javascript - 【three.js】模型拉远后,场景的背景会侵蚀模型,如何解决?
问题描述:
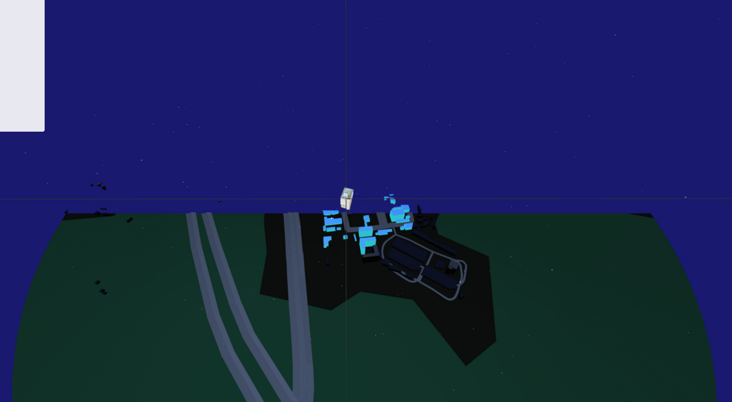
如下图所示,就是模型拉远后,场景的背景颜色会逐渐侵蚀到模型,现在我截图的这个距离就看不到一半的模型了。
这个是什么问题?如何解决?
共有2个答案
如“陟上晴明”所言,这是相机的最大渲染距离。
我确认了一下,相机(PerspectiveCamera)的最大渲染距离(far)要大于或等于"轨道控制器(OrbitControls)"设置的最大距离maxDistance,才不会出现这种问题。
例如:
// 设置相机距离原点的最远距离
controls.maxDistance = 3000;
// 默认 near 3 | far 4000
camera = new THREE.PerspectiveCamera(70, window.innerWidth / window.innerHeight, 3, 4000);不是侵蚀,是因为超出了相机的最大渲染距离了吧,确定一下你相机设置的最大渲染距离?
正交相机(OrthographicCamera)
-
典型场景 从网络的访问看,涉及到路由服务的至少是需要跨子网的访问,又包括是否是同一机器、是否是涉及到外网(东西向 vs 南北向)。 考虑下面几个跨子网路由的典型场景。 方向 同一机器 不同机器 东西 本地网桥处理 本地东西路由器 南北 本地南北路由器 floating 转发 网络节点 SNAT 转发 东西向 东西向意味着租户同一个数据中心内不同子网之间的互相访问。 同一机器 对于同一主机上的不同子
-
典型场景 典型的场景,租户创建了一个网络,并在其上分配了一个子网 10.0.0.0/24,默认情况下,其它子网将不允许访问该子网。租户试图通过防火墙规则来允许外部网络对内部子网虚拟机 22 端口的访问。 OpenStack 的 FWaaS 实现中有三个重要概念: Firewall Policy Rule 其中,Firewall 会绑定到某个 Policy(因此必须先创建 Policy 之后才能创建
-
典型场景 典型的场景,租户创建了一个网络,并在其上分配了一个子网 10.0.0.0/24,租户试图通过一个负载均衡设备来实现多个虚拟机呈现统一业务。 首先,启动两个虚机,分别分配到 IP 地址:10.0.0.2 和 10.0.0.4。 OpenStack 的 LBaaS 实现中有三个重要概念: Pool Member Monitor 其中,Pool 是要进行负载均衡的资源池(一般需要对应到某一个子
-
请问,在cesium中,导入外部glb模型后,如何通过鼠标控制模型的动作。 比如:导入车辆glb模型后,控制车门的打开关闭、后备箱的打开关闭、车窗的升降? 是必须使用three.js或Babylon.js么?
-
场景权限模式 点击权限状态按钮,弹出“场景权限设置”对话框,选择想要的权限模式,点击确定,完成。
-
问题内容: 我希望网站上的弹出窗口具有 Vista/7航空玻璃风格的效果,并且它必须是动态的。我很好这不是一个跨浏览器的效果,只要该网站仍然 _适用_于所有现代浏览器。 我的第一次尝试是使用类似 但是,正如我应该预期的那样, 这导致 对话框的 内容 模糊并且背景保持清晰。 有什么方法可以使用CSS来模糊半透明元素的背景而不是其内容? 问题答案: 由于除FF以外,其他浏览器似乎未广泛支持该属性,因此

