《渲染》专题
-
Anaconda tabla INFO:在旧的Java1.8或9版本上获得更高的渲染速度
python和tabla的新特性。我试图将PDF文件转换为csv,但在使用read_PDF时遇到问题。我一直收到一个java错误。如有任何意见或建议,将不胜感激。 *代码插入和修改我的pdf 我得到的错误如下: 得到stderr: 4月2, 2020 10:19:52PMorg.apache.pdfbox.rendering.PDFRender建议KCMS 您当前的java版本是:1.80_25
-
 为什么JSF 2.2需要更多时间在Wildfly上部分渲染ajax请求
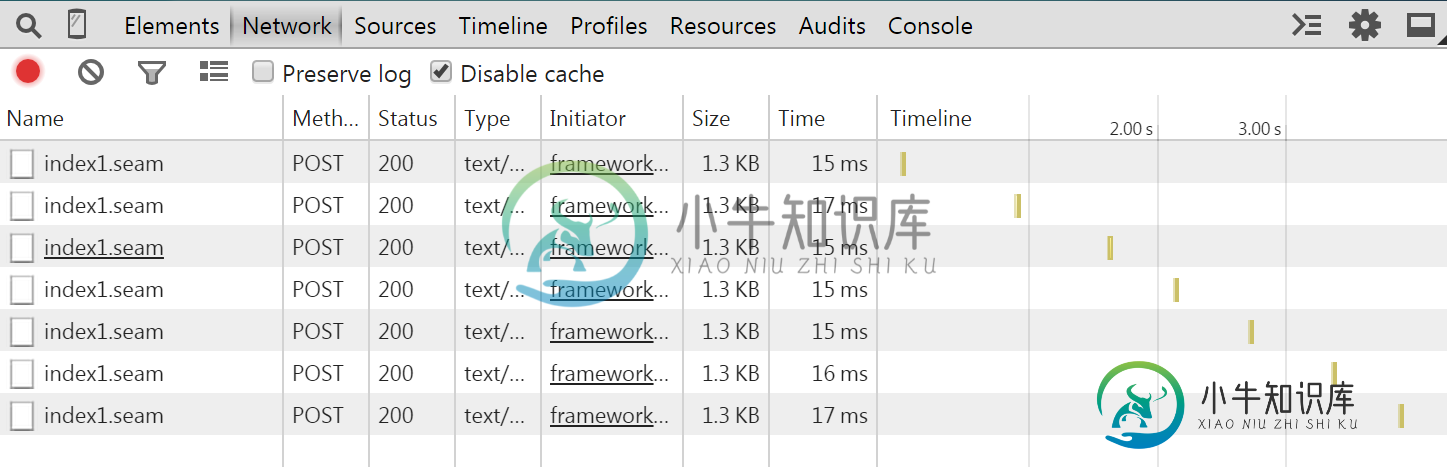
为什么JSF 2.2需要更多时间在Wildfly上部分渲染ajax请求我正在将一个项目从(运行在JBoss 4.2.3上的JSF 1.2,Richfaces 3.3.4)迁移到(运行在Wildfly 8.1.0上的JSF2.2,Richface 4.5)。在部分迁移了一些视图之后,我发现使用JSF2的应用程序的性能很差。 当发送ajax请求时,我注意到这个问题,JSF 2正在渲染整个视图,尽管渲染属性指向一个outputText 示例(可从此处下载) 在我的示例中,
-
我在使用OpenGL和glfw(LWJGL)将模型渲染到窗口时遇到问题
我正在努力熟悉Java的LWJGL库,我一直在线学习一些教程,我似乎无法渲染模型。 我使用的是OpenGL 2.1(这似乎非常过时,但我不知道如何更新它,我知道它与你的硬件捆绑在一起,如果有人对我的规格感兴趣,我使用的是MacBook Pro 2017型号) 如果有人能看看我的代码,告诉我哪里做错了,我会非常感激!(现在呈现的只是一个红色窗口) 从我研究过的来源来看,这段代码应该会产生一个由两个三
-
 无法在itextSharp 5.5中添加签名创建者/Prop_生成未正确渲染
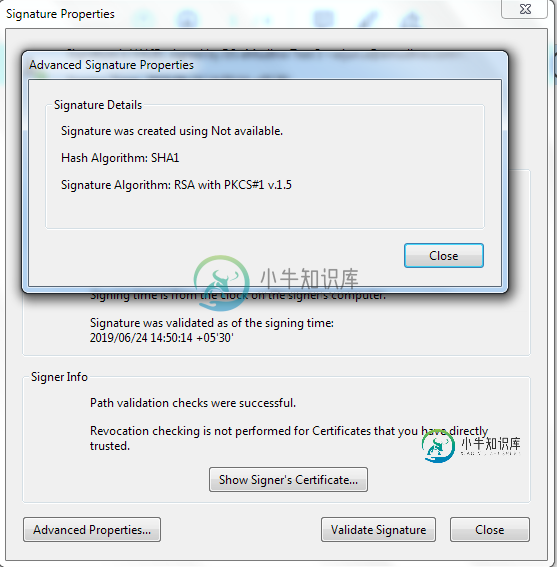
