react antd表格中渲染一张或多张图片的实例
使用antd table中显示一张图片,代码如下:
const columns = [ {
title: "姓名",
dataIndex: "name",
width: 100 , // table列定宽 可不设
fixed: "left" // 固定列的位置
},
{
title: "联系电话",
width: 150,
dataIndex: "phone"
},
{
title:"显示一张图片",
width:150,
dataIndex:"img",
render:(text)=> <img src={text}/>
},
{
title:"显示多张图片",
width:400,
dataIndex:"imgs",
render: text => {
// text是后端传的多个url,需要逗号分隔再显示图片
if (text) {
return (
<div style={{ display: "flex" }}>
{text.split(",").map((items, index) => {
return (
<div
key={index}
className="common-img-list"
style={{
width: "100px",
height: "100px",
marginLeft: "4px",
overflow: "hidden"
}}
>
<img
style={{ width: "100%" }}
src={items}
onClick={() => {
InitImageViwer(); // 点击放大图片
}}
/>
</div>
);
})}
</div>
);
}
},
]
// 点击放大图片预览
function InitImageViwer(
box = 'common-img-list', // 注意class不要忘记了
option = {},
callBack
) {
setTimeout(() => {
const viewList = []
const el = document.querySelectorAll(`.${box}`)
if (el.length) {
el.forEach((z, x) => {
viewList[x] = new ImageViewer(z, option)
})
callBack && callBack(viewList)
}
}, 1000)
}
// table 使用 scroll 表格滚动
<Table columns={columns} scroll={{ x: 1500, y: 500 }} />
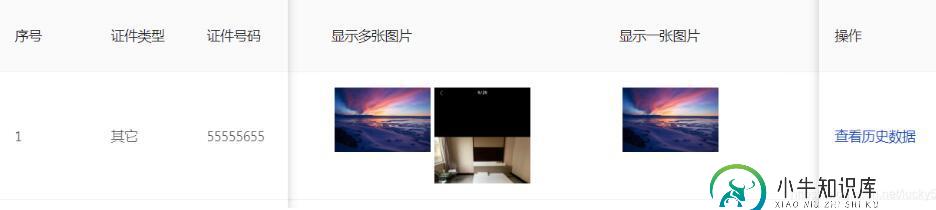
实现效果图:

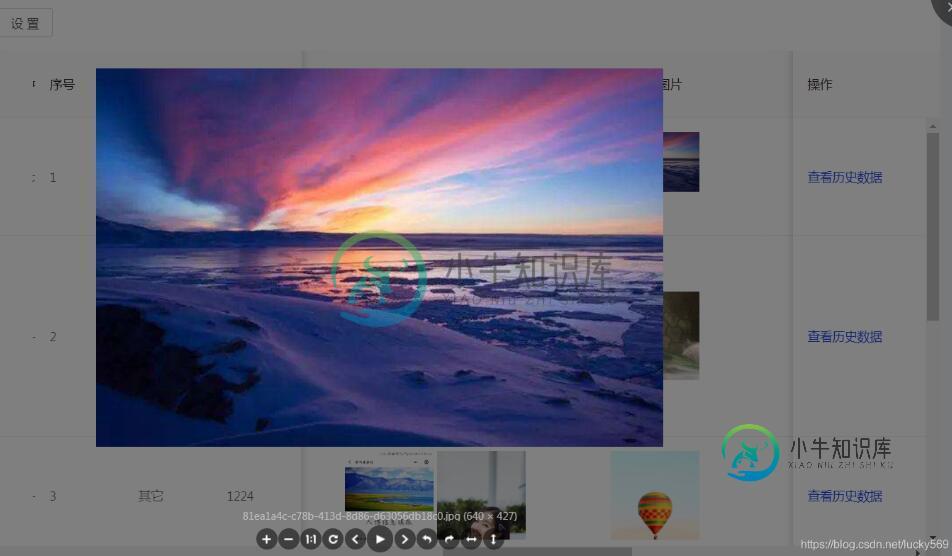
点击图片放大预览效果:

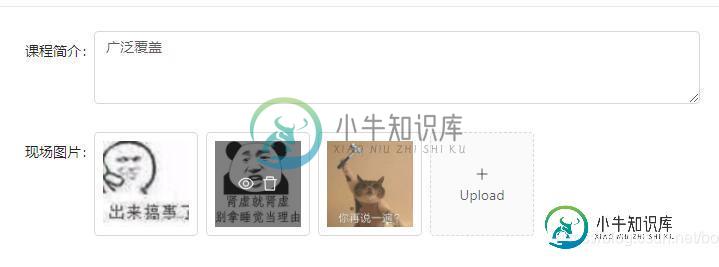
补充知识:React中antd框架下upload多个图片简单上传
antd的上传组件也是挺好康的,预览、删除也特别方便。适合表单上传。
查询资料多个上传处理 不明确,我就在下面name为file的input隐藏域内储存多个图片上传
这行代码是限制多个图片上传的总数,这里目前是不能超过6张图片,到达六张图片后,点击上传的按钮将会消失。
{this.props.tAccessory >= 6 ? null : uploadButton}
点击眼睛会弹出modl框扩大显示图片。

