chrome-devtools - Edge DevTools 中这些tab的图标怎么去掉?
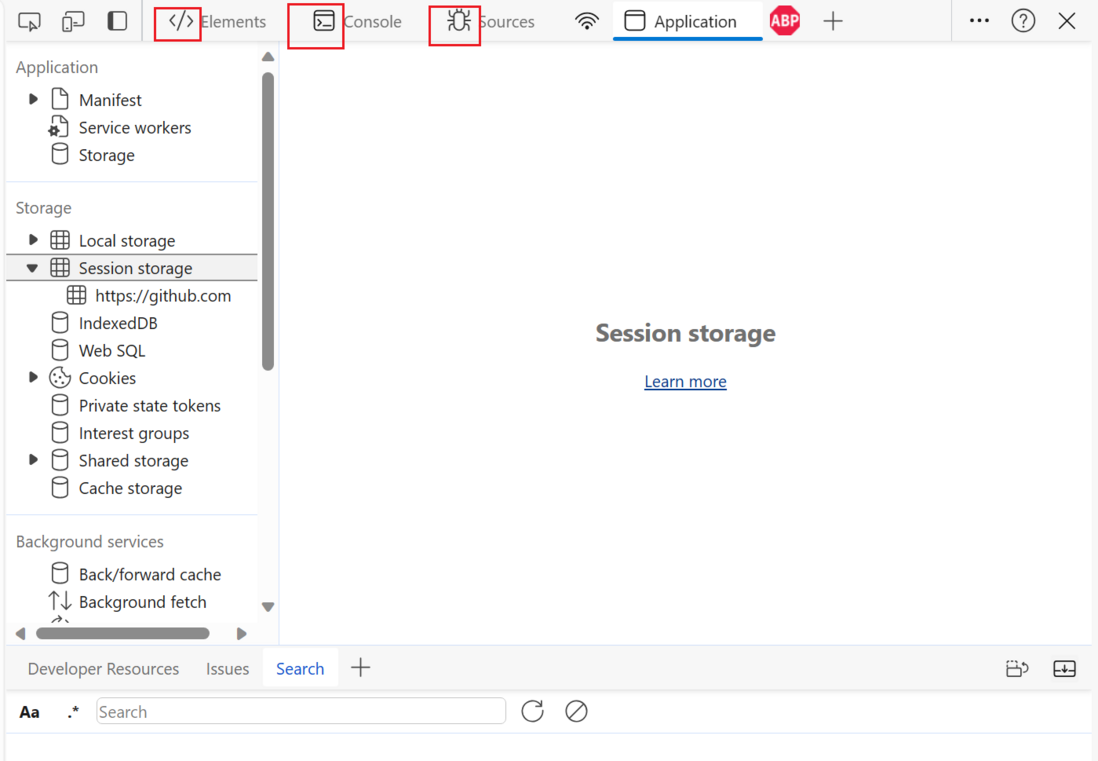
Edge DevTools 中这些tab的图标怎么去掉?

共有2个答案
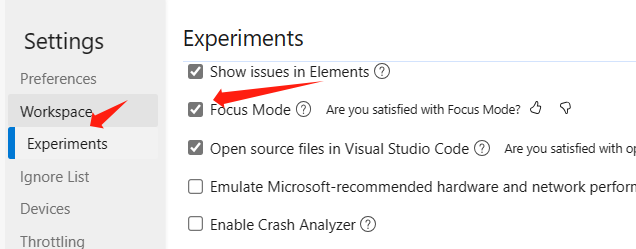
在 DevTools 的设置里把 Focus Mode 关了,然后重启。

这个问题是关于如何去掉 Microsoft Edge 开发者工具 (DevTools) 中各个 tab 的图标。首先,需要明确的是,这些图标是 DevTools 界面的一部分,通常用于标识不同的工具面板。在当前的版本中,这些图标是不能被关闭或者隐藏的。
虽然你不能直接去掉这些图标,但是你可以通过调整 DevTools 的布局来减少它们的干扰。例如,你可以通过拖动面板的边界来调整它们的尺寸,从而让它们占用的空间更小。你也可以通过点击右上角的 "更多" 按钮(三个点组成的图标),然后选择 "更多工具面板" 来展开更多的面板选项,从而获得更多的工作空间。
此外,如果你对 DevTools 的整体外观和感觉有更具体的反馈或者建议,你可以通过 Microsoft Edge 的反馈中心 (Feedback Hub) 来提交你的反馈。这样,Microsoft 就可以收集到用户的意见,并在未来的版本中做出改进。
-
rank ▲ ✰ vote url 72 349 49 512 url 怎么样去除空格(包括tab)? 有什么函数既可以去掉空格也能去掉tab? 在两侧的空白: s = " \t a string example\t " s = s.strip() 右边的空白: s = s.rstrip() 左边的空白: s = s.lstrip() 也可以指定字符来去除: s = s.strip('
-
第一章 Chrome开发者工具 * 2017-11-17 白鹏飞 增加调试工具的一些实用技巧,增加与Firefox对比 1.1 Chrome Devtools 概述 Chrome开发工具(又称DevTools),是一套内嵌在chrome浏览器内部的web编写和调试工具。DevTools提供给web开发人员深入地访问浏览器内部和web应用的机会。DevTools可以有效地 跟踪布局问题 , 设置J
-
本文向大家介绍google-chrome-devtools console.trace(),包括了google-chrome-devtools console.trace()的使用技巧和注意事项,需要的朋友参考一下 例子 通过打印当前JavaScript调用堆栈的调用来检测代码:console.trace()
-
C++的这些宏怎么理解 下面代码出自:https://github.com/sharkdp/dbg-macro的dbg.h头文件中 我尝试用渐进的方式去理解,尝试如下代码去理解前两行宏 发现代码不可编译,故尝试问之
-
本文向大家介绍产品的需求来源有哪些?你怎么去划分这些需求的优先级?相关面试题,主要包含被问及产品的需求来源有哪些?你怎么去划分这些需求的优先级?时的应答技巧和注意事项,需要的朋友参考一下 考察产品需求管理的能力。 第一个问题,产品的需求来源:用户意见反馈、客服反馈、用户调研访谈、内部其他业务方需求、老板需求、竞品调研需求、数据监控反映的需求; 第二个问题,怎么划分需求的优先级,此问题可以参考KAN
-
调试是每个程序员必备的技能,因此选择合适的调试工具能极大地方便我们调试代码。Node.js 的调试方式也有很多,常见的有: 万能的 console.log debugger node-inspector 以上本节都不会讲解,因为: console.log 就不用说了。 debugger 不推荐使用,因为: 使用繁琐,需手动打点。 若忘记删除 debugger,还会引起性能问题。 node-insp

