前端 - 如何不使用 width 和 height 控制 svg 的渲染大小?
如何不是用 width 和 height 控制 svg 的渲染大小?
下面的网站 https://nicegui.io/ 首页左上角的的 「NiceGUI」的尺寸不大不小刚刚好,对应的 svg 是:https://github.com/zauberzeug/nicegui/blob/main/website/static/nicegui_word.svg

https://nicegui.io/ 这个界面就是
https://github.com/zauberzeug/nicegui 这个项目跑起来的:
python main.py
这个 svg 的内容如下,里面并没有写死 width 和 height
<?xml version="1.0" encoding="UTF-8"?><svg id="Ebene_1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 62.44 16.48"> <defs> <style>.svg_letter1{stroke:#fff;fill:#fff;stroke-miterlimit:10;stroke-width:.25px;}</style> <style>.svg_letter2{fill:#fff}</style> </defs> <path class="svg_letter1" d="M3.26,14.29c-.22,0-.4-.08-.55-.22-.14-.15-.22-.33-.22-.56V3.35c0-.23,.07-.42,.22-.56s.33-.22,.55-.22c.24,0,.44,.09,.6,.29l6.54,8.7V3.35c0-.23,.08-.42,.23-.56,.15-.15,.33-.22,.55-.22,.23,0,.42,.07,.56,.22,.14,.14,.21,.33,.21,.56V13.51c0,.22-.07,.41-.21,.56-.14,.15-.33,.22-.56,.22-.1,0-.21-.02-.32-.07s-.21-.11-.28-.2L4.04,5.32V13.51c0,.22-.07,.41-.22,.56-.14,.15-.33,.22-.56,.22Z"/> <path class="svg_letter1" d="M15.23,4.75c-.27,0-.5-.1-.7-.29-.2-.2-.29-.43-.29-.7s.1-.5,.29-.7,.43-.29,.7-.29,.5,.1,.7,.29c.2,.2,.29,.43,.29,.7s-.1,.5-.29,.7-.43,.29-.7,.29Zm0,9.54c-.22,0-.4-.07-.55-.22s-.22-.33-.22-.55V6.85c0-.23,.07-.41,.22-.55,.15-.14,.33-.21,.55-.21,.23,0,.42,.07,.55,.21s.21,.33,.21,.55v6.68c0,.22-.07,.4-.21,.55-.14,.15-.32,.22-.55,.22Z"/> <path class="svg_letter1" d="M22.08,14.35c-.8,0-1.51-.18-2.14-.55-.62-.37-1.12-.86-1.47-1.49-.35-.62-.53-1.33-.53-2.12s.17-1.53,.53-2.16c.35-.63,.83-1.12,1.44-1.48,.61-.35,1.31-.53,2.1-.53,.59,0,1.13,.11,1.62,.34,.49,.23,.93,.56,1.32,1.01,.14,.16,.19,.33,.15,.5s-.15,.32-.33,.45c-.14,.1-.29,.13-.46,.1-.17-.04-.33-.12-.46-.26-.49-.52-1.1-.78-1.83-.78-.51,0-.96,.12-1.35,.35-.39,.24-.7,.56-.92,.98s-.33,.92-.33,1.49c0,.54,.11,1.02,.34,1.44s.54,.75,.94,1c.4,.25,.87,.37,1.39,.37,.35,0,.66-.04,.92-.13,.26-.08,.51-.22,.73-.4,.16-.13,.33-.2,.5-.22,.17-.02,.32,.03,.45,.14,.17,.14,.26,.3,.29,.47,.02,.18-.04,.33-.18,.47-.72,.67-1.62,1-2.7,1Z"/> <path