《渲染》专题
-
前端 - 使用vue的框架,首次渲染非常慢,如何优化?
不使用nuxt等,vue首次渲染还可以怎么优化呢?
-
 javascript - 【three.js】scene有多个模型,却只渲染出一个,如何解决?
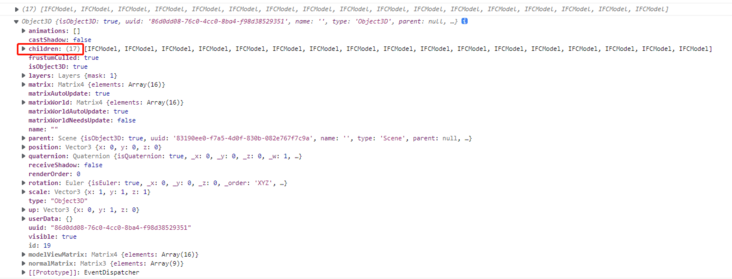
javascript - 【three.js】scene有多个模型,却只渲染出一个,如何解决?问题描述: 我使用three.js来渲染模型,然后我是打算实现分层渲染的效果,所以模型按照层数给到了我,所以就是多个模型一起渲染。 可以看到下面的图片,是有很多模型数据的。我是使用new THREE.Object3D() 或者 new THREE.Group() 来集合这些模型的,然后scene.add(floorGroup)。scene里面的确也是有这些模型数据的存在。 但是实际渲染的时候却只有
-
electron渲染进程中如何非异步的获取到文件路径?
electron 的渲染进程如何获取到process.cwd()的值 或者 process.resourcesPath也行 在preload.js中可以拿到process对象,但是没有cwd函数和resourcesPath的值。 之前版本的remote.getGlobal在27版本中也被移除,否则可以在main.js里面进行设置 还有一种办法是在preload.js中定义 ipcRender的通信
-
javascript - react单页应用可以分页面接入服务端渲染吗?
react单页项目,最近要做性能优化,可以分页面接入服务端渲染吗?比如我有查询页、列表页、填写页,我现在只要在查询页接入服务端渲染?有类似的案例么
-
组件族,组件类型和渲染器类型之间有什么关系?
问题内容: 当我学习JSF中的自定义组件开发时,我对组件族,组件类型和渲染器类型之间的关系感到困惑。例如,我注册了渲染器和自定义组件,如下所示。 : 我还在文件中注册了一个新标签,如下所示: 此配置效果很好。但是,我不明白为什么渲染器注册需要该行。在中,已连接组件和渲染器,恕我直言,应该已经足够为该组件选择合适的渲染器。附加参数有什么用? 我对Google进行了研究,得出的所有答案都是“一个渲染器
-
如何确定浏览器实际用于渲染某些文本的字体?
问题内容: 我的CSS 为整个页面指定了“ ”。似乎在某些部分上使用了Verdana。我希望能够验证这一点。 我曾尝试从浏览器复制并粘贴到Word中,但它没有保留字体。 有什么方法可以确定文本部分实际使用哪种字体? Firebug将为我提供如上的字体列表[1],但我没有确定使用哪种字体的方法。 原来使用了错误的列表,这解决了我原来的Verdana问题。但是我仍然很好奇是否有一种方法可以识别实际的渲
-
React-Router 4怎样在路由变化时重新渲染同一个组件?
