javascript - mermaid.js渲染时序图,如何修改语法错误时的显示内容?
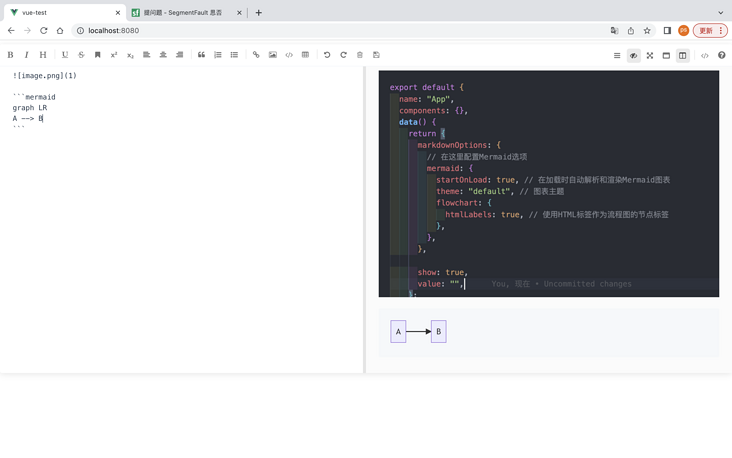
最近在做用mermaid实现渲染md中的时序图:
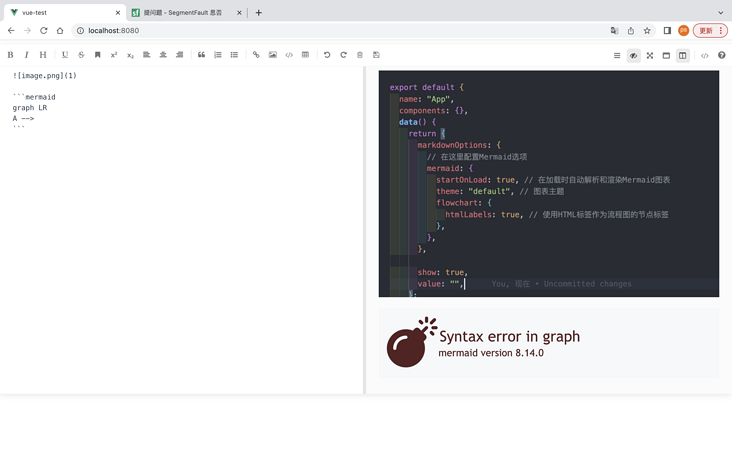
但是当用户输入不完整,或者mermaid语法错误时,会显示如图的错误提示,能否支持语法错误时直接显示用户填写的文本,而不是这个错误信息呢?

共有1个答案
我能想到的就是每一次都偷偷保存记录,如果报错,就维持上一次渲染的结果。如果报错之后,用户没有再次输入,停留一段时间之后,再显示错误信息。
-
在一个相当复杂的javafx应用程序中,我遇到了一个可能的渲染错误。在过去的两天里,我可以追踪到以下简单的应用程序。以下SSCCE演示了在某些情况下,某些javafx组件无法正确呈现。因此,ComboBox和ListView不显示更改的内容: 复制步骤: 启动程序 选择组合值- 请注意,重现此 Bug 有三个重要的要求(标有“重要”): 切换选项卡以隐藏此按钮时切换“Next”按钮的托管状态(隐藏
-
这是来自Google Adsense应用程序页面的示例。显示在主页之前的加载屏幕显示在之后。 我不知道如何使用React做同样的事情,因为如果我让React组件渲染加载屏幕,它不会在页面加载时显示,因为它必须等待之前渲染的DOM。 更新: 我以我的方法为例,将屏幕加载程序放入中,并在Reactlifecycle方法中删除它。 示例和反应加载屏幕。
-
如果你想渲染内置错误页面,你可以使用next/error: import React from 'react' import Error from 'next/error' import fetch from 'isomorphic-unfetch' export default class Page extends React.Component { static async getIni
-
渲染图像时,我会得到下面的运行时错误。奇怪的是,图像在设备上显示得很好,在其他页面上显示时没有出现此错误。错误消息没有提供任何有用的信息。 下面是一段代码,后跟转储:
-
我正在尝试根据设备宽度提供响应/自适应图像。 原始图像: 与Srcset: 我面临两个问题: 1)即使在较小的设备上(如iPhone 6s),也会加载宽度为2000px的图像(它应该加载800px图像)。 2)我已经把两个图像(有和没有srcset)放在一起。它们都加载了具有相同维度的图像。然而,与其他版本相比,带有srcset的版本显得较小。因为html/css中没有指定宽度,所以它应该以实际图
-
地图组件: 父组件: 如果不使用 ctx.emit('changeMapHost', citys) 更新图标值,下钻和图标都可以正常显示,但下钻之后的图标数据是大地图的整体数据。 一旦去更新县、市级图标数据就会报错TypeError: Cannot read properties of undefined (reading 'svg') 或者 Error: Initialize failed: i

