javascript - 【three.js】渲染时出现了噪点,如何解决?
如图所示,渲染的时候,有时候会出现下面的两种情况:
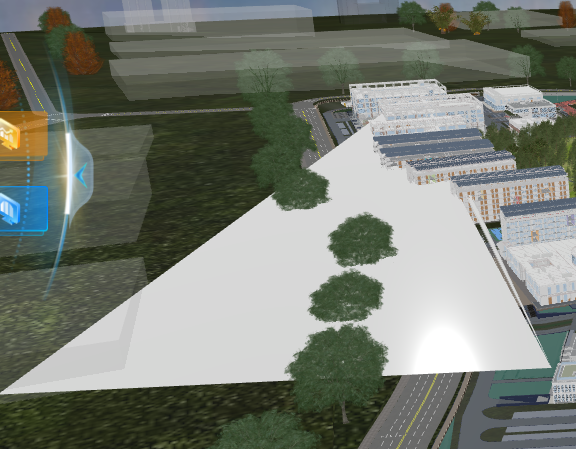
图一,就是随机出现不规则的面,有时候过一会儿会消失,有时候不会。
图二,直接就是整个场景都变成了纯色并且一堆的噪点,这种情况就不会消失,只能刷新页面重新渲染。
这两个都是因为什么才出现的状况啊?如何解决?
图一:
图二:
共有1个答案
图二可能是比较深度时的精度问题,导致噪点,使用阴影、AO等会产生这个问题
图一 需要提供有用的信息
-
问题描述: 我使用three.js来渲染模型,然后我是打算实现分层渲染的效果,所以模型按照层数给到了我,所以就是多个模型一起渲染。 可以看到下面的图片,是有很多模型数据的。我是使用new THREE.Object3D() 或者 new THREE.Group() 来集合这些模型的,然后scene.add(floorGroup)。scene里面的确也是有这些模型数据的存在。 但是实际渲染的时候却只有
-
threejs的使用过程中,我发现会透光,在一些角度会穿过模型,有些时候不会穿过模型,是怎么回事 threejs的使用过程中,我发现会透光,在一些角度会穿过模型,有些时候不会穿过模型,是怎么回事,希望各位大佬帮忙解决,感谢
-
如何给模型的渲染进行优化? 上图是我自己渲染出来的,下图是把模型上传到别的平台上渲染出来的,但是,很明显看出下图的更清晰一些,是因为加了阴影吗?还是别的什么?怎么样才能做到像图二一样。 (这是我渲染出来的) (这是通过别的平台渲染出来的)
-
原需求是将模型与地图进行结合渲染,结合的问题解决了。 但是,甲方提出一个需求说是希望使用地理坐标系的模型,这样可以方便后续的一些操作,虽然一时没有想明白,但是还是要做。 我的想法是: 1、模型在给到前端的时候,就已经是从地理坐标系转成了适用的右手坐标系。(这当然是最好的了) 2、在渲染前,可以对three进行一些配置,让其识别地理坐标系。 3、或者在添加到场景前先对所有构件进行坐标的转换。 ...
-
通过Three.js发开Web3D应用的时候,渲染窗口可能是全屏效果占满web页面整个body区域,也可能是web页面上一个特定位置特定区域,比如渲染区域是一个特定位置、特定宽高的div元素所在区域。 全屏渲染 直接通过Three.js的WebGL渲染器WebGLRenderer的.setSize()方法设置渲染尺寸为浏览器body区域宽高度。 var width = window.innerWi
-
Three.js是基于原生WebGL封装运行的三维引擎,在所有WebGL引擎中,Three.js是国内文资料最多、使用最广泛的三维引擎。 既然Threejs是一款WebGL三维引擎,那么它可以用来做什么想必你一定很关心。所以接下来内容会展示大量基于Threejs引擎或Threejs类似引擎开发的Web3D应用,以便大家了解。 物联网3D可视化 在人与人之间联系的互联网时代,主要是满足人与人之间的交