class="svg_letter1" d="M30.75,14.35c-.83,0-1.57-.18-2.21-.53-.64-.35-1.15-.84-1.51-1.47-.37-.62-.55-1.34-.55-2.15s.17-1.54,.52-2.17,.82-1.11,1.43-1.47c.61-.35,1.31-.53,2.1-.53s1.45,.17,2.01,.52c.56,.34,.99,.82,1.28,1.42,.29,.6,.44,1.3,.44,2.09,0,.19-.07,.35-.2,.47s-.29,.19-.5,.19h-6.04v-1.2h6l-.61,.42c-.01-.5-.11-.95-.3-1.34-.19-.4-.46-.71-.81-.94-.35-.23-.78-.34-1.28-.34-.57,0-1.06,.12-1.46,.38-.41,.25-.71,.59-.92,1.03-.21,.43-.32,.93-.32,1.48s.12,1.04,.38,1.47,.6,.77,1.04,1.02c.44,.25,.95,.38,1.52,.38,.31,0,.63-.06,.95-.17s.59-.25,.79-.4c.15-.11,.31-.17,.49-.17,.17,0,.33,.05,.46,.16,.17,.15,.26,.32,.27,.5,0,.18-.07,.34-.24,.46-.34,.27-.76,.49-1.27,.66-.5,.17-.99,.25-1.45,.25Z"/> <path class="svg_letter2" d="M41.56,14.4c-.81,0-1.57-.16-2.27-.47-.71-.31-1.33-.74-1.86-1.3-.53-.56-.95-1.2-1.25-1.92-.3-.73-.45-1.5-.45-2.33s.15-1.59,.44-2.32c.29-.72,.71-1.36,1.25-1.91s1.16-.98,1.86-1.3c.71-.31,1.47-.47,2.29-.47,.72,0,1.38,.11,1.96,.32s1.16,.54,1.71,1c.09,.07,.14,.15,.16,.25,.01,.1,0,.19-.04,.27s-.25,.33-.33,.37-.17,.06-.28,.04c-.1,0-.21-.05-.31-.13-.39-.34-.81-.59-1.27-.76s-1-.25-1.61-.25c-.65,0-1.26,.13-1.82,.39-.57,.26-1.06,.62-1.49,1.07-.43,.45-.77,.97-1.01,1.56-.25,.59-.37,1.21-.37,1.88s.12,1.32,.37,1.91,.58,1.11,1.01,1.56c.43,.45,.93,.8,1.49,1.06,.56,.25,1.17,.38,1.82,.38,.55,0,1.07-.09,1.56-.27,.49-.18,.95-.44,1.39-.78,.12-.1,.25-.14,.38-.12,.13,.02,.25,.08,.35,.18,.1,.1,.15,.23,.15,.39,0,.08,0,.15-.03,.22-.02,.07-.07,.13-.14,.2-.51,.47-1.08,.8-1.71,1s-1.29,.29-1.96,.29Zm3.84-1.71l-1.14-.24v-3.02h-2.34c-.17,0-.31-.05-.42-.15-.11-.1-.17-.23-.17-.38s.05-.27,.17-.37c.11-.1,.25-.14,.42-.14h2.89c.17,0,.31,.05,.42,.16,.11,.1,.17,.24,.17,.41v3.72Z"/> <path class="svg_letter2" d="M52.05,14.49c-.91,0-1.72-.18-2.42-.53s-1.25-.83-1.65-1.46c-.39-.62-.59-1.33-.59-2.13V3.12c0-.17,.05-.31,.17-.42,.11-.11,.25-.17,.42-.17s.31,.05,.42,.17c.11,.11,.17,.25,.17,.42v7.26c0,.59,.15,1.11,.44,1.56,.29,.45,.71,.8,1.24,1.06,.53,.26,1.13,.38,1.82,.38s1.26-.13,1.79-.38c.52-.25,.93-.61,1.22-1.06,.29-.45,.44-.97,.44-1.56V3.12c0-.17,.05-.31,.16-.42,.11-.11,.25-.17,.42-.17,.18,0,.32,.05,.43,.17,.11,.11,.16,.25,.16,.42v7.26c0,.8-.2,1.51-.59,2.13-.4,.62-.94,1.11-1.63,1.46-.7,.35-1.49,.53-2.39,.53Z"/> <path class="svg_letter2" d="M59.36,14.25c-.17,0-.31-.05-.42-.17-.11-.11-.17-.25-.17-.42V3.12c0-.17,.05-.31,.17-.42,.11-.11,.25-.17,.42-.17s.31,.05,.42,.17c.11,.11,.17,.25,.17,.42V13.67c0,.17-.06,.31-.17,.42-.11,.11-.25,.17-.42,.17Z"/></svg>然后我 clone 了这个项目,想在这个项目基础上改出我自己想要的内容,第一步就是要替换掉这个 svg logo 成我自己的,所以我就用 「菜鸟教程」的 svg 编辑器创建了我自己的 svg
https://c.runoob.com/more/svgeditor/

