问题:

css - 怎么去掉聚焦文字处的光标竖线?
岳和泽
发现项目中有个现象,所有的文字点击后都会出现一条类似贯标的竖线,但是不会闪烁,如下图这种:
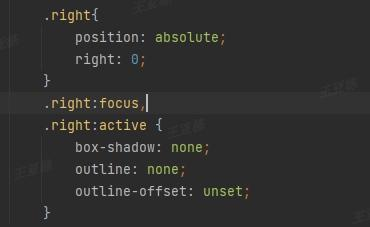
开始我以为是某个地方写的全局配置,但这个类似超链接的切换按钮有这个效果明显是不合适的,于是我在css 中添加了如下配置:
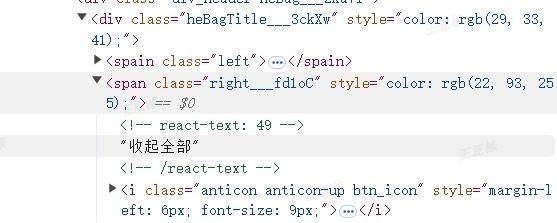
从控制台看,样式选择器是没问题的样式也生效了,
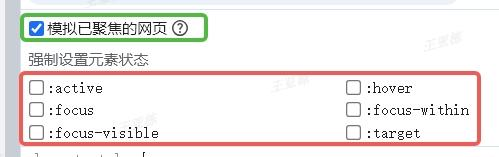
但竖线并没有去掉,而且我发现在控制台中强制设置元素状态是不会出现这道竖线的,倒是上面有一个模拟已聚焦的网页可以出现这个竖线:
所以,这道竖线到底是什么?哪里来的,应该怎么去掉?
共有2个答案
金皓君
换个浏览器。用火狐试下。
文喜
### 回答
这道竖线通常是元素在聚焦状态(如文本框、按钮等)时浏览器默认显示的焦点指示器(caret)。对于非文本输入框的元素(如按钮、链接等),这种表现可能由于某些CSS或JavaScript代码导致的意外行为。
要解决这个问题,可以尝试以下几种方法:
1. **确保CSS中没有意外设置**:
检查是否有全局或特定元素的CSS规则可能导致非标准聚焦行为。特别是检查`outline`、`box-shadow`、`border`等属性,这些属性可能在某些状态下被修改以显示焦点。
2. **使用JavaScript移除或防止聚焦**:
如果问题依旧存在,可能是JavaScript代码在元素上触发了聚焦事件。检查是否有脚本在元素上调用`.focus()`方法,或者监听并处理`focus`事件。你可以尝试添加事件监听器来阻止默认行为:
document.querySelector('your-element-selector').addEventListener('focus', function(event) {
event.preventDefault();
this.style.outline = 'none'; // 或者其他相关样式重置});
替换`'your-element-selector'`为实际的选择器。
3. **使用CSS全局禁用焦点样式**:
如果上述方法都不奏效,可以尝试全局禁用所有元素的焦点样式,但这通常不推荐,因为它会影响无障碍访问性:
*:focus {
outline: none !important;
box-shadow: none !important;}
注意使用`!important`可能覆盖其他样式表中的规则,但应谨慎使用以避免产生其他样式问题。
4. **检查特定框架或库的样式**:
如果项目使用了特定的前端框架或库(如React, Vue, Angular, Bootstrap等),确保这些框架或库的样式没有干扰。查阅相关文档或源代码,看看是否有相关配置或样式可以调整。
通过上述方法,你应该能够定位并解决这个竖线问题。如果问题依旧存在,可能需要更深入地检查项目的代码和配置。
类似资料:
-
vscode 怎么去掉“-INSERT” 不知道是升级还是加了插件的原因,开发工具里有一个“-INSERT”,有的是有会切换成vim一样的查看模式,然后输入“i”以后才能编辑(也不知道是哪个脑残设计的),有没有大佬知道怎么去掉的?
-
Edge DevTools 中这些tab的图标怎么去掉?
-
有一个计算:
-
这个正则是一点都学不来啊,怎么去点htpps://和htpp://www呢? http://www.yoikou.com https://lcp.txmee.com
-
现在的情况是这样,最后多出一个背景快,怎么去掉呢

