javascript - Three.js 如何给模型的渲染进行优化?
如何给模型的渲染进行优化?
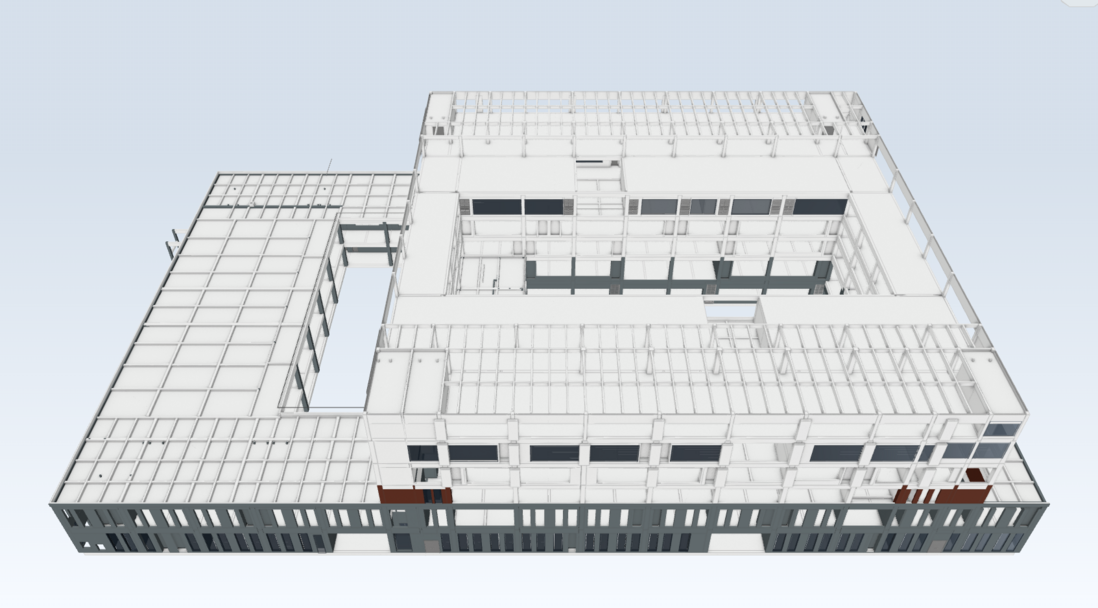
上图是我自己渲染出来的,下图是把模型上传到别的平台上渲染出来的,但是,很明显看出下图的更清晰一些,是因为加了阴影吗?还是别的什么?怎么样才能做到像图二一样。

(这是我渲染出来的)

(这是通过别的平台渲染出来的)
共有1个答案
1、mesh的边缘线加上一些线条,可以增加轮廓感。EdgesGeometry(边缘几何体)+ LineSegments(线段)+ LineBasicMaterial(基础线条材质),可以实现。值得注意的是,如果线条太清晰,会使得模型像线稿图。
2、从three.js中找到一些示例发现,后期处理的AO环境光遮蔽可以达到这种效果(边缘线有阴影)。
但是,因为后期处理的是实时的AO,所以可能会导致有比较多的噪点,需要再搭配后期处理的抗锯齿使用。
可是即便是这样,感觉效果还是不太行,可能跟光照的因素还是有比较大的。而且,两者叠加,对渲染性能要求比较高。
如果可以,可以尝试使用glsl去写这种AO环境光遮蔽的效果,说不定会更好。可以看看这些glsl的示例:https://www.shadertoy.com/results?query=ambient+occlusion&sor...
-
原需求是将模型与地图进行结合渲染,结合的问题解决了。 但是,甲方提出一个需求说是希望使用地理坐标系的模型,这样可以方便后续的一些操作,虽然一时没有想明白,但是还是要做。 我的想法是: 1、模型在给到前端的时候,就已经是从地理坐标系转成了适用的右手坐标系。(这当然是最好的了) 2、在渲染前,可以对three进行一些配置,让其识别地理坐标系。 3、或者在添加到场景前先对所有构件进行坐标的转换。 ...
-
threejs的使用过程中,我发现会透光,在一些角度会穿过模型,有些时候不会穿过模型,是怎么回事 threejs的使用过程中,我发现会透光,在一些角度会穿过模型,有些时候不会穿过模型,是怎么回事,希望各位大佬帮忙解决,感谢
-
问题描述: 我使用three.js来渲染模型,然后我是打算实现分层渲染的效果,所以模型按照层数给到了我,所以就是多个模型一起渲染。 可以看到下面的图片,是有很多模型数据的。我是使用new THREE.Object3D() 或者 new THREE.Group() 来集合这些模型的,然后scene.add(floorGroup)。scene里面的确也是有这些模型数据的存在。 但是实际渲染的时候却只有
-
如图所示,渲染的时候,有时候会出现下面的两种情况: 图一,就是随机出现不规则的面,有时候过一会儿会消失,有时候不会。 图二,直接就是整个场景都变成了纯色并且一堆的噪点,这种情况就不会消失,只能刷新页面重新渲染。 这两个都是因为什么才出现的状况啊?如何解决? 图一: 图二:
-
调用大模型采用流式方式输出内容,并且输出的内容有MD和普通的HTML格式,应该如何渲染的前端页面呢? 我是用jquery中的html()当时内容并没有按照返回的格式显示出来
-
通过Three.js发开Web3D应用的时候,渲染窗口可能是全屏效果占满web页面整个body区域,也可能是web页面上一个特定位置特定区域,比如渲染区域是一个特定位置、特定宽高的div元素所在区域。 全屏渲染 直接通过Three.js的WebGL渲染器WebGLRenderer的.setSize()方法设置渲染尺寸为浏览器body区域宽高度。 var width = window.innerWi

