《渲染》专题
-
Chart.js日期和时间条形图不渲染-线工程虽然
我正在使用图表.js创建一个日期时间条形图,根据上次扫描的日期和时间显示多个服务器中的玩家数量。但是,由于某种原因,条形图将无法呈现。如果我使用折线型图表,它呈现得很好。有人知道为什么条形图不会呈现吗?我在开发人员工具中没有任何控制台错误。 小提琴是这样的: https://jsfiddle.net/j3rmjzpw/2/ 超文本标记语言: Javascript/jQuery: 底部图表应为条形图
-
渲染图块映射时的精灵补丁性能不佳 [LibGDX]
因此,我使用自己创建的等轴渲染器类来渲染一个tilemap(简单地说是一个带有MapTiles的二维数组),称为WorldGeneration。我正在使用的相机每米使用64像素,所以它的高度例如是:(游戏窗口高度)/64。等距渲染器中使用的SpriteBatch将其投影矩阵设置为该相机。(batch . setprojectionmatrix(cam . combined) 问题是,在这个Spri
-
用于 After Effects 光线追踪 3D 渲染器的受支持 GPU
本节提供用于 After Effects CC 2014 光线追踪 3D 渲染器的受支持 GPU 的完整列表。 您可以在以下链接中找到 After Effects 和 Premiere Pro 的完整系统要求: After Effects 系统要求 Premiere Pro 系统要求 Windows CUDA GeForce GTX 285 GeForce GTX 470 GeForce GTX
-
在 After Effects CC 中进行渲染和导出的基础知识
渲染和导出概述 什么是渲染? 渲染是从合成创建影片帧的过程。帧的渲染是依据构成该图像模型的合成中的所有图层、设置和其他信息,创建合成的二维图像的过程。影片的渲染是构成影片的每个帧的逐帧渲染。有关如何渲染每个帧的更多信息,请参阅渲染顺序和折叠变换。 谈到渲染时通常指最终输出。不过,创建在“素材”、“图层”和“合成”面板中显示的预览的过程也属于渲染。事实上,可以将预览另存为影片,然后将其用作最终输出。
-
使用 CINEMA 4D 合成渲染器创建 3D 文本和徽标