svg 内容如下
<svg xmlns="http://www.w3.org/2000/svg"> <g> <title>Layer 1</title> <text font-weight="bold" font-style="normal" transform="matrix(5.30991, 0, 0, 5.26951, -12.4978, -14.2916)" xml:space="preserve" text-anchor="start" font-family="Noto Sans JP" font-size="24" id="svg_2" y="25.10001" x="2.76167" stroke-width="0" stroke="#bf5f00" fill="#ffffff">ImageSearch</text> </g></svg>我已经提交到 GitHub, svg 的地址: https://github.com/ponponon/image_search_engine/blob/feature/gui/website/static/ImageSearchLogo.svg
这里面也没有写死 width 和 height
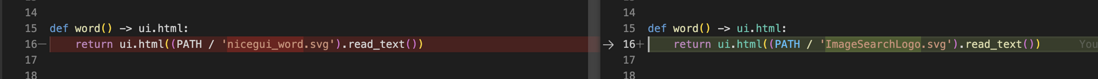
然后我是用这个新的 svg 替换了原项目中的 svg

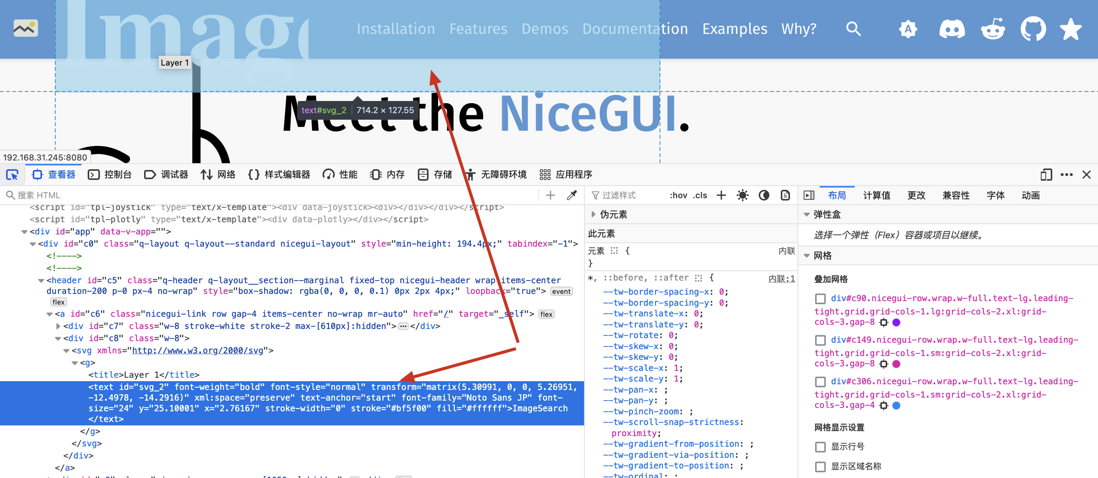
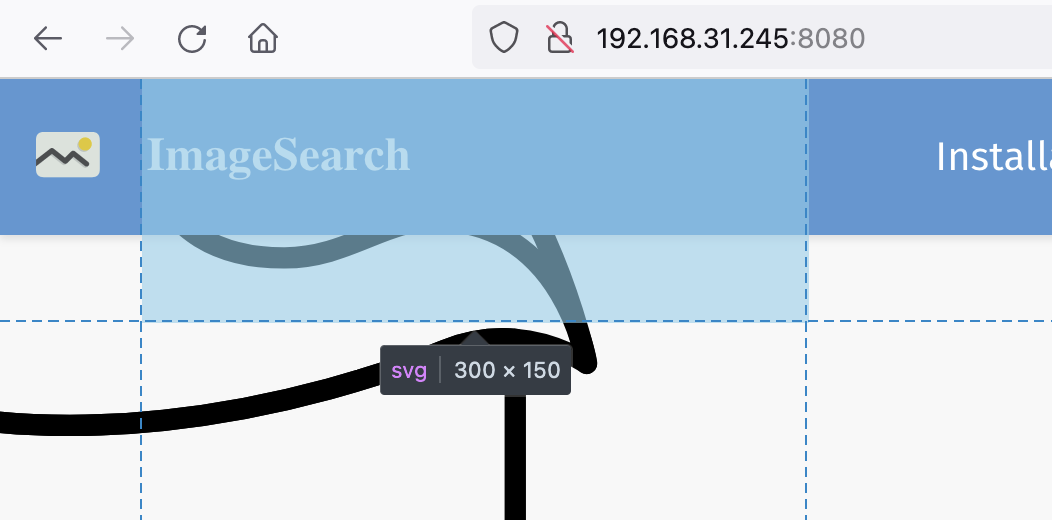
但是渲染出来就乱了

渲染出来巨大无比,界面都显示不下
我不知道哪里出问题了
我询问了 chatGPT :「如何设置 svg 的大小?」
下面是 chatGPT 的回答
要设置 SVG 的大小,你可以通过几种方式实现:
1. 直接在 SVG 元素中设置宽高属性
<svg width="200" height="100" ...其他属性> <!-- SVG 内容 --></svg>这会直接设置 SVG 的宽度为 200 像素,高度为 100 像素。
2. 使用 CSS 控制 SVG 的大小
通过 CSS 中的
width和height属性来控制 SVG 的大小:<style> .custom-svg { width: 200px; height: 100px; }</style><svg class="custom-svg" ...其他属性> <!-- SVG 内容 --></svg>这种方法允许你通过类名或其他选择器来控制多个 SVG 元素的大小。
3. 使用视口单位设置 SVG 大小
你还可以使用视口单位(如vw、vh等)来设置 SVG 的大小,让其相对于视口大小进行调整:
<svg width="50vw" height="30vh" ...其他属性> <!-- SVG 内容 --></svg>这种方法允许 SVG 元素根据视口大小进行相对调整。
选择其中一种方法根据你的需求设置 SVG 的大小,这些方法都能有效控制 SVG 的尺寸。
但是我检查了代码,并没有地方设置了 width 和 height
除此之外,我还有一个问题,我自己做的 ImageSearchLogo.svg,要显示的 「ImageSearch」是作为一个字符串存在 svg 文件里面
但是 nicegui_word.svg 里面的 「NiceGUI」却不是字符串 nicegui
为什么呢?