无法在itextSharp 5.5中添加签名创建者/Prop_生成未正确渲染无法添加签名是使用adobe acrobat阅读器中显示的签名属性创建的(签名创建应用程序名称)。在itextSharp中,如果我们设置PdfSignature类的SignatureCreator属性,它将在pdf中呈现为Prop_Build标记,但在itextSharp中不能正确呈现。 这是用于签署pdf的c#代码片段。 这里是生成的pdf对象的示例 因此,在下面给出的图像中,我们可以清楚地看到
-
为什么Angular Universal Server端渲染在Firebase主机部署后会出现错误?
我目前正在使用Angular的第三方库(如Angular CLI/Angular Universal)开发Angular,下面的链接是https://github.com/Angular/Angulal-cli/wiki/stories-Universal-rendering/和firebase hosting/以及实时数据库。它在我的本地机器上工作得很好,localhost:4000。我看到它呈
-
 javascript - vue2项目打包正式版发布后,dom样式无法正常渲染?
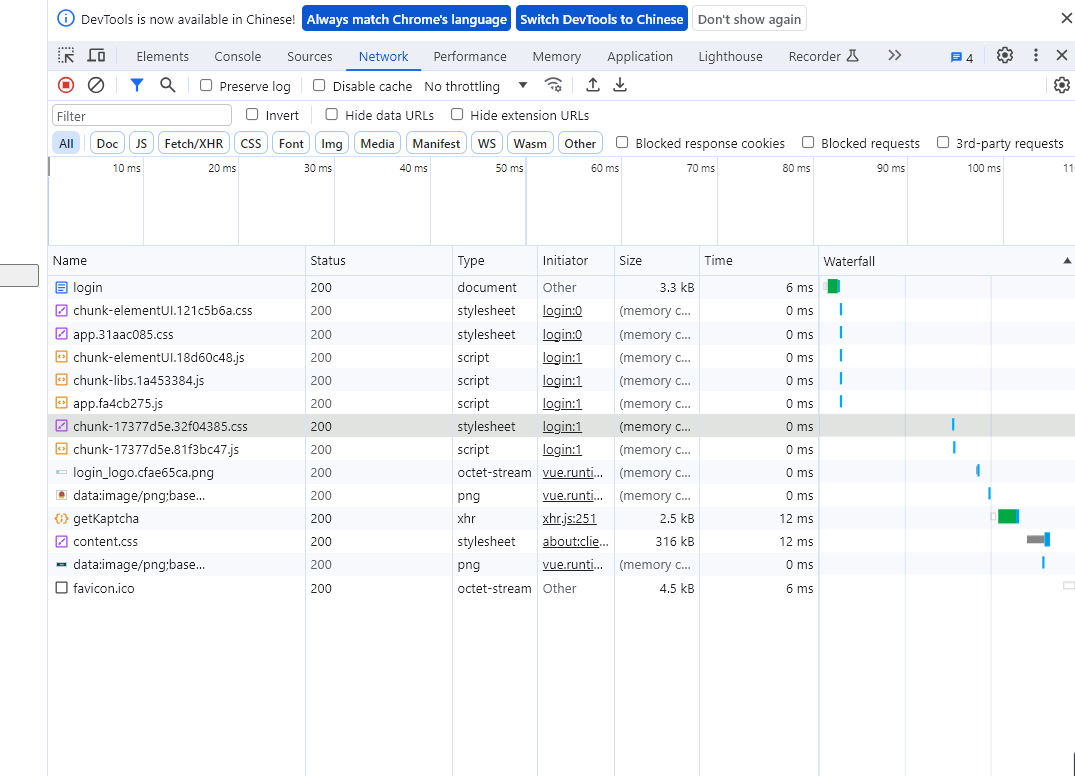
javascript - vue2项目打包正式版发布后,dom样式无法正常渲染?vue2项目打包到正式服上之后,chunk等资源文件能正常加载(控制台没有404错误),但是页面打开后排版错乱,发现dom节点样式没有引用到。如何解决这种情况? ps:控制台与dom样式截图如下: 控制台可以看出,所有的资源文件都正常加载; ,通过样式审查发现,对应的dom节点上面,没有成功引用到样式文件内的样式。通过测试服上的相同内容对比,可以明显的看到差距: (测试服相同dom样式审查截图)
-
 typescript - Vue3 + TypeScript + Element Plus 下拉框使用v-for后空值无法渲染问题?
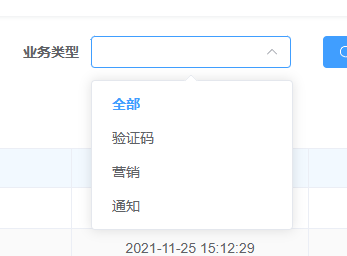