使用此文档了解关于 CINEMA 4D 合成渲染器的信息 CINEMA 4D 合成渲染器是 After Effects 中的新 3D 渲染器。它是用于文本和形状凸出的工具,是 3D 凸出作品的首选渲染器。您可以使用此渲染器更快地从头开始创建 3D 动画。CINEMA 4D 合成渲染器具备以下功能: 不使用任何特定硬件,即可在 After Effects 内生成交互式 3D 文本、徽标和 2D 曲面
-
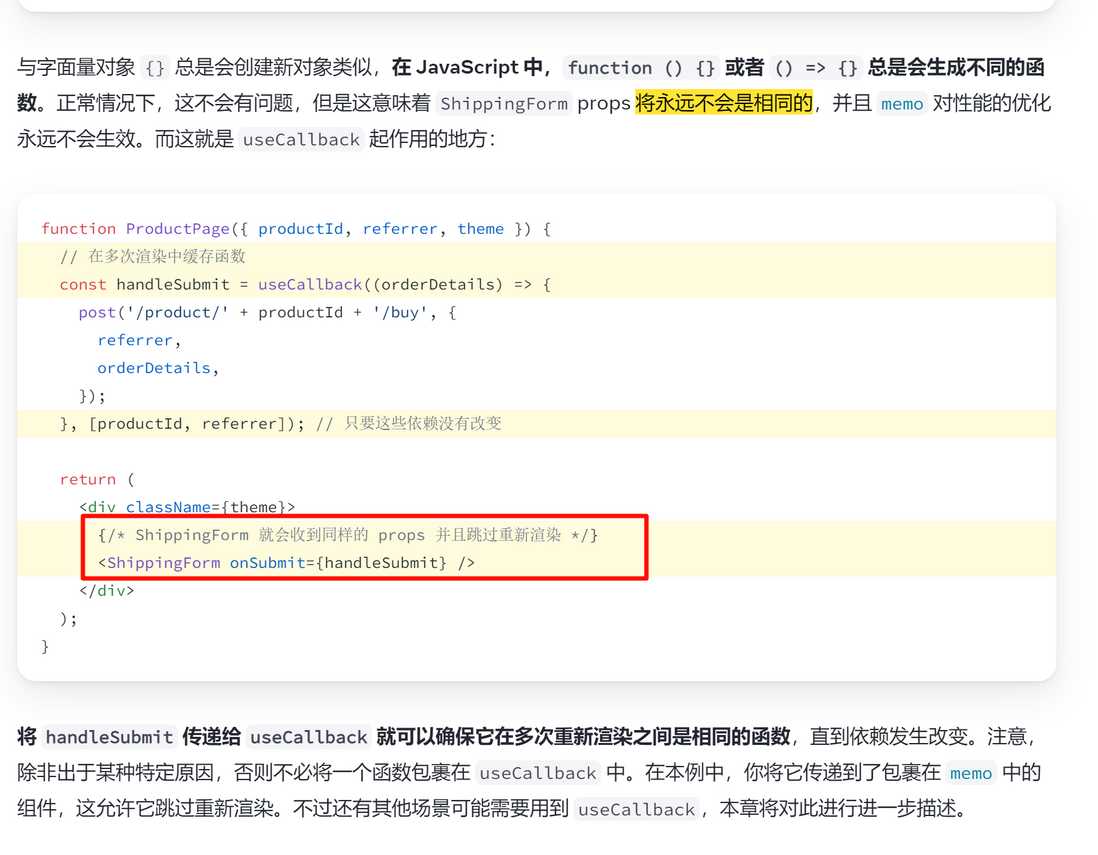
 javascript - React中 组件接收相同的props 会跳过渲染吗?
javascript - React中 组件接收相同的props 会跳过渲染吗?ShippingForm 组件接收相同的props 会跳过渲染吗? 实际测试发现 并没有跳过渲染. Demo d
-
 javascript - 调用接口数据没成功的渲染在表格上?
javascript - 调用接口数据没成功的渲染在表格上?这是我运行出来的图 这是我想要的图 希望从接口拿到的数据成功的渲染在表格上面
-
javascript - electron的渲染进程和webview能否实现同步通信?
这个同步指的是await,也就是实现类似于await Promise那一套。 目前我跟webview内部通信都是注入preload 脚本,然后使用事件发送、监听事件那一套。但是这样搞是异步的,有个页面的场景需要与webview里的东西深度结合,需要两者共同参与,所以有没有一个同步通信的机制(类似于渲染进程与主进程的ipcRender.invoke这样的也行)
-
javascript - 如何在Vue.js中处理异步数据加载和渲染?
一个select框组件,其中的数据是从后端返回的,打开这个组件时往里传入了value值,但是页面打开时也会显示这个value值,等后端结果返回才能显示对应的label值,如何让组件先不渲染value直接渲染label? 将请求的生命周期放在async created中没用
-
java - android 使用 recyclerview 渲染服务端图片列表不显示?
Recyclerview 的 layout 布局文件如下: 适配器代码如下: 通过上述代码渲染视图图片不显示!如果给图片布局设置一个高度又可以正常显示,这是为什么?
-
前端 - echarts使用,页面渲染不出来是什么原因?
-
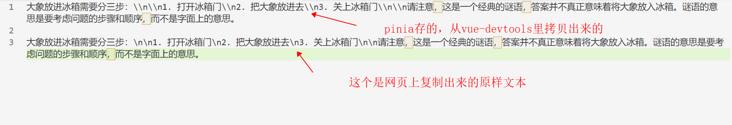
 javascript - markdown-it的render函数渲染不出来是什么原因?
