前端 - 为什么CSS transform: translate(-160px) 实际测量结果为240px?
代码和效果一致,但测量结果不同:
- 我用老师制作的成品网页测量),偏移设置为
transform: translate(-160px),和老师视频的代码和效果是一样。 - 老师在网页上用测量工具测量的水平偏移在 160px左右,但我用同样的网页(无缩放,100%)测量的水平偏移却是 240px左右。
问题:为什么 160px 的代码偏移效果,我测量出的实际距离却显示为 240px?
补充材料
以下是课程中演示的网页截图和我的测量工具测量截图:
- 老师测量结果截图:160px左右
我的测量结果截图:240px左右
老师的教学的视频地址
哔哩哔哩黑马程序员144-综合案例-喜马拉雅
具体视频位置在144-综合案例-喜马拉雅 17:58这里代码附件
onedrive代码附件下载
我换过各种截图软件都差不多 还有pxcook测量过都是240px左右
谢谢大佬们的帮助!!!找到答案了 谢谢大家
- 老师测量结果截图:160px左右
- 是因为windows的设置原因 我设置成了150% 我一直以为是浏览器或是代码的原因

共有1个答案
我在网页中设置 div 的宽度为 500px,但实际显示时变成了 750px。经过排查发现,这个问题是由于 Windows 系统的缩放比例设置为 150% 导致的。浏览器会根据系统的缩放设置以及设备像素比(devicePixelRatio = 1.5)对页面进行缩放,从而将 500px 的逻辑宽度显示为 750px 的物理宽度。
虽然浏览器显示的逻辑宽度仍是正确的,但视觉效果受到了设备缩放的影响。
解决方案:
以下是解决该问题的多种方法:
- 调整系统缩放比例
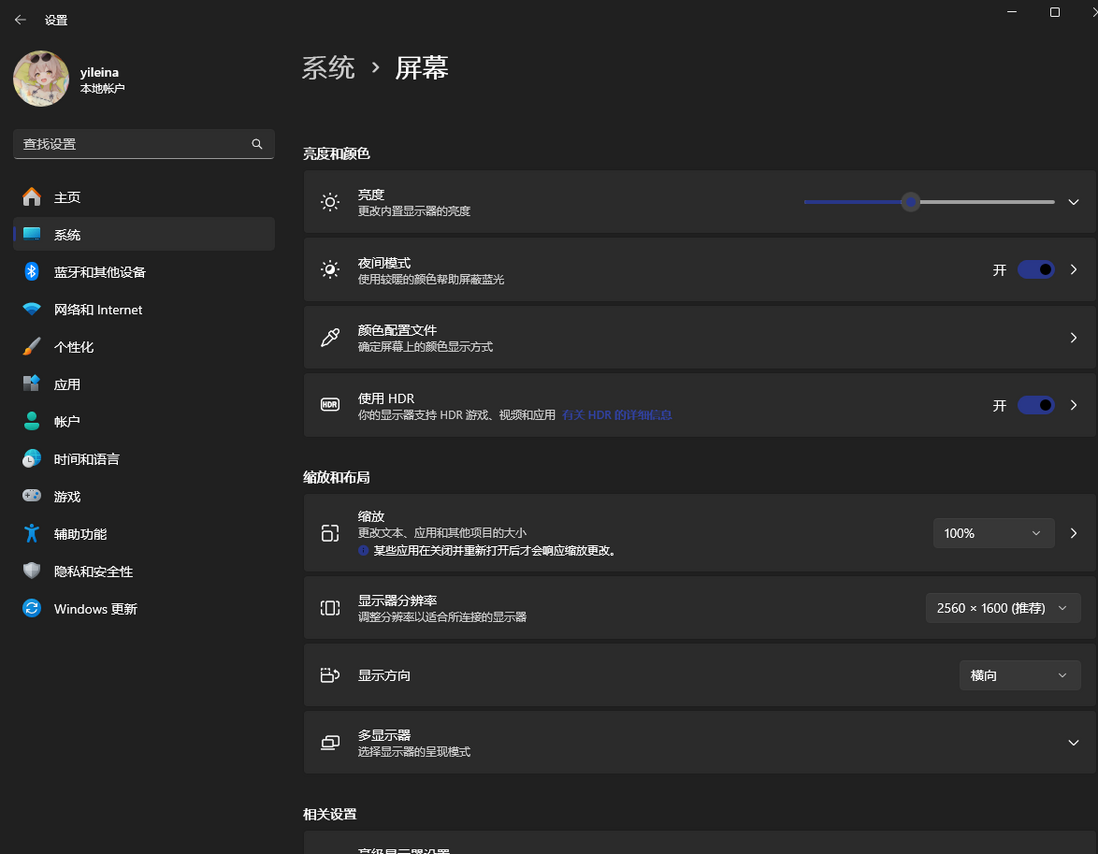
打开 设置 > 屏幕 > 缩放与布局 > 缩放。
将缩放比例从 150% 调整为 100%。
这将会关闭系统级别的缩放,页面会按照实际像素大小渲染,500px 宽度将显示为真实的 500px。
注意: 这样可能会导致整个系统显示变小(文字、图标等)。如果不适应,可以考虑以下其他解决方案。 - 使用 CSS 适配设备缩放
通过 transform 手动调整页面的缩放,以适配设备像素比:
css
body {
transform: scale(1 / window.devicePixelRatio); /* 根据设备像素比缩放 */
transform-origin: 0 0; /* 缩放从左上角开始 */
width: 150%; /* 防止缩放导致内容被截断 */
}这种方式将页面整体缩放到逻辑上的 1 倍缩放效果,解决因设备缩放导致的视觉宽度差异问题。
- 添加 meta 标签