全文代码如下,稍加修改即可使用。
import React from 'react';
import { Form, Input,Upload,Icon,Modal} from 'antd';
import { connect } from 'dva';
const FormItem = Form.Item;
const { TextArea } = Input;
function getBase64(file) {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => resolve(reader.result);
reader.onerror = error => reject(error);
});
}
class AddMa extends React.Component {
state = {
value: '',
previewVisible: false,
previewImage: '',
fileList:[],
};
onChange = ({ target: { value } }) => {
this.setState({ value });
};
//场地图片
handleCancel = () => this.setState({ previewVisible: false });
handlePreview = async file => {
if (!file.url && !file.preview) {
file.preview = await getBase64(file.originFileObj);
}
this.setState({
previewImage: file.url || file.preview,
previewVisible: true,
});
console.log(file);
};
handleChange = ({ fileList }) => this.setState({ fileList:fileList });
beforeUpload=(file)=>{
this.setState(({
fileList: [this.state.fileList, file],
}));
return false;
}
render() {
const { previewVisible, previewImage, fileList,value} = this.state;
const uploadButton = (
<div>
<Icon type="plus" />
<div className="ant-upload-text">Upload</div>
</div>
);
const { getFieldDecorator } = this.props.form;
const formItemLayout = {
labelCol: { span: 8 },
wrapperCol: { span: 10 },
};
const props={fileList};
return (
<div>
<Form>
<FormItem{...formItemLayout} label="现场图片">
{getFieldDecorator('fileList',{initialValue:this.props.tAccessory,valuePropName: 'file'})
(
<div >
<Upload name="file" {...props}
listType="picture-card"
onPreview={this.handlePreview}
onChange={this.handleChange}
fileList={fileList}
accept=".jpg,.png,.gif,.jpeg"
beforeUpload={this.beforeUpload}
>
{this.props.tAccessory >= 6 ? null : uploadButton}
</Upload>
<Modal visible={previewVisible} footer={null} onCancel={this.handleCancel}>
<img alt="example" style={{ width: '100%' }} src={previewImage} />
</Modal>
</div>
)}</FormItem>
//这里是多个上传获取到的PhotoList
<FormItem{...formItemLayout} >
{getFieldDecorator('file',{initialValue:this.props.tAccessory,valuePropName: 'file'})
(
<input type="hidden" name="img" multiple="multiple" />
)}</FormItem>
</Form>
</div>
);
}
}
function mapStateToProps(state) {
const {csIntro,arPicture,tCsInfo,modelResult,tAccessory} = state.cusy;
return {csIntro,arPicture,tCsInfo,modelResult,tAccessory};
}
export default connect(mapStateToProps)(Form.create()(AddMa));
以上这篇react antd表格中渲染一张或多张图片的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍JS实现单张或多张图片持续无缝滚动的示例代码,包括了JS实现单张或多张图片持续无缝滚动的示例代码的使用技巧和注意事项,需要的朋友参考一下 背景: 想要实现图片持续滚动,既然使用js,就千万不要加css动画、过渡等相关样式,如果想要滚动的平滑一下,可以一像素一像素的感动,则很平滑,如果加了过渡动画,当图片重置为0时,会有往回倒的动画效果,跟预期不符。 原理: 图片滚动原理同图片轮播原理
-
问题内容: 我也曾在SO和其他教程中发表过很多文章,但是我没有得到任何最新的官方或其他文章,这些文章不包含使用Volley上传多个图像的弃用代码。我知道Apache HTTP Client删除并在新的android M中相关,因此建议改用下面的方法。 那么,有谁能帮我完成新的不推荐使用的少排球类上载多张图片的工作? 问题答案: 您可以从此处使用volley的最新版本。这是一个非官方的镜像,带有一些
-
问题内容: 我需要为同一张图片启动多个容器。如果我如下所示创建我的撰写文件,它可以正常工作。 我有什么简单的方法可以提及撰写实例的数量,而不是多次复制和粘贴? 问题答案: 更新的答案(2017年10月) 正如其他人提到的那样,docker API已更改。我正在更新我的答案,因为这是大多数人可能会看到的答案。 不幸的是,我们目前无法在docker-compose.yml文件中指定此版本(从3.5版开
-
本文向大家介绍python实现多张图片拼接成大图,包括了python实现多张图片拼接成大图的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python实现多张图片拼接成大图的具体代码,供大家参考,具体内容如下 上次爬取了马蜂窝的游记图片,并解决了PIL模块的导入问题,现在直奔主题吧: 前边设置了很多变量,都很直观,然后时获取图片的名称以及对需要拼接图片的数量进行检查,比如你要拼接5*
-
本文向大家介绍Python实现拼接多张图片的方法,包括了Python实现拼接多张图片的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python实现拼接多张图片的方法。分享给大家供大家参考。具体分析如下: 这里所述计划实现如下操作: ① 用Latex写原始博文,生成PDF文档; ② 将PDF转成高清的PNG格式的图片; ③ 将多个PNG格式的图片合并成一大张图片; ④ 将最终
-
问题内容: 我是第一次在MacOSX上使用Postgres 9.3创建数据库。 假设我有桌和。开始时是空的和已填充的。我想的条目的数量在列在表为等于每个表等表的下方。因此,应包含每个唯一的入口和计数。我还不习惯这种语法,所以我真的不知道该怎么做。该列是多余的。 表 表 这将是正确的解决方法吗? 问题答案: 回答原始问题 Postgres允许集合返回函数(SRF)乘以行。 是你的朋友: 自 Post

