《渲染》专题
-
我可以在iSwing应用程序中使用iText渲染PDF吗?
问题内容: iText可以在Swing应用程序中呈现PDF文档吗?还是我必须为此使用另一个库/框架? 问题答案: iText用于以编程方式生成PDF文件(例如,从HTML转换为PDF或生成PDF报告。) 要查看PDF,您可以使用ICEpdf之类的库
-
写个例子说明什么是JSX的内联条件渲染
本文向大家介绍写个例子说明什么是JSX的内联条件渲染相关面试题,主要包含被问及写个例子说明什么是JSX的内联条件渲染时的应答技巧和注意事项,需要的朋友参考一下
-
Java单元格编辑后如何维护JTable单元格渲染
问题内容: 你们真是太棒了,为我在最后一个问题上指明了正确的方向,我在这里对我原来的问题进行了扩展: 如何将JTable列设置为String并排序为Double? 由于现在我使用自定义单元格渲染器将价格列的格式设置为$ ###,## 0.00,因此我现在还为该单元格设置了JTextField编辑器。单元格的编辑工作正常,除了更新值时,自定义渲染器中设置的数字格式似乎不再格式化单元格(在提交编辑后,
-
渲染前如何获取React组件的大小(高度/宽度)?
问题内容: 我有一个React组件,需要 在渲染之前 预先知道其尺寸 。 当我在jquery中制作一个小部件时,我可以在构建组件时提前获取容器的宽度。 这些容器的尺寸以及页面上的许多其他容器均在CSS中定义。谁在React中定义组件的高度,宽度和位置?我已经习惯了CSS做到这一点并且能够访问它。但是在React中,似乎我只能在组件渲染后访问该信息。 问题答案: 如前所述,在将元素呈现为DOM之前,
-
渲染HTML中的字符串并保留空格和换行符
问题内容: 我有一个带有详细信息页面的MVC3应用程序。作为其一部分,我有一个描述(从数据库检索),其中有空格和换行符。呈现时,新行和空格将被html忽略。我想对这些空格和换行进行编码,以免被忽略。 你是怎样做的? 我尝试了HTML.Encode,但最终显示了编码(甚至不是在空格和换行符上,而是在其他一些特殊字符上) 问题答案: 只需使用设置样式即可。
-
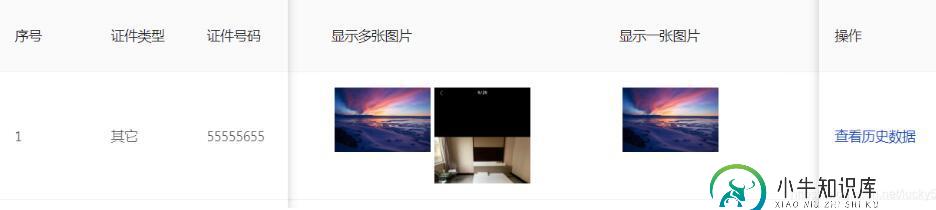
 react antd表格中渲染一张或多张图片的实例
react antd表格中渲染一张或多张图片的实例本文向大家介绍react antd表格中渲染一张或多张图片的实例,包括了react antd表格中渲染一张或多张图片的实例的使用技巧和注意事项,需要的朋友参考一下 使用antd table中显示一张图片,代码如下: 实现效果图: 点击图片放大预览效果: 补充知识:React中antd框架下upload多个图片简单上传 antd的上传组件也是挺好康的,预览、删除也特别方便。适合表单上传。 查询资料多
-
有条件渲染的组件中的表单提交未处理
问题内容: 我有一个带有形式的自定义标记文件: 我有条件地通过ajax渲染它,如下所示: 这是关联的支持bean: 当我单击第一个命令按钮时,将正确调用该方法,并正确显示第二个命令按钮。但是,当我单击第二个命令按钮时,它从未命中该方法。在Web浏览器的JS控制台和HTTP流量监视器中,我可以看到该事件已成功触发,并且XHR POST请求已成功发送。 如果删除该属性,那么一切都会按预期进行。 这是怎
-
将XML文档(通过ajax调用获得)渲染到新窗口
问题内容: 嗨,我正在寻找一种方法,将使用ajax检索的XML文档呈现到新的浏览器窗口。 我正在使用JQuery的ajax()函数将JSON数据发布到MVC控制器。控制器将XML作为字符串返回。 我正在使用window.open()在javascript中创建一个新窗口,并通过调用设置文档内容。 (其中jqXHR.responseText是从ajax()调用返回的XML。) 新窗口将按预期方式打开
-
如何使用jQuery AJAX请求和Ruby on Rails的“渲染”方法?
问题内容: 我on Rails的3.0.7和jQuery 1.6.1使用Ruby和我想知道如何处理响应,并在AJAX请求后变量。 AJAX请求是: 在控制器中,我有: 应该如何在控制器中所述的方法来对AJAX请求作出响应,以便它能够手柄响应值(,并在各变量)或AJAX请求的部分?然后,在检索到响应值后如何处理它们(例如,在警报消息中显示这些值)? 在少数情况下,我想做的是(在控制器中)用一些数据响
-
试图让vue.js有条件地渲染基于创建的方法()
我在我的方法中有一个调用,它有一个。我想知道调用的结果是否已加载,以便有条件地显示/隐藏DOM中的内容。现在看起来DOM是在该方法完成之前呈现的。但是我认为created中的方法是在DOM呈现之前调用的?
-
在渲染之前将ajax获取的数据设置为组件
我正在使用Vue路由器和基于文件的组件。我打电话给其中一条路线并获取一个参数(slug),该参数使用axios从API获取json。 我使用“组件内保护”来实现这一点,使用名为beforeRouteEnter的方法。我正在将axios的响应传递到下一个方法。 这是可行的,但是,Vue在设置数据之前呈现视图。这将生成
-
路由器出口外部页脚中的角度渲染按钮
我的index.html有一个带有导航栏的页眉,一个带有路由器出口的div容器和一个页脚。组件模板在路由器出口中渲染,但我也想从组件渲染按钮(返回,保存,其他按钮)到页脚。我该怎么做呢?
-
图像有条件渲染时React中的图像闪烁问题
我有一个标题,我想显示一个图像在它的右边,当鼠标在标题上。 > 我正在将变量editMode的状态设置为true/false 然后我使用onMouseOver和onMouse事件有条件地呈现图像。 现在,当我悬停在标题上时,编辑模式设置为true,图像显示出来,当我将光标移出标题时,editMode设置为false,图像消失。 我正在维护一个变量editMode的状态,该状态被设置为true/fa
-
有没有办法在React.render()函数中渲染多个React组件?
问题内容: 例如我可以做: React将在哪里渲染: 目前,我遇到了错误: 在使用browserify和babelify进行转译时 问题答案: 从React v16.0版本开始,当您位于组件内部时,您可以呈现一个组件数组,而无需在额外的元素中包装项目: 切记仅设置按键。 更新 现在从16.2版本开始,您可以使用片段 短语法 在,您仍然无法渲染多个项目,因为react需要一个根。因此,您可以在中渲染
-
在React中对对象数组进行排序并渲染它们
问题内容: 我有一个包含一些信息的对象数组。我无法按照我想要的顺序进行渲染,因此我需要一些帮助。我这样渲染它们: 是否可以在该功能中对它们进行升序排序,或者我必须在使用map之前对它们进行排序? 问题答案: 这可能是您要寻找的: 该方法 将变异原始数组。因此,我使用该方法创建了一个新数组。字段上的排序应适用于可排序的实体,例如字符串和数字。
