《渲染》专题
-
如何在Shaka player中获取当前渲染流的详细信息?
getStats()api提供当前正在下载的变体。有没有办法 要获取当前的渲染变量 这两个都有hls.js.
-
Grails从2. x升级到3. x。升级后Ajax不渲染模板
我正在将grails应用程序从grails 2.5.4升级到3.1.9,我在ajax调用方面遇到了问题。 我有gsp模板在我的应用程序中使用ajax请求从服务器异步加载数据。这里是其中一个。 下面的javascript调用激活ajax请求。 这将成功调用以下控制器操作。 直到这一刻,一切都按预期进行。比它应该呈现以下gsp模板,但它没有。该属于它的地方空着,控制台没有错误 我不得不重新将资源插件中
-
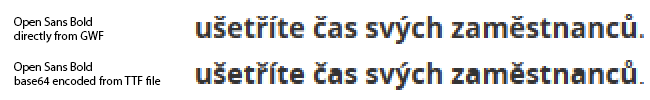
 将网页字体转换和渲染为 base64 - 保持原始外观
将网页字体转换和渲染为 base64 - 保持原始外观我想推迟我的网站上的字体加载,灵感来自粉碎杂志的延迟字体加载逻辑。 主要部分是将字体转换为base 64并准备您的CSS文件。到目前为止我的步骤: < li >在Google Web字体上选择字体并下载。 < li >使用Font Squirrel Webfont Generator将下载的TTF文件转换为带有base64嵌入式WOFF字体的CSS文件(专家选项- Open Sans Bold 的
-
警告:使用DPI渲染时,您没有关闭PDF文档循环
我想按页分割pdf到图像文件,但我得到了警告:你没有关闭PDF文档循环时renderImageBackDPI仍然有警告更新代码: 错误循环 总警告与页数相同。。。我已经尝试关闭但无法工作,这个过程使我的服务器成为java。lang.OutOfMemoryError:Java堆空间 更新: 这是调用拆分方法的代码......
-
 如何防止React在使用setInterval时重新渲染整个组件
如何防止React在使用setInterval时重新渲染整个组件我正在开发一个应用程序播放器。请看下面的图片: 进度条必须显示当前时间,但每次勾选,我的组件都会重新呈现所有内容。这导致我的应用程序运行缓慢。 这是我的代码:
-
要使用哪个处理库来创建同时运行的渲染
我最近在处理(http://processing.org/)我希望知道是否有一个库可以帮助我创建两个不同的窗口来渲染同一场景的两个视图。还有什么方法可以直接从一个切换到另一个。
-
 javascript - vue中如何渲染一个使用vue写法的html文件?
javascript - vue中如何渲染一个使用vue写法的html文件?我有一个使用vue方式编写的html文件,我想要在一个vue文件中引入并渲染该文件,直接读取该文件并使用v-html赋值后并不能正常生成 请问我该怎么处理?
-
javascript - react中怎么使用迭代的方式渲染出树结构?
不使用递归的方式怎么渲染这种树结构 希望能得到这样的结构
-
前端 - react-router-dom v6 如何根据数据动态渲染路由?
const routes = [ { }, { }, ]; // console.log(routes); export { routes }; export default createBrowserRouter(routes); 这是我的路由表,现在是静态写的,如何根据后端返回的数据动态渲染路由表?在这里面不能使用hook, 我在别的组件可以这样获取到数据 import { useMenuSt
-
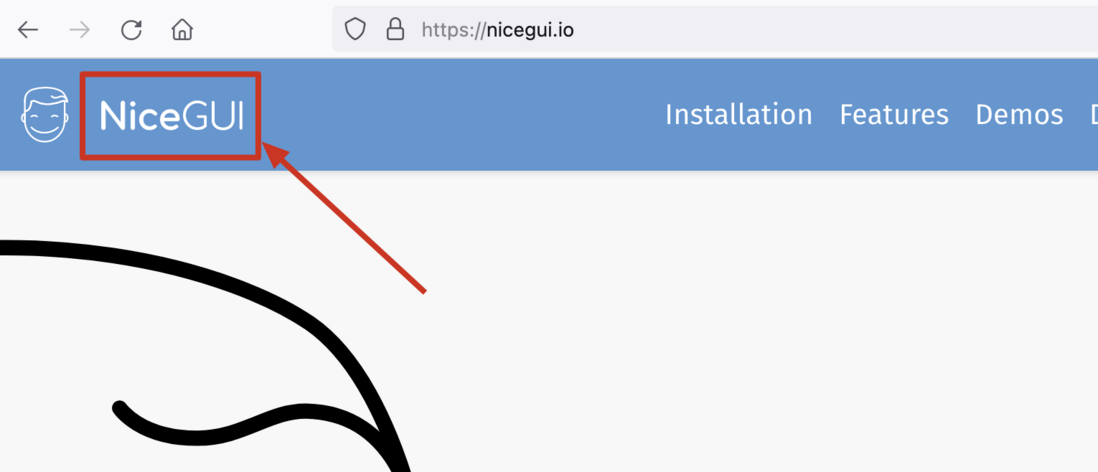
 前端 - 如何不使用 width 和 height 控制 svg 的渲染大小?
前端 - 如何不使用 width 和 height 控制 svg 的渲染大小?如何不是用 width 和 height 控制 svg 的渲染大小? 下面的网站 https://nicegui.io/ 首页左上角的的 「NiceGUI」的尺寸不大不小刚刚好,对应的 svg 是:https://github.com/zauberzeug/nicegui/blob/main/website/static/nicegui_word.svg https://nicegui.io/ 这
-
 前端 - 从接口渲染mp4视频遇到的问题, overload reslution failed?
前端 - 从接口渲染mp4视频遇到的问题, overload reslution failed?web端项目想通过接口拿到视频文件,但是显示执行到sourceBuffer.appendBuffer的时候报错了,不知道为什么??? 这是渲染视频的逻辑 这是前端api接口 这里是我自己写的node返回视频文件的接口 尝试了下面朋友的方法 还是会报一样的错误
-
前端 - 怎么提高页面中大量图表渲染的性能?
我的使用场景是需要批量绘制大量图表,不过这些图表具有一定的规律性,整行或者整列是同类型图表,有什么方式可以优化性能呢?现在问题是当滚动的时候,图表渲染跟不上,滚动交互也不流畅。
-
前端 - Ant Design Vue TreeSelect 组件渲染重复人员报错解决?
使用antd-design-vue V4.0.7 的treeSelect 组件渲染组织人员列表,同一个人在多个部门任职,导致人员userId相同,渲染报错如何解决? 整不会了
-
是否可以不使用EDT而在Java Swing中执行主动渲染?
问题内容: 我正在研究使用Buffer Strategy 和Javadoc中描述的以下技术: } 这将是巨大的,以避免EDT和或执行动画时。 我的问题: 如果这是在Swing应用程序中,我们是否不必担心将调用传递到EDT? 谁能在Swing应用程序中看到任何其他问题吗? 问题答案: 一般来说,没有。尽管结果可以接受,但在事件分发线程(EDT)之外的其他线程上进行绘制会导致出现不希望的伪影。此示例演
-
深度嵌套json到Angular 2的数组/ json渲染中的数组* ngFor
问题内容: 我想列出角度为2 * ngFor的以下json的状态和类型。家长属性也应呈现。 角度2: 当然这是行不通的。没有很多数据转换就可以吗?我不确定如何获取json数组的数组。 问题答案: 您需要使用数组。如果要在此级别使用对象,则应考虑使用自定义管道。 基于此,我将以这种方式重构您的代码: 使用以下管道:
