《渲染》专题
-
对象作为React子对象无效。如果要渲染子级集合,请改用数组
问题内容: 我正在使用Rails后端设置一个React应用程序。我收到错误消息“对象作为React子对象无效(找到:带有键{id,name,info,created_at,updated_at}的对象)。如果要渲染子代的集合,请改用数组。” 这是我的数据: 我的代码如下: 我究竟做错了什么? 问题答案: 您的数据是一个数组,因此必须使用Array.prototype.map()遍历该数组才能起作用
-
在React中,如何检测我的组件是从客户端还是从服务器渲染?
问题内容: 我正在构建同构应用程序,但是我正在使用仅在客户端上呈现的第三方组件。因此,特别是对于此组件,仅在客户端渲染时才需要渲染。 如何检测我是在客户端还是在服务器上?我正在寻找类似或的东西。 问题答案: 在内部,React使用一个为此调用的实用程序。它实现了一些有用的属性,例如和。该解决方案本质上只是此处所建议的。 实施 我这样在我的应用程序中使用 编辑 这是一个未记录的功能,不应直接使用。它
-
如何调用预加载中定义的函数。来自electron中渲染器进程的js
在这个答案中,建议可以定义一个javascript函数,并将其附加到中的文件中,然后从渲染器进程中调用(在包含的或直接作为html文件中的脚本)使用,即在中: 在: 但是,当我这样做并单击按钮时,我会得到错误消息。有人能解释一下为什么会抛出这个错误,以及如何定义函数吗?
-
创建了带有多个复选框和渲染到JTable单元格的Jpanel,导致问题
我创建了自定义单元渲染器,该渲染器从方法getTableCellRendererComponent中获取参数,并基于值列表创建复选框,值列表是整数的列表。 问题是,当拖动窗口或调整其大小时,会多次调用渲染器,并且面板会在JTable的单元格中多次添加,从而导致重复的JCheckBox。 渲染器: 单元格编辑器: 主面板: (
-
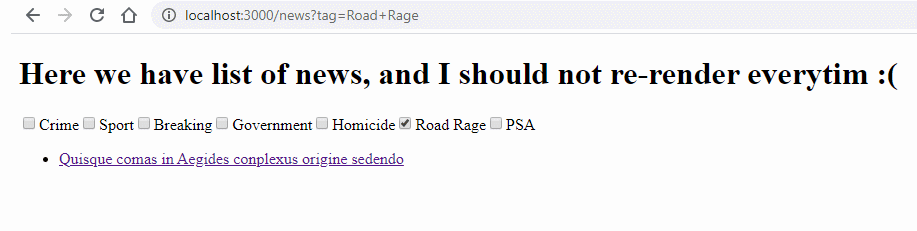
 如何避免对react functional Component中的“静态组件”进行不必要的重新渲染?
如何避免对react functional Component中的“静态组件”进行不必要的重新渲染?我有一个react功能组件,显示标签和帖子列表+几个静态文本/装饰。我使用钩子将当前选定的标记存储在一个状态中。通过使用Apollo的挂钩和变量获取帖子。用户应该能够选择一个标记,它将替换当前的状态-因此将使用新的变量重新运行。 我的问题是,为什么我的块一直在重新呈现,尽管我没有向它传递任何东西?还是我完全误解了react是如何工作的?
-
React DOM-仅导入渲染会产生与导入整体/默认值相同的束大小
我有一个网页配置,成功地启用了树摇动。然而,我发现令人沮丧的是,无论我是将react dom作为默认导出导入,还是只导入render(我唯一需要的函数),根据,最终捆绑包中的大小都是一样的。高达114kb。Webpack的建议包大小为244kb,因此仅使用React DOM就占用了将近一半的空间。为什么会这样?有什么办法吗?
-
 带有FBO渲染纹理的OpenGL两遍着色器效果仅在Windows上产生噪声
带有FBO渲染纹理的OpenGL两遍着色器效果仅在Windows上产生噪声执行以下操作的正确方法是什么: 使用FBO(fbo-a)将场景渲染为纹理 然后使用纹理(tex-a)应用效果并使用相同的fbo(fbo-a)将其渲染为另一个纹理(tex-b) 然后渲染这第二个纹理,应用效果(tex-b)为全屏四边形。 我的方法是这样的,但这给了我一个在应用效果窗口上充满“噪音”的纹理(所有像素都是随机着色的红、绿、蓝、白、黑)。 我使用的是一个FBO,两个纹理分别设置为GL_CO
-
我的组件应该显示/隐藏时,一个按钮被点击没有渲染点击
我有一个课程页面,上面有学生列表作为按钮。单击时,按钮应该呈现ShowStuentInfo,但是当嵌套在内部时(如果state.is单击),我的ShowStuentInfo组件不会在单击时呈现。在条件之外,它工作得很好,但我需要条件,否则一切都会显示在课程页面渲染上。 主菜成分 我的ShowStudentInfo组件 是要查看的最重要的部分,信息在没有onClick条件的情况下正常呈现。
-
在调用下一行之前,setState或调度(useReduer钩子)是否会重新渲染组件?
在使用useState和useReducer钩子时,我意识到一个问题,即更新状态函数(setState,dispatch)之后的任何代码行都将在下一次重新呈现时被调用(更新之前的状态)。这意味着更新状态函数会导致立即重新渲染,而不是等待整个函数执行。 上述代码将按以下顺序记录: 步骤0 组件正在重新渲染... true 步骤1 步骤2真 有人给我解释更新状态挂钩的工作流程吗?先谢谢你。
-
如何在使用飞碟XML/CSS渲染器生成的PDF标题边距对齐文本
我正在Spring Boot应用程序中使用Flying Discer 9.1.16 XML/CSS渲染器生成PDF。除了页面边距处的文本对齐之外,所有CSS属性都工作正常。这是我的CSS摘录: 这是HTML: 我尝试了这两种方法,但都没有成功:
-
反应:警告setState无法在现有状态转换期间更新(例如在渲染中)
错误消息: 反应:警告setState无法在现有状态转换期间更新(例如在渲染中) 这是一个react原生应用程序,但我认为,这更多的是一个react问题。 我得到了标题中描述的错误。但我对原因感到困惑,我没有在任何父组件或子组件中设置状态。因此,我有一个孙子组件(CardLayoutResult),它呈现一个listView,每一行呈现一个新组件(Render row),该组件有一个单击事件,单击
-
vue.js - vue2的 ssr 渲染 nuxt.js 使用vue-awesome-swiper新老数据混合存在怎么回事?
vue2 使用vue-awesome-swiper3.1.3,服务端渲染nuxt.js, 我擦,坑是真特么多,一步一个坑,坑死人了。 现在是数据更新后,新老数据都存在,导致,activeIndex,realIndex 都不对。 有人遇到过吗?如何解决?
-
 前端 - Electron中如何让主进程和渲染进程之间进行即时通信呢?
前端 - Electron中如何让主进程和渲染进程之间进行即时通信呢?Electron中如何让主进程和渲染进程之间进行即时通信呢? 我查验到: electron 通信 有4种方式: 但是没有说过有即时通信的使用说明。
-
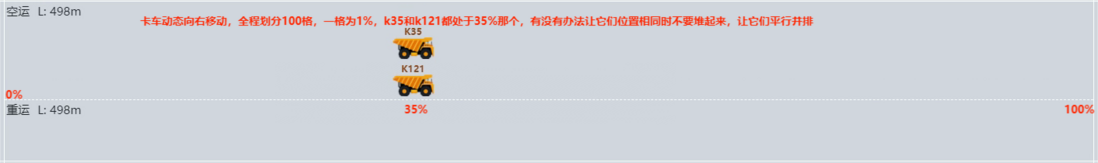
 javascript - 数据渲染如何平行排列,不要重叠,如图所示,求大佬指导?
javascript - 数据渲染如何平行排列,不要重叠,如图所示,求大佬指导?卡车动态向右移动,全程划分100格,一格为1%,k35和k121都处于35%那格,“客户”要求让位置相同的卡车不要堆起来,让它们平行并排。图中暂时只有35%那个出现重叠,卡车多的时候有可能出现多处重叠,比如0%,34%,36%,100%等格也有可能重叠。我没思路,不知道怎么下手,求大佬们指导! 前端HTML: 后端接口数据: 客户想要的结果是所有卡车平行排列,不要有堆叠
-
vue.js - Vue手写渲染函数,为何不能使用已经观测的数据作为data?
如题所述,上述代码报错如下。 vue-2.0.0.js:2586 [Vue warn]: Avoid using observed data object as vnode data: {} Always create fresh vnode data objects in each render! (found in root instance)