如果页面需要适配移动设备,可以通过添加 meta 标签确保视口正确计算宽度:
html
<meta name="viewport" content="width=device-width, initial-scale=1">这会让浏览器以原始比例显示页面,而不会自动缩放。
- 接受设备缩放行为
如果只是开发过程中观察到的问题,而实际宽度在开发者工具中显示为正确的 500px,可以忽略这个视觉差异。只需确保你的代码在不同设备和浏览器上正常工作即可。
在实际开发中,现代浏览器和设备会自动处理这些缩放问题,大部分情况下不需要手动调整。
- 检查其他潜在因素
确认页面缩放为 100%,在浏览器右上角(通常有个缩放比例设置)。
禁用浏览器扩展或无痕模式运行,排除扩展的干扰。
确认是否有其他 CSS 样式(如 transform 或父容器样式)影响了 div 的宽度。
结论
你的问题根源是设备像素比和系统缩放引起的,最直接的解决方案是调整 Windows 系统的缩放比例,如果不想更改系统设置,可以通过 CSS 或忽略视觉差异来适配。
-
我在测试环境方面工作。
-
本文向大家介绍Math.min() < Math.max() 返回结果是什么?为什么?相关面试题,主要包含被问及Math.min() < Math.max() 返回结果是什么?为什么?时的应答技巧和注意事项,需要的朋友参考一下 返回,因为返回,返回。 猜测的实现方式大致如下: 接受不定项参数,当参数只有一个的时候,例如,那么这个需要和(js中最小的数)进行比较,所以结果返回,哪怕传入的值再小,单个
-
我经常看到函数或方法返回Result 换句话说,这种返回不会返回任何内容或错误。为什么使用会导致这种情况,而不是一种选择?我认为这个选项更合适,因为在我们的示例中,它实际上不返回任何值或值——无或错误。
-
当我提交复制数据时,我出现了以下错误,这里是代码… 和DAO类。 这个错误来了,任何人都可以帮助解决这个问题。
-
我在练习JavaScript时,我的一个朋友发现了以下JavaScript代码: 上面的代码回答!有人能解释为什么吗?
-
而工作结果是:hello world 我想知道为什么
-
我有一个动作,生成一个密码重置链接,并电子邮件给用户 是什么导致web服务器决定内容不变并返回HTTP 304? 我知道有个办法 https://stackoverflow.com/a/18620970/141172 注意:我在上面将localhost更改为local,因为StackOverflow不允许发布包含localhost的链接:-) 浏览器是Internet Explorer10。
-
我正在使用cassandra 3.11.11。它运行良好,但现在当我在下面运行查询时显示此错误。重要的是要说应用程序中没有任何变化。

