《渲染》专题
-
 错误[严重]:在Jenkins上通过Selenium执行测试套件时,从渲染器接收消息超时:20.000
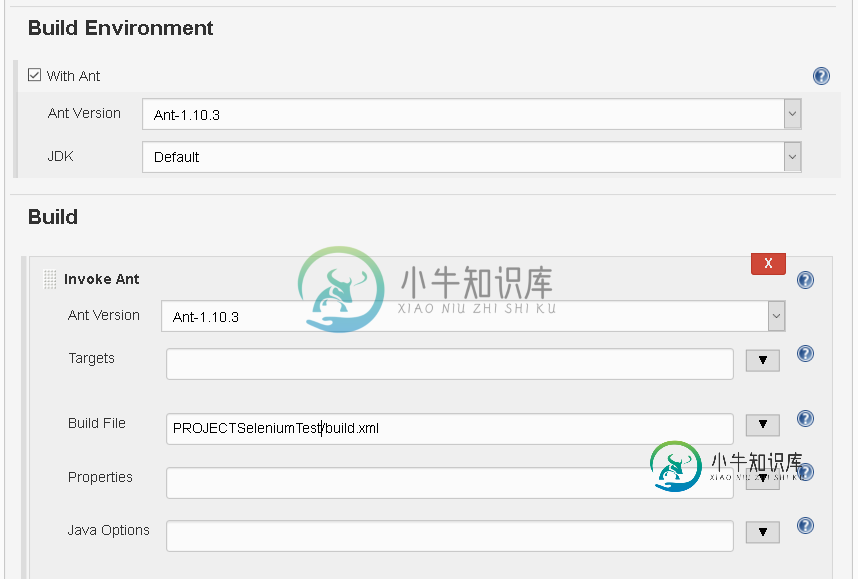
错误[严重]:在Jenkins上通过Selenium执行测试套件时,从渲染器接收消息超时:20.000我使用ChromeDriver和Selenium来运行自动测试。测试套件在Eclipse和命令行中都成功运行。然而,当我试图在Jenkins中构建它时,它并没有运行。 这是生成的控制台输出: 我的
-
 echarts中配置yAxis的类型为category固定展示自定义刻度,如何正确渲染数据点?
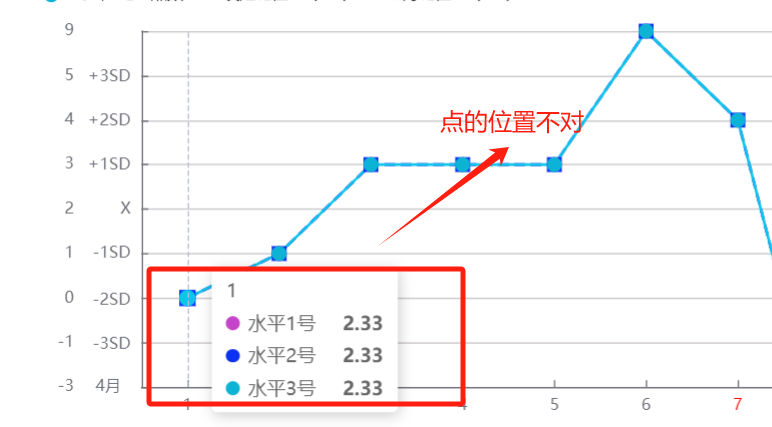
echarts中配置yAxis的类型为category固定展示自定义刻度,如何正确渲染数据点?echarts中我配置yAxis的类型为category固定展示自定义刻度(需求硬性要求),如: 怎么让series中的数值点正常展示或者其他方式可以实现! 效果如下: 目前尝试过将类型设置为value,这样是可以正确渲染出点的位置,但是这样y轴的刻度无法做到按自定义的方式展示,因为需求中有两个Y轴,一个是固定的,一个是根据后端返回的展示,动态的y轴上的刻度对应固定y轴中的每个刻度,所以呈现方式不
-
 前端 - 已经配置了tsconfig.json的alias路径,但是渲染进程使用时候为何还是报错?
前端 - 已经配置了tsconfig.json的alias路径,但是渲染进程使用时候为何还是报错?在electron 的demo中: 有如下的tsconfig.json的配置,目的是为了在renderer中可以引入使用src/shared/的文件: tsconfig.json: tsconfig.web.json 但是在renderer引入使用时候,还是报错: src/renderer/src/App.tsx === 编辑:1 现有 electron-vite.config.ts 配置如下:
-
性能优化 - Vue 子组件渲染次数与父组件 props 和子组件数据变化的关系?
