《渲染》专题
-
如何处理与 LibGDX 中的变形渲染器的冲突
我正在尝试使用LibGDX为Android制作一个小游戏,并且很难进行碰撞检测。所以,我有两个形状:第一个是矩形(播放器): 第二种是下面的笼子: 我的问题是: 如何检测这两个物体之间的碰撞?我知道的,如何检测冲突的唯一方法是使用Recectgle类中的相交方法,但我想制作比矩形更复杂的形状。 谢谢你的帮助!
-
 23届春招 4399技术美术(渲染向)面试凉经
23届春招 4399技术美术(渲染向)面试凉经金三银四马上过半了,分享些已经尘埃落地的面经吧 3.01 笔试 在4399自己搭建的平台上笔试 3.09 技术一面(30min): 对于技术美术的理解? 描述GPU渲染管线? 世界空间是干嘛用的?模型空间怎么转到世界空间的? 模型变换矩阵由什么基础矩阵组成? 缩放矩阵 旋转矩阵 平移矩阵的顺序有什么要求? 三种矩阵的构造有什么不同? 前向渲染和延迟渲染的区别? 视锥剔除是什么? PBR流程有了解吗
-
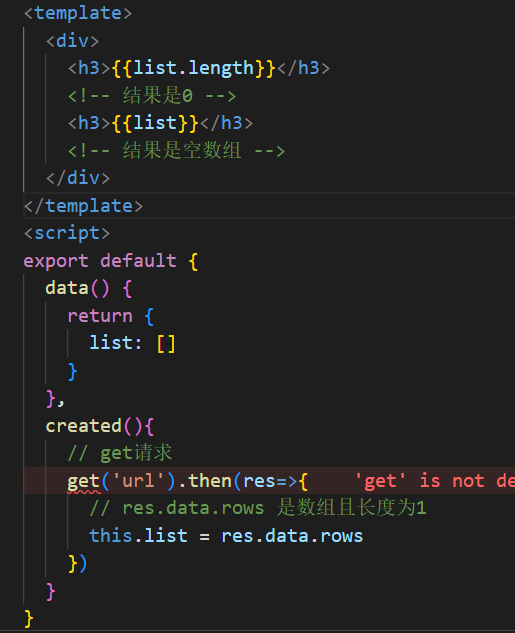
 javascript - 解决Vue2中get请求数据不渲染的报错?
javascript - 解决Vue2中get请求数据不渲染的报错?vue2前端 代码如下 报错 created里的get请求可以获取到数据,为什么不渲染,报错搜索没有想要的结果,求求各位大佬帮忙看一下
-
 图形/游戏引擎/渲染方向面试问题总结
图形/游戏引擎/渲染方向面试问题总结直接把我去年的面试题从知乎上搬过来了。有些题目可能没有固定答案 #24届软开秋招面试经验大赏##我的实习求职记录##引擎开发实习##图形引擎实战#
-
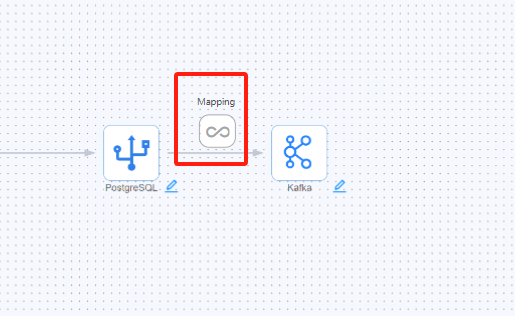
 前端 - antvX6怎么使用Vue组件渲染边下的Label?
前端 - antvX6怎么使用Vue组件渲染边下的Label?想要实现下面的功能,两个组件之间还有一个小图标,点击出现弹窗,我的思路是使用antvx6使用vue组件渲染Label然后点击出现弹窗,只实现了html渲染怎么使用vue组件渲染。 官网上有react直接实现的例子
-
typescript - vue3 渲染函数怎么直接当做组件使用?
vue3 渲染函数怎么直接当做组件使用 AppProvider 应当渲染3个组件出来的, 但是只渲染了一个出来。 如果 AppProvider 用函数式组件写, 3个组件都可以渲染出来。 但是 AppProvider 里面的内容久渲染不出来
-
javascript - 大模型输出的内容如何渲染到HTML中?
调用大模型采用流式方式输出内容,并且输出的内容有MD和普通的HTML格式,应该如何渲染的前端页面呢? 我是用jquery中的html()当时内容并没有按照返回的格式显示出来
-
前端渲染页面时卡死,无响应是为什么?
