前端 - react 父组件控制子组件的更新,但不能重新渲染父组件?
诉求:react父组件某些值改变后,需要让子组件同步更新,但是这个过程不能让父组件重新渲染
请帮忙罗列下所有可能的方式

共有1个答案
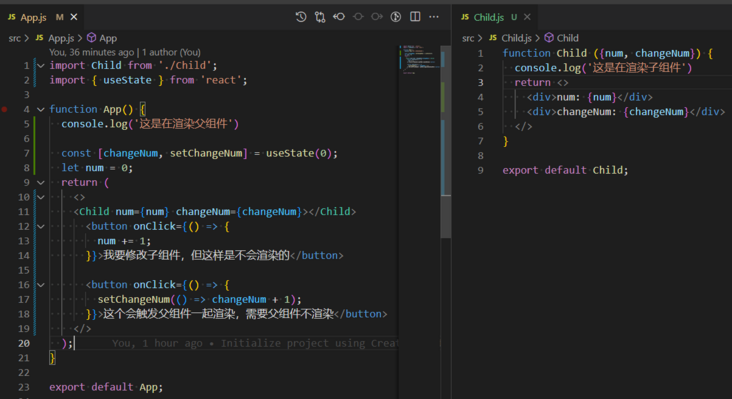
图中你把changeNum这个state从父组件传递给子组件,这样肯定是达不到你想要的效果的,因为state变化一定会引起重新渲染.
满足你描述的最好办法是用Ref,下面是一个示意:
const app=()=>{
const changeNumRef=useRef(0);
const setNum=(newNum)=>{changeNumRef.current=newNum};
return <Child changeNum={changeNumRef.current} />
}-
我对react还比较陌生,我一直在分解一个web应用程序,并用react组件替换部分。我现在正在开发一个组件,其中包含我创建的几个不同组件。 在新组件中,我在componentDidMount函数中进行API调用,并创建子组件。乍一看,一切看起来都很完美,但当我们在其中一个子组件中进行状态更改,然后在父组件中进行更改时,子组件将其状态重置为更改之前的状态。 我知道发生了什么,州政府没有被传递给家长
-
我正在学习如何应对,我整天都在试图找到解决问题的办法,但都没有成功。然后决定在这里提出我的第一个问题。 我有子组件,包括React-Datepicker组件和单独的“第二天”和“前一天”按钮来更改选定的日期。 SelectedDate存储在父组件的状态中。 我试图从子组件更新父组件的状态,当状态更新时,子组件应该重新呈现,因为该状态作为道具传递给同一个子组件。 我已设法从child更改父状态,但子
-
我对JS的反应有点陌生。我有两个问题。我来了 现在我要做的是,当应用程序组件挂载时,我生成一个对后端服务器的ajax调用,当它返回时,它更新道具,并设置状态,这样子组件也会重新呈现,但子组件不会重新呈现。谁能告诉我出了什么问题。 问题2 现在让我们假设我将进入组件二路由,它将呈现组件二,我在应用程序组件中生成一个ajax调用,根据ajax调用返回的数据,我在应用程序组件中设置了一些道具,我还希望组
-
假设我的父组件有两个子组件: 我从Child2获得一个输入,并将其传递给父组件(到目前为止,我知道该怎么做)。但是,我需要将该输入传递给Child1,以更新它的状态。 我怎么能那么做?
-
parentcomponent.js ChildComponent.js 为什么在单击后,子组件仍然显示旧值而不重新呈现?
-
执行了click事件后,为什么videoUrl的值在页面上更新了,控制台里没更新啊 想知道原因