我好像知道为什么了
是因为 font-size 刚刚是 28,我改成 4 感觉就对了

但是我很奇怪的是这个 svg 为什么占用的空间是 300x150,我都没有看到有什么地方设置了这个大小

我现在有两个问题:
- 怎么实现自适应文字大小的 svg 呢?感觉固定 svg 里面的 font-size 不优雅
- 为什么这个 svg 占用的大小是 300x150呢?
共有1个答案
height: auto | <length> | <percentage> = auto
定义 SVG 视口呈现区域的垂直长度。 * 如果 svg 是在 html 元素内,如果没有设置 viewBox 属性,那么 height 会默认值渲染为 150px。如果设置了 viewBox 属性,没有设置 width 属性,那么 width 默认是 100%,然后根据 width 的值和 viewBox 比例计算 height 的值。支持百分比,百分比相对父元素。 * 如果 svg 是在 svg 元素内,如果没有设置 viewBox 属性,那么设置的 width 和 height 是失效的,内部元素直接使用外部的 viewBox 进行计算。如果设置了 viewBox 属性,那么 height 默认是 100%。支持百分比,百分比相对父级的用户坐标系统支持 Animatable,而且有过渡效果width: auto | <length> | <percentage> = auto
定义 SVG 视口呈现区域的水平长度。 * 如果 svg 是在 html 元素内,如果没有设置 viewBox 属性,那么 width 会默认值渲染为 300px。如果设置了 viewBox 属性,没有设置 width 属性,那么 width 默认是 100%。支持百分比,百分比相对父元素。 * 如果 svg 是在 svg 元素内,如果没有设置 viewBox 属性,那么设置的 width 和 height 是失效的(也可以理解为都变为 100%),内部元素直接使用外部的 viewBox 进行计算。如果设置了 viewBox 属性,那么默认 height width 100%。支持百分比,百分比相对父级的用户坐标系统支持 Animatable,而且有过渡效果svg 是在 svg 元素内,是 svg 嵌套进 svg 的情况
-
我一直在尝试做一些看起来很容易的事情,但是我已经尝试了几个小时了,也找不到解决的办法。 我有一个SVG需要在屏幕上。它来自设计师,具有这些维度: 在React Native中,这将位于容器内部,SVG需要获取屏幕的全宽度,我从以下内容获取: 我的问题是,我还没有找到一种方法来缩放SVG以获得100%的屏幕宽度,找出正确的高度(或者自动设置高度的方法),并保留纵横比。我已经尝试了很多事情,包括玩容器
-
我煞费苦心地创建了一个搜索图标,并将其导出为svg。这现在出现在一个网站的标题上,但我正试图让css控制它的大小和颜色,这样我就可以相应地调整图标的大小,匹配网站上文本的颜色,并且当用户滚动图标时,还会有某种滚动颜色的变化或变亮/变暗。我不想使用内联svg,但我很乐意使用下面的img-src或对象技术。 如果不使用javascript,我如何控制颜色和大小。 我尝试过创建一个css类“search
-
描述 (Description) 调整大小操作会将width, height, data-width and data-height属性设置为“img”/“video”或“a”标记。 这样,您的图像将以请求的大小显示。 例子 (Example)  输出 (Output) 上面的代码将生成以下输出&
-
描述 (Description) cropZoom用于根据请求zoom和crop图像。 宽高比将相同,但图像将被裁剪,生成的图像将设置在center 。 例子 (Example)  输出 (Output) 上面的代码给出了以下结果 -
-
描述 (Description) 使用CropResize ,您可以根据图像的宽度和高度将图像调整为更小或更大的尺寸。 在背景区域中裁剪常规resize 。 例子 (Example)  输出 (Output) 上面的代码将获取以下输出 -
-
描述 (Description) forceResize用于调整图像宽度和高度; 无论原始比例如何,它都会根据需要拉伸图像。 例子 (Example)  输出 (Output) 上面的代码将获取以下输出 -