如题,用postman测试后端响应数据时没有问题,但是在前端页面渲染出现了问题。负责的内容是操作日志,然而另一个操作日志不会报错,但是这个操作日志会报错卡死。而且是部署在服务器上才出现的问题。 两个不同类型的操作日志的代码基本一样。 有哪些可能导致出现这个问题?如果想要排查前端页面直接卡死的问题该怎么办? 并且比较奇怪的是,用apifox能够获取到后端发送的数据,但是f12中控制台里查看响应却没有
-
服务端渲染 - 如何让useAsyncData请求不显示在network?
nuxt3中的useAsyncData渲染后要刷新数据,再发起的请求能不显示在network中吗? 所有的请求,不管是初始化还是后续更新数据都不显示在network中,只走服务端渲染
-
 three.js - Three.js 渲染模型时的透光问题怎么解决?
three.js - Three.js 渲染模型时的透光问题怎么解决?threejs的使用过程中,我发现会透光,在一些角度会穿过模型,有些时候不会穿过模型,是怎么回事 threejs的使用过程中,我发现会透光,在一些角度会穿过模型,有些时候不会穿过模型,是怎么回事,希望各位大佬帮忙解决,感谢
-
前端 - Nuxt 3 useFetch 请求数据不渲染,怎么解决?
上述代码在开发阶段,pc 和 移动端模拟器中访问,数据请求正常且渲染成功; 部署服务器后,移动端真机没有发起请求,其他访问方式正常。 有无大佬遇到过或知道怎么解决? 目标站点(未备案) http://114.132.79.6/
-
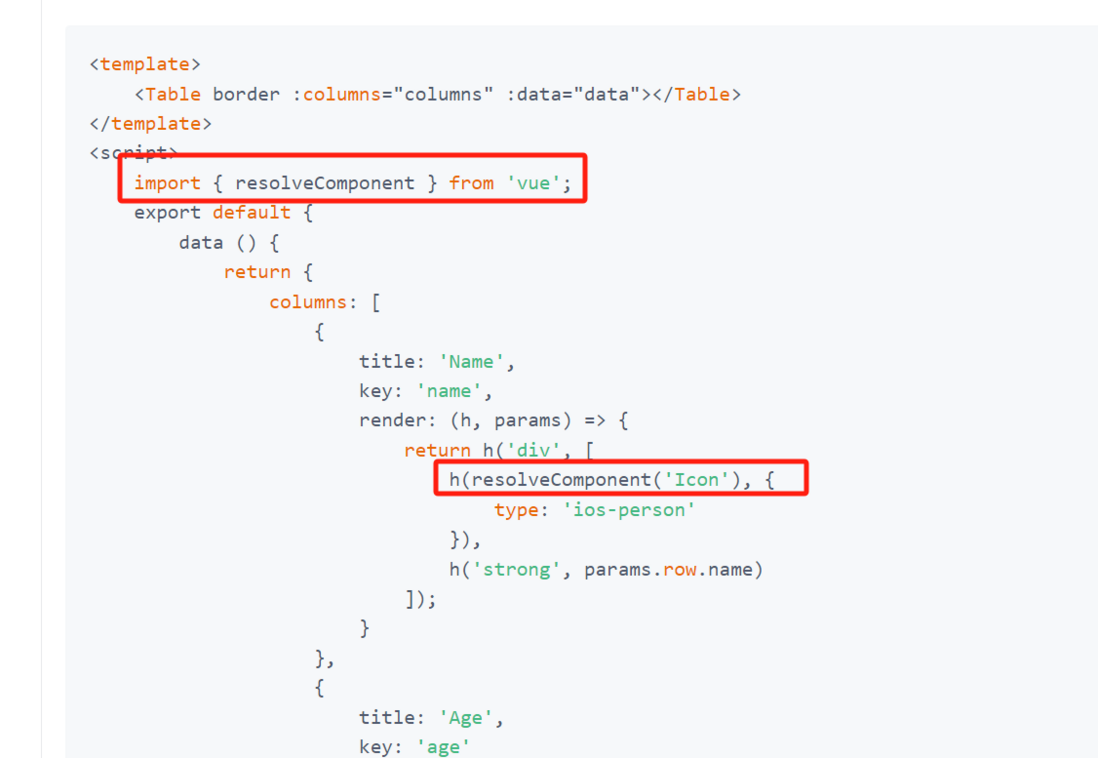
 iview - 如何在非 template/render 模式下渲染iView 的组件?
iview - 如何在非 template/render 模式下渲染iView 的组件?iview 非 template/render 模式 怎么使用resolveComponent iview 非 template/render 模式,rander里能渲染iview组件
-
vue.js - 把vue打包进go里算服务器端渲染吗?
把vue打包进go里算服务器端渲染吗?
-
ReactJS:无法在现有状态转换期间更新(例如在渲染中)。渲染方法应该是道具和状态的纯函数
你好,我是ReactJS的新手,我正在使用库react-bootstrap4-form-validation来验证我的表单。文档中有用于重置表单验证的函数。文档中有使用触发按钮onClick重置表单验证的示例,如下所示。对于一个条件,我需要重置验证,但不是在触发按钮onClick时,而是在父组件的道具更改时。由于这些需要,我还创建了一个函数(useCompare),用于比较从父组件接收的道具。 简
-
javascript - 为什么 React 18 里的类组件在严格模式下会执行的模拟渲染 constructor 会先于首次渲染的 componentDidMount 执行?
react 18 里的类组件在严格模式下会执行一次模拟渲染, 在类组件的生命周期里表现如下 first.constructor -> second.constructor -> first.componentDidMount -> first.componentWillUnmount -> second.componentDidMount 一个比较简单的例子就是,复现链接(https://play