javascript - markdown-it的render函数渲染不出来是什么原因?像这样是能渲染的, 如果把str存到pinia store里面,然后页面加载的时候取出来用markdown-it来渲染,发现没有变成html而是直接输出了原文本。 我发现好像字符会转义,比如\n会变成\\n。 但是用decodeURIComponent或者直接用正则来转换成\n却没有用。 有人知道怎么做才能成功渲染存在pinia store里的字符串吗? 做了一个测试: 我把vue-devtool
-
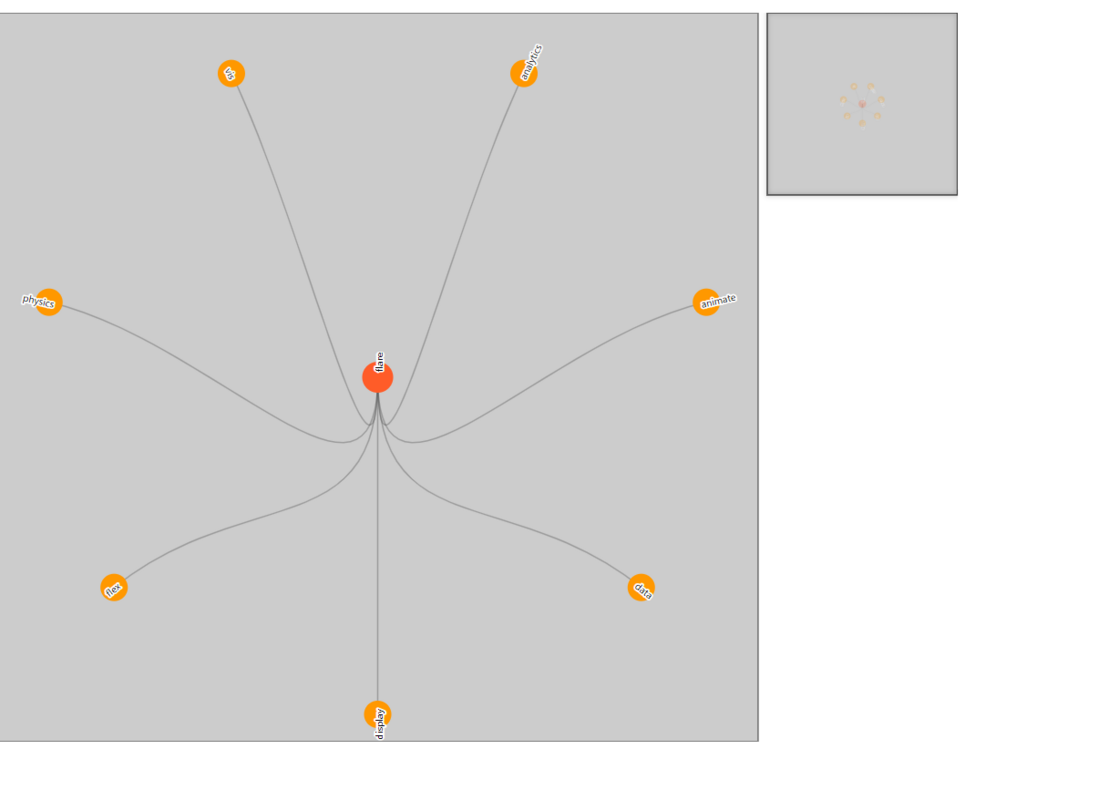
 javascript - d3.js 绘画节点渲染的完成事件是什么?
javascript - d3.js 绘画节点渲染的完成事件是什么?动态点击节点展开子节点,然后clonenode()tree ,克隆的节点样式不完整, 可以通过加定时器可以解决这个问题,想请问一下有没有类似于vue 的 nextTick()事件 target.node().cloneNode(true);
-
不想在Selenium WebDriver中的Firefox上加载图像和CSS渲染-Python
问题内容: 我正在将Selenium 2与python绑定一起使用,以从合作伙伴的网站中获取一些数据。但是平均而言,执行此操作大约需要13秒钟。 我正在寻找一种禁用图像CSS和Flash等的方法。 我正在使用Firefox 3.6,也正在使用pyvirtualdisplay来防止打开Firefox窗口。任何其他加快Firefox的优化也将有所帮助。 我已经尝试过选项,但并没有太大帮助。 并设置 问
-
css的加载会阻塞DOM树解析和渲染吗?为什么?
本文向大家介绍css的加载会阻塞DOM树解析和渲染吗?为什么?相关面试题,主要包含被问及css的加载会阻塞DOM树解析和渲染吗?为什么?时的应答技巧和注意事项,需要的朋友参考一下 css的加载不会阻止DOM树的解析 css的加载会阻止DOM树的渲染,因为css的下载完成后解析成CSSOM与DOM生成渲染树后,页面才会渲染,绘制出来
