iview - 如何在非 template/render 模式下渲染iView 的组件?
iview 非 template/render 模式 怎么使用resolveComponent

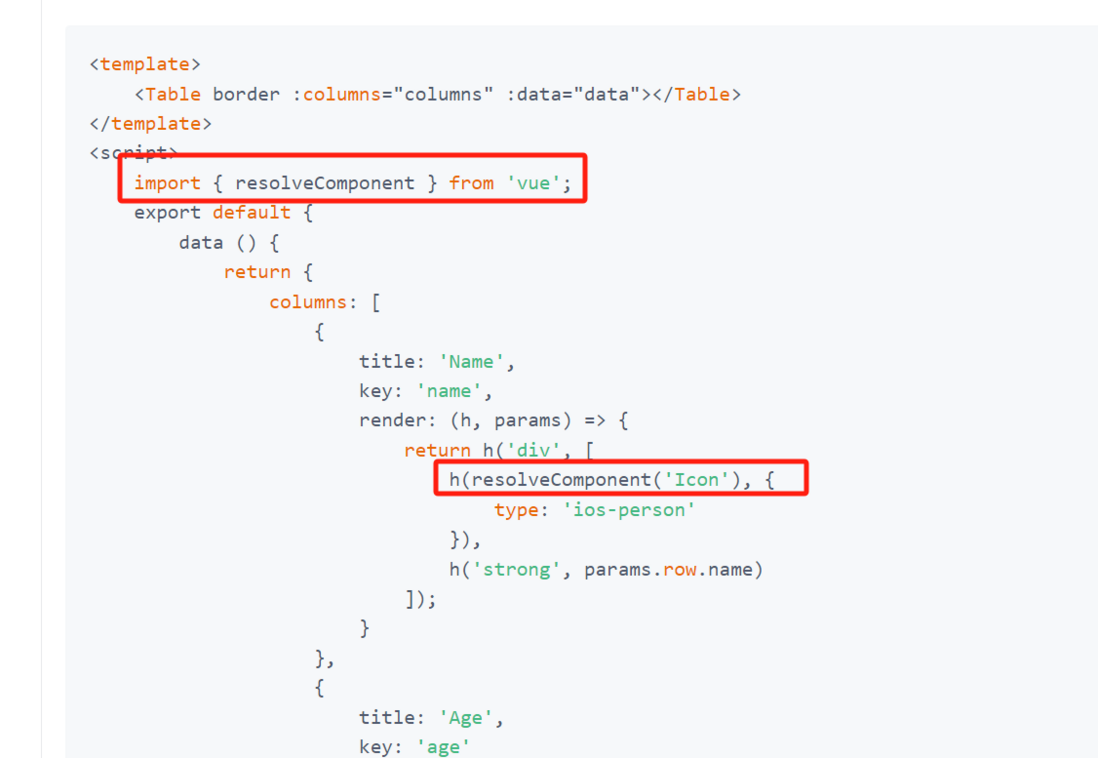
iview 非 template/render 模式,rander里能渲染iview组件
共有1个答案
在非模板/渲染模式下,如果您想在 iView 中渲染组件,您可以使用 resolveComponent 方法。
resolveComponent 是 Vue 3 的一个功能,它允许您动态解析组件。这种方法非常适合在渲染函数或使用 createElement 方法时使用。
以下是一个示例代码,展示了如何在非模板/渲染模式下使用 resolveComponent 来渲染 iView 组件:
import { createApp, h } from 'vue';import { resolveComponent } from 'vue-demi';import iView from 'iview';const MyComponent = resolveComponent('MyComponent', () => import(/* webpackChunkName: "my-component" */ 'my-component'));const App = { render() { return h(iView.Button, { onClick: () => alert('Clicked!'), }, [ h(MyComponent, { prop: 'value', }), ]); },};createApp(App).mount('#app');在上面的示例中,我们首先从 vue-demi 中导入 resolveComponent 方法。然后,我们使用 resolveComponent 来动态解析 MyComponent 组件。注意,第二个参数是一个函数,它允许您异步加载组件。在这个例子中,我们使用 import() 语法来异步加载组件。
接下来,我们定义了一个渲染函数 render,并使用 h 函数(或 createElement)来创建元素。我们创建了一个 iView 的按钮组件,并将其作为子元素传递给 MyComponent。您可以在 MyComponent 中使用任何 iView 组件,并根据需要传递属性和子元素。
最后,我们通过调用 createApp 方法并传递我们的组件定义来创建应用程序实例,并使用 mount 方法将应用程序挂载到指定的 DOM 元素(在本例中为 #app)。
-
iView 是一套基于 Vue.js 的 UI 组件库,主要服务于 PC 界面的中后台产品。 特性 高质量、功能丰富 友好的 API ,自由灵活地使用空间 使用单文件的 Vue 组件化开发模式 基于 npm + webpack + babel 开发,支持 ES2015 安装 使用 npm $ npm install iview --save 或使用 <script> 全局引用 <script ty
-
iView alipay 一套高质量的支付宝小程序 UI 组件库 使用 Antmove 小程序转换器基于 iview-weapp 转换得到。 大部分组件都保留了原有的用法,只有一两个做了少许的改动。支付宝版本文档近期推出。 快速上手 使用之前 在开始使用 iView alipay 之前,你需要先阅读 支付宝小程序自定义组件 的相关文档。 如何使用 下载 iView 的代码,将 dist 目录拷贝到
-
iView Weapp —— 一套高质量的微信小程序 UI 组件库 iView Weapp 是什么? 微信小程序提供了自定义组件的功能,这使得 iView Weapp 成为了可能。小程序已经提供了很多组件和 API,但它们过于基础,实际开发时仍需要一定的封装和 UI 调整。iView Weapp 提供了与 iView 一致的 UI 和尽可能相同的接口名称,大幅度降低了学习成本,使用起来如鱼得水。如
-
Cyberoam iView提供集中记录和报告分布在多个地点的多种设备的网络和用户活动,提供电信MSSPs用户和大型企业实时和安全事件的历史资料。可作为一个开放源码的解决方案,并作为专用的设备,它提供了智能记录,并实现第8层基于身份鉴别的报表可见性。
-
iView admin 是基于 Vue.js,搭配使用 iView UI 组件库形成的一套后台集成解决方案,由 TalkingData 前端可视化团队部分成员开发维护。iView admin 遵守 iView 设计和开发约定,风格统一,设计考究,并且更多功能在不停开发中。 功能 登录/登出 权限管理 列表过滤 权限切换 组件 富文本编辑器 Markdown编辑器 可拖拽列表 文件上传 数字渐变 表
-
iView Slider 是一款优秀的 jQuery 滑动插件,用于实现文本、图片、视频等各种网页内容的滑动功能。iView Slider 支持响应式布局,能够很好的运行于触屏设备中。iView Slider 内置35种很炫的过渡效果(Transition Effects),能够帮助你制作出各种各样的滑动效果。 iView Slider 提供了三种不同形式的加载进度条形式,以生动直观的方式告诉用户

