有资源触手可得
其他软件
简单举几个例子:
PhotoShop 的工作区:自定义面板、栏以及窗口的排列方式。
- 阿里云工作区:云桌面工作环境配置的集合。
- Chrome 工作区:每个窗口可以作为一个工作区,包含一组关联的标签页。
- …
总之,工作区是一系列资源的集合,目的是完成一项特定的任务,好处是减少切换 / 恢复工作上下文的开销。
如何划分工作区
工作区的目的是完成一项特定的任务,因此每个工作区最好是一个具体的任务 / 项目 (例如新人串讲、第二版需求开发等)。当项目完成后,工具区便可以归档 (archive)。
感兴趣的读者,可以进一步了解 P.A.R.A 方法 中的项目划分原则。
工作区还可以进一步划分到不同的分区 (section) 中。这里是一些例子:
- 工作 #section
- 新人串讲 #workspace
- XX 模块重构 #workspace
- XX 需求开发 #workspace
- 个人 #section
- 毕业旅行 #workspace
- 稍后阅读 #workspace
可以用添加前缀的方式来实现分区,形如:
- 个人 - 毕业旅行
- 工作 - 新人串讲
- 【个人】毕业旅行
- 【工作】新人串讲
这也是 Slack 推荐的工作区命名方式,使其便于搜索且目的明确。下图是 Slack 中罗列的一些团队协作场景下最常用的前缀:

工作区的实践指南
桌面
聊天软件,放在一个桌面。
- 每个项目的关联应用,放在一个桌面。包括:Chrome 标签页组、文档、VS Code 等。
- 配合 Moom 插件 的「快照 Snapshot」功能,可以保存桌面各个应用的相对布局,之后一键恢复。
VS Code
- 推荐安装 Project Manager 扩展:
- 可以将任意文件夹或者工作区保存为一个项目 (Project),在侧边栏统一管理。
- 在当前窗口或新窗口一键打开某个项目,不需要再去 Finder 里找文件夹了。
- 支持保存远程服务器的文件夹。
- 在已打开的工作区之间快速切换。
- 可以针对各个工作区,个性化配置:
- 看代码时,使用深色主题、字号小一点;写作时,使用浅色主题、字号大一点。
- 只开启该工作区必需的插件、关闭无用插件,减少内存占用与快捷键冲突。
浏览器
Chrome
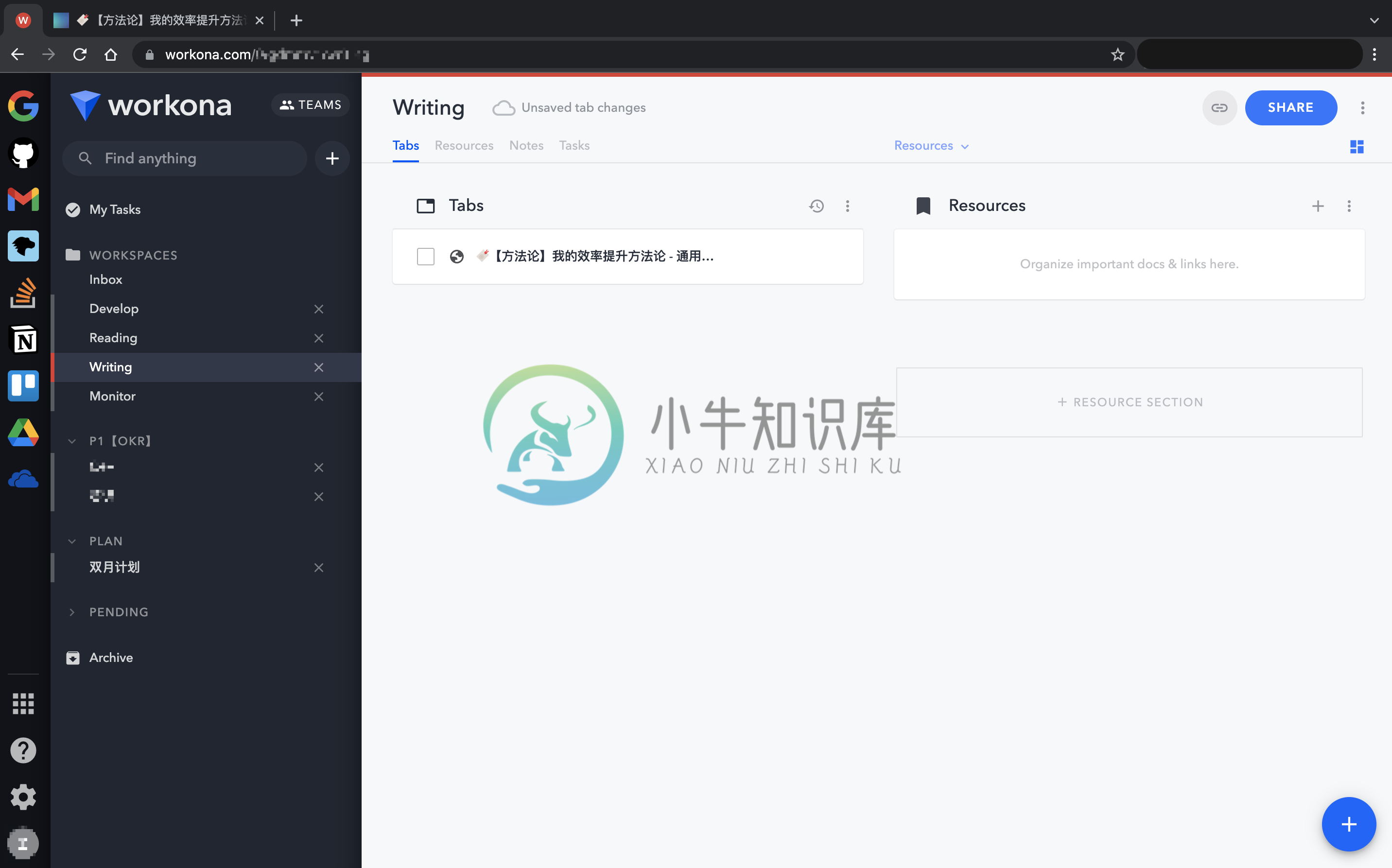
推荐安装 Workona 插件 [官网] [少数派介绍文章],主要功能:
- 为不同的标签页组创建不同的工作区。
- 自动保存当前打开的标签页,并在重新打开工作区时自动恢复。
- 多个工作区之间可以快速切换。
- 每个工作区中可以保存关联的网页链接、笔记、文件等,关键信息触手可得。

