css - 带背景色的文字单行溢出省略号,怎么去掉最后一个多余的背景色?

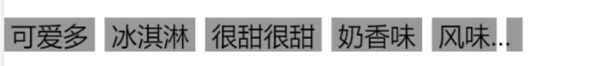
现在的情况是这样,最后多出一个背景快,怎么去掉呢
.oneline { width: 640rpx; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; text { background-color: #999999; padding: 4rpx 8rpx; margin-right: 12rpx; }}<view class="oneline"> <text wx:for="{{flavorsArr}}" wx:key="index">{{item.label}}</text></view>共有2个答案
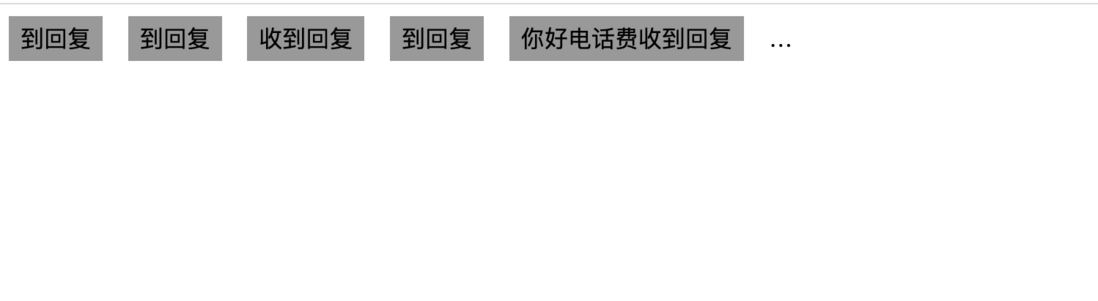
给 text 加上一个 display: inline-block 样式,这样的话,文字截断就会根据 text 文字块来处理,而不是直接把原本是 inline 特性的 text 直接进行截断处理了。
text 增加样式: display: inline-block;
看看是否符合你需要的效果:

-
问题内容: 如果选择了该面板(单击该面板),则该面板的颜色为蓝色。另外,我在该面板上添加了一个小标志(图像),它表示所选面板之前已被选中。 因此,如果用户看到例如10个面板,其中有4个带有这个小标记,则他知道自己之前已经单击了这些面板。到目前为止,这项工作还不错。现在的问题是我无法显示小标志并使面板同时变为蓝色。 我使用css将面板设置为蓝色,使用设置背景图像。但是背景色似乎在图像上方,因此您看不
-
我有一个奇怪的问题,老实说,我不知道该怎么做。 我有一个背景图像的盒子。在背景图片上,我有很多带有背景颜色和文字的框。我希望每个框中的文本的颜色是透明的,所以颜色将是文本上面的背景图像的一部分。 这里有一个例子:http://jsfiddle.net/wjdwohdd/5/ 它应该是一个图像,而不是绿色背景。 如果我设置颜色:透明,文本的颜色变成红色,我不确定它是否可以作为背景图片。 编辑:我更新
-
在超文本标记语言中,我什么时候使用颜色,背景颜色和背景标签有什么区别? 有什么区别?
-
问题内容: 假设我要在CSS中渲染箭头,箭头应具有头部,尾部和灵活的宽度,以便可以包含文本。我当然可以创建多个div来获得所需的内容,但是如何在CSS3中完成呢? 我可以使用多个背景图片: 的HTML: 这给了我一个带有箭头和尾巴的透明中间部分。似乎不可能在中间部分指定颜色。 仅使用一张背景图像,您可以执行以下操作: 我知道这在很多方面都是可行的,但是背景颜色属性是否真的从速记定义中丢失了? 问题
-
问题内容: 如何在文本保持不透明的同时使跨浏览器(包括Internet Explorer 6)的背景透明? 我需要在不使用jQuery等任何库的情况下进行此操作。(但是,如果您知道可以做到这一点的库,那么我很想知道,因此我可以看看他们的代码)。 问题答案: 使用rgba! 除此之外,您还必须声明IE Web浏览器,最好通过条件注释或类似注释进行声明!
-
问题内容: 当我使用引导程序时,它会在尝试打印页面时从所有内容中消除背景色。我网站上的几乎所有东西都使用bootstrap类,因此我想避免在bootstrap外使用大量手动CSS。我发现引导程序用于删除背景色。我也使用了引导主题(主题统一),它也删除了背景色。 theme-united.css bootstrap.min.css 有没有一种方法可以确保在不编辑这2个CSS文件的情况下进行打印时不去