一般来讲vue父组件的数据发生变化会触发父组件渲染,如果父组件传入子组件的props数据发生变化会触发子组件渲染,如果 vue 中 父组件的props和子组件的数据同时发生变化,子组件会渲染2次吗? 如题
-
 vue-router - vue 修改代码热更新后会重复渲染同一个组件到页面怎么解决?
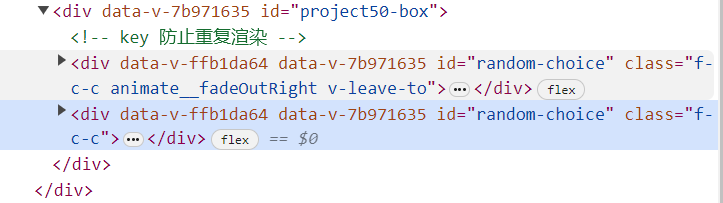
vue-router - vue 修改代码热更新后会重复渲染同一个组件到页面怎么解决?vue 开发环境下修改代码,热更新时会添加多个当前的组件怎么解决 简化的demo:github 环境:vue-cli5.0.8 , vue3.3.8 , vue-router4.2.5 父组件代码: 子组件代码(没有什么影响父组件数据的代码,就是一个简单的 demo) 每次组件更改子组件代码时都有可能会在页面多加一个一模一样的 dom 节点(不是每次都会): 一开始看文档以为是没加 key 的问题
-
前端 - 获取数据后,控制台可以打印输出数组,但是不能渲染到组件中?
template: script:
-
 javascript - 如何用vue3开发一个静态html,最终生成渲染后的,如图所示,如何解决?
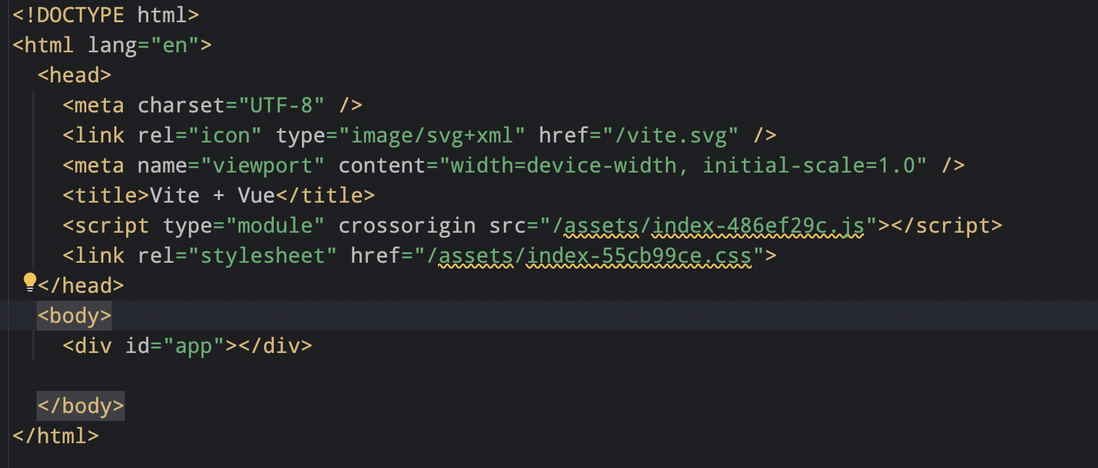
javascript - 如何用vue3开发一个静态html,最终生成渲染后的,如图所示,如何解决?一般编译后是这样的 我把这样的静态页放到wordpress的模版中是这样的 但我发现直接复制浏览器渲染后的html到相应位置居然也可以正常显示 vue有没有方法编译后生成类似最后一张图的效果?
-
 react.js - 父子组件都使用memo,兄组件切换显示,弟组件重新渲染,memo为啥失效?
react.js - 父子组件都使用memo,兄组件切换显示,弟组件重新渲染,memo为啥失效?父组件: 子组件: 父组件和子组件都是用了memo:,切换isView,理应ImgShow组件不重新渲染,但是isView切换,都会打印“渲染了”,memo感觉失效了,这是为什么啊?求大佬指教
-
javascript - 在组件接收到props的之后,在渲染组件自己数据的之前 需要做初始化操作,应该使用哪个生命周期方法呢(如何确保在渲染数据之前自己初始化完成)?