不过 Workona 今年 12 月将要开始收费,免费用户最多只能创建 5 个工作区。因此再推荐一个平替插件:Workspaces,同样支持创建工作区、不同工作区快速切换。
还有一个类似的标签页管理插件:tabExtend。个人认为,这个插件最大的缺点在于不支持快速切换已经打开的标签页或者工作区,本质上还是个书签管理器。所以这里不作推荐。
Chrome 提供了自带的标签页分组功能,所有分组默认都会放置在同一个窗口中。我一般会配合 Workona 使用这个功能,将工作区下的标签页进一步划分为不同的分组:

可以设置一个单独的名为“Inbox”的工作区 (窗口),存放所有临时打开的页面。① 收件箱思维
Safari
2021-10-26
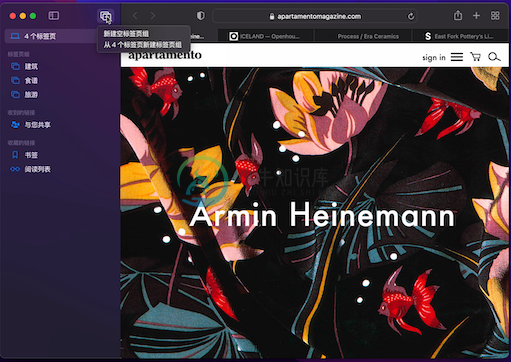
在最近更新的 macOS Monterey 系统中,Safari 浏览器也增加了标签页分组功能,这是工作区思维的直接体现。
Safari 的标签页分组功能,整体布局和 Chrome Workona 插件类似,左侧边栏列出了所有工作区,不同工作区之间互相独立,点击即可快速切换。
如果读者日常使用的是 Safari 浏览器,不妨试试这个新增的功能。

书签
书签也可以用工作区思想来管理。可以创建一个和工作区同名的书签文件夹,用于保存和某项工作相关的网页链接。
Chrome Workona 插件可以直接在工作区界面保存书签 / 文件等相关资源。
总结
工作区的特性:
- 一系列关联工具的集合。
- 完成特定任务的场所。
- 提供存放资源的空间。
- 支持定制化,以适应不同的工作需求。
- 能够缓存之前的工作状态,并在重新打开工作区时恢复。
- 不同工作区之间能够快速切换。
其中,前四个特性保证了当我们聚焦于某项工作时,可以高效率地推进;后两个特性可以减少工作上下文切换的开销,是多线程工作的关键。
使用工作区的好处:
- 紧密:相关联的内容、工具放置在一处,触手可得。
- 不打断心流:
- 即使是最简单的工作,也需要不断地切换标签、窗口和关注点。
- 使用工作区,可以缩短上下文切换的时间。
一些 Tips:
- 为工作区命名时,可以采用添加前缀的方式来实现层级结构。
- 每个软件 (Chrome, VS Code 等) 都提供了自己的「工作区」功能,将这些软件放置到同一个桌面,就构成了一个更大的工作区。
效率提升方法论系列
- 【方法论】我的效率提升方法论 - 通用思维篇 ① 收件箱
- 【方法论】我的效率提升方法论 - 通用思维篇 ② 定期回顾
- 【方法论】我的效率提升方法论 - 通用思维篇 ③ 工作区
- 【方法论】我的效率提升方法论 - 目标管理篇 ④ OKR
- 【方法论】我的效率提升方法论 - 任务管理篇 GTD
- 【方法论】我的效率提升方法论 - 时间管理篇
- 【方法论】我的效率提升方法论 - 工具使用篇