typescript - Vue3 + TypeScript + Element Plus 下拉框使用v-for后空值无法渲染问题?vue3+ts+element-plus 使用下拉框时,部分值使用v-for循环出来,然后发现值是'',但下拉框不会渲染出来全部 如果在businessOptions里直接加上全部,就可以展示出来 但是这个值还得用在其他地方,因此不想加上全部 能否解决这个问题
-
javascript - Vue 组件开发中 $createElement API 与右键菜单的动态渲染优化?
在开发的时候发现公司封装的树组件的右键菜单是预先在页面中放置一个DOM,通过修改绝对定位top,left的方式来将菜单定位到鼠标点击的位置,但是又引发了一些样式和布局的问题。所以想用Vue的$createElementAPI去优化一下。同时也希望能更深入了解Vue的VNode实现原理。目前的设计思路是声明一个局部组件,在点击菜单项时通过$emit传递状态, 最后统一在父组件中处理点击事件。 代码如
-
 nuxt.js - nuxt3服务端渲染时,接口被重复请求2次如何解决?
nuxt.js - nuxt3服务端渲染时,接口被重复请求2次如何解决?关于nuxt3版本,服务端渲染,重复2次请求的问题? 最近重构一个工具站点,使用了nuxt.js 版本3.12.2。 通过查看后端日志,服务端渲染请求接口,每次都会发送2次。 服务端一个接口请求2次,客户端无请求。 当前页面加载一次分类数据,一次首页数据。 日志记录,每个数据接口是同时发生了两次请求。 看过不少相关问题的解决文档,大多数都说使用 useAsyncData 请求的使用加上 key 参
-
vue.js - Nuxt+Pinia导航状态栏选中,怎么在渲染前就进行修改?
storeHeader Header组件 index.vue detail.vue 现在的情况是我从index进入detail页面,页面会执行dark.value = true开启顶部暗黑 但是在detail页面F5刷新后则不会,需要将dark.value = true放在onMounted中或则延时执行,这种就会出现页面加载完后再载入class,页面就会闪一下,相当于动态添加了class 有没有
-
javascript - Vue中有没有做类似于 React setState 的合并渲染的优化呢?