本文向大家介绍React-Router 4怎样在路由变化时重新渲染同一个组件?相关面试题,主要包含被问及React-Router 4怎样在路由变化时重新渲染同一个组件?时的应答技巧和注意事项,需要的朋友参考一下 在生命周期里面判断路由是否发生变化 参考:React 如何监听路由变化重新渲染组件
-
OpenGL通过FBO渲染到纹理—错误的显示与正常的纹理
问题内容: 屏幕外渲染到纹理绑定的屏幕外帧缓冲对象应该是微不足道的,但是我遇到了一个问题,我无法解决问题。 我的完整示例程序(目前仅2D!)在这里: http://pastebin.com/hSvXzhJT 请参阅下面的一些说明。 我正在创建一个RGBBA纹理对象512x512,并将其绑定到FBO。此时完全不需要2D深度或其他渲染缓冲区。 以下极其简单的着色器可渲染此纹理: 顶点着色器: 在aPo
-
vue使用prop可以渲染但是打印台报错的解决方式
本文向大家介绍vue使用prop可以渲染但是打印台报错的解决方式,包括了vue使用prop可以渲染但是打印台报错的解决方式的使用技巧和注意事项,需要的朋友参考一下 vue属性传递时有时会报下述错误 子组件中接收的数据为data data的实际格式为 父元素传递的时候没有写入内部对象只有 所以会显示找不到所以在传递的时候直接赋上内部的对象就好了 如果传入的是别的类型比如数组也声明上类型 以上这篇vu
-
用Jinja渲染到JS会产生无效的数字而不是字符串
问题内容: 我想将字符串传递给模板中的某些JavaScript。但是,在运行JavaScript时,字符串被解释为(无效)数字。如何将字符串传递给JavaScript变量? 问题答案: 问题是 呈现为 不包括引号。JavaScript尝试将其解析为数字,但不能。幸运的是,Flask为此提供了一个Jinja过滤器。 将在字符串两边加上引号,并省略数字值。由Jinja呈现时,过滤后的值是具有正确类型的
-
JSF 2.0 AJAX:调用方法的jsf.ajax.request不仅会重新渲染页面区域
问题内容: 我正在寻找以下问题的解决方案:_The是具有不同类型汽车的链接的列表。_用户可以单击列表中的每辆车,并且应该发送ajax请求。_ajax请求的响应应取决于(每辆车的)id,并显示在panelGroup中。 因此,我需要在后备bean上调用方法的可能性。此外,应使用汽车ID作为其参数来调用此方法。 到目前为止,我的代码如下: 支持bean中的方法应如下所示: 我不知道如何通过使用新的JS
-
如何使用浏览器的(chrome / firefox)HTML / CSS / JS渲染引擎生成PDF?
问题内容: 有一些不错的项目可以从html / css / js文件生成pdf http://wkhtmltopdf.org/(开源) https://code.google.com/p/flying-saucer/(开源) http://cssbox.sourceforge.net/(不一定是直接生成pdf) http://phantomjs.org/(开放源代码允许pdf输出) http://
-
 前端 - fullcalendar timeline时间资源轴视图没法渲染数据为什么?
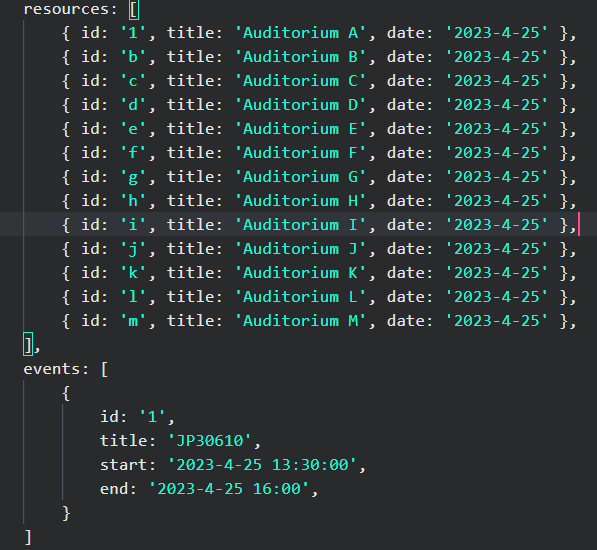
前端 - fullcalendar timeline时间资源轴视图没法渲染数据为什么?数据是这样的,就写了一个固定的数据试一下,结果页面一片空白 求问是为什么?不会是资源时间轴这个要付费吧。。。。。。。还是我数据格式有问题。。。
-
什么时候应该在酶/反应测试中使用渲染和浅化?
问题内容: 在发布此问题之前,我尝试在sqa stackexchange中进行搜索,但是我没有找到有关浅层和渲染的文章,因此希望有人可以在这里为我提供帮助。 什么时候应该在测试反应组件时使用浅化和渲染?根据airbnb文档,我对两者的区别提出了一些意见: 由于浅层将组件 作为一个整体 进行测试,因此应将其用于“父级”组件。(例如桌子,包装纸等) 渲染用于子组件。 我问这个问题的原因是,我很难确定应
-
我的Redux状态已更改,为什么React无法触发重新渲染?
问题内容: 我正在尝试设计一个通知组件,在某些情况下通知会出现(例如连接问题,成功的修改等)。 我需要几秒钟后通知才能消失,因此我正在触发状态更改,以从通知内部的Redux状态删除通知。 我可以看到状态确实发生了变化,但是React-Redux并没有重新渲染父组件,因此通知仍然出现在DOM上。 这是我的Redux减速器: 和我的React组件(和): 问题答案: 您已经正确连接了所有内容,但是缺少