请问一下,在组件接收到props的之后,在渲染组件自己数据的之前 需要做初始化操作,应该使用哪个生命周期方法呢(如何确保在渲染数据之前自己初始化完成)?
-
服务器渲染-反应路由器Dom V^5.2.0错误:不变失败:浏览器历史需要一个DOM
我是React的初学者,遇到了一些问题。我正在使用服务器渲染并使用express作为服务器,收到一条错误消息:错误:不变量失败:浏览器历史记录需要DOM。我已经检查了来自不同站点的fro解决方案,并应用了它们的解决方案,但在应用不同的解决方案时会出现不同的错误。如前所述,我收到一个错误:TypeError:无法读取未定义的属性'location',为此,我通过从'react Router dom'
-
我如何添加与道具数量一样多的按钮,而不是导致太多的React重新渲染?
这应该是比较简单的,但我不明白。我想根据已通过父组件的道具动态地呈现按钮。我不能“.map”,因为它不是一个数组,而且我似乎不能让for循环传入react。我能得到一些帮助吗?我在renderButtonsHandler()上缺少什么?
-
从渲染器接收消息时超时:600.000当我们使用Jenkins windows服务模式执行硒脚本时
我们每天都在使用jenkins窗口服务(无头模式)执行selenium自动化脚本。直到昨天,天气一直很好。突然,它停止工作,没有启动浏览器。它显示以下错误消息[1553677874.187][严重]:从渲染器接收消息时超时:600.000。之后,所有剩余的测试用例都失败了。 如果我们在不使用windows服务的情况下使用jenkins as运行构建,那么它可以正常工作。我们仅在windows as
-
即使它在文档中被调用和实现,也会发生反应本机异步存储渲染错误
错误类型错误:未定义不是对象(评估“_$$_REQUIRE(_dependencyMap[6],”@react本机异步存储/异步存储“)。异步存储.getItem') 此错误位于:在 RCTView(在.js应用程序.js:32)的“视图”(在应用程序容器处.js:106)中的“在应用程序”(在呈现时.js:32)在“视图”(在应用程序容器处.js:133)中位于“应用程序”(在应用程序容器处.j
-
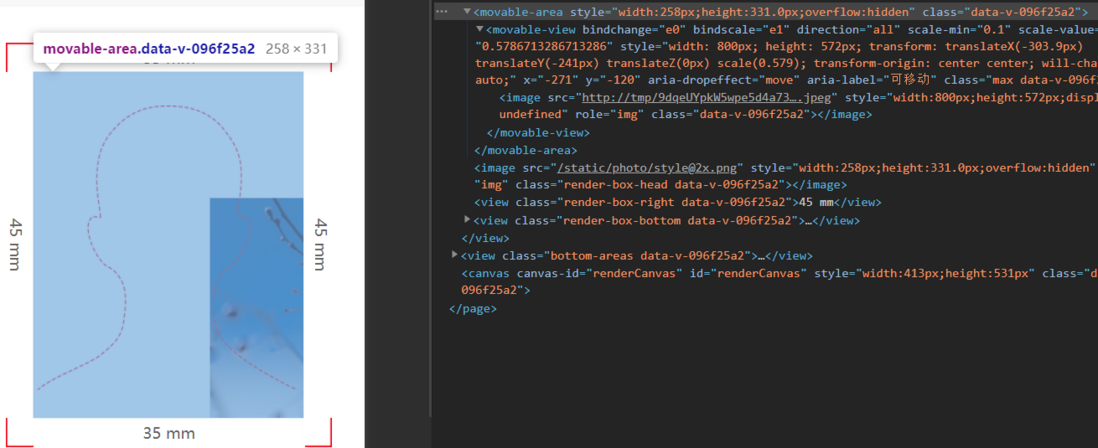
 javascript - 小程序使用movable-view组件实现编辑头像的功能之后如何将他渲染到canvas?
javascript - 小程序使用movable-view组件实现编辑头像的功能之后如何将他渲染到canvas?补充:------------------------------------------------------------------------》 编辑画面: 生成之后:
-
react.js - fabricjs中每次移动一下object都刷新出两倍的数据,并且图形的渲染会加宽?
复现链接 画布上有3个矩形,监听object:modified事件,拖拽移动物体,此时getObject事件获取到的数据会变成原来的2倍,明明画布上只有3个矩形但是却获取到6个,还有个奇怪的点,每次触发了object:modified事件,重绘后矩形都会变大一点,感觉是在原来的点上加上了2px的strokeWidth,怎么才能让这个绘制能正常呢,既不重复也不变大?