今天和同事偶然讨论起了这个问题。虽然现在公司 vue3 是主力,但是之前曾了解过 react setState 是做了合并渲染的优化的。类似于: 在 react 中是不会一行一行代码同步执行更新 dom 的,而是会在某个时间点合并相同的修改,只执行一次渲染。 那么 vue 中有没有类似的优化呢?如果有那么是哪里用到了呢?
-
 前端 - 两个路由使用同一组件,如何让组件重新渲染?
前端 - 两个路由使用同一组件,如何让组件重新渲染?我这两个里面用了同一个组件 在检测里面重新渲染那个组件,点回详情里还是之前的数据,然后用watch $route,在离开详情页的时候组件会重新渲染,怎么做到在进入详情的时候就重新渲染呢?
-
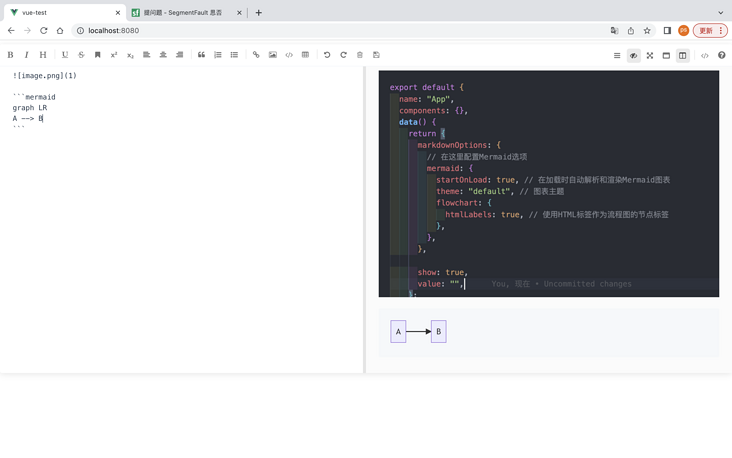
 javascript - mermaid.js渲染时序图,如何修改语法错误时的显示内容?
javascript - mermaid.js渲染时序图,如何修改语法错误时的显示内容?最近在做用mermaid实现渲染md中的时序图: 但是当用户输入不完整,或者mermaid语法错误时,会显示如图的错误提示,能否支持语法错误时直接显示用户填写的文本,而不是这个错误信息呢?
-
使用vue渲染大量数据时应该怎么优化?说下你的思路!
本文向大家介绍使用vue渲染大量数据时应该怎么优化?说下你的思路!相关面试题,主要包含被问及使用vue渲染大量数据时应该怎么优化?说下你的思路!时的应答技巧和注意事项,需要的朋友参考一下 虚拟列表:vue-virtual-scroll-list,vue-virtual-scroller…… 冻结属性,让不必要的属性不响应:, 或者使用 将对象属性的设置为,源码:vue/src/core/obser
-
iOS给图片添加滤镜&使用openGLES动态渲染图片详解及实例
本文向大家介绍iOS给图片添加滤镜&使用openGLES动态渲染图片详解及实例,包括了iOS给图片添加滤镜&使用openGLES动态渲染图片详解及实例的使用技巧和注意事项,需要的朋友参考一下 iOS给图片添加滤镜&使用openGLES动态渲染图片 给图片增加滤镜有这两种方式: CoreImage / openGLES 下面先说明如何使用CoreImage给图片添加滤镜, 主要为以下步骤: #1.
