《渲染》专题
-
如何使用MathJax动态渲染Tex和LaTex公式而不刷新页面?
我有我的html如下: 现在,我使用这个javascript动态更新
-
 Android使用渲染脚本将ImageReader图像转换为YCbCr_420_SP(NV21)字节数组?
Android使用渲染脚本将ImageReader图像转换为YCbCr_420_SP(NV21)字节数组?我目前正在使用Javacv,它使用Camera函数。 因为相机是不推荐的,我一直在研究camera2和MediaProjection。这两个库都使用了ImageReader类。 目前,我用以下代码实例化了这样一个: 我已经尝试使用格式作为以下线程的Javacv:https://github.com/bytedeco/Javacv/issues/298,但这对我不起作用。 因此,我考虑使用呈现脚本将
-
selenium-"从渲染器接收消息超时: 10.000",同时制作屏幕截图
在Jenkins上运行cucumber场景时,有时会遇到以下错误:“org.openqa.selenium.TimeoutException:timeout:timeout从渲染器接收消息:10.000”。由于这个错误,图像、截图根本不生成,如何解决这个问题? 05:51:16org.openqa.selenium.Timeout异常:超时:从渲染器接收消息超时:10.000 05:51:16(会
-
绑定到单个VBO并使用着色器(LWJGL)渲染的多个纹理
目前,我有一个OBJ加载程序,可以加载必要的OBJ,解析材质,并在必要时绑定纹理。 但是,我需要澄清,当顶点指针在刚刚绑定的VBO中移动时,是否可以绑定多个纹理。我的意思是:我想在一个VBO中跨不同网格放置多个材质。研究告诉我需要使用着色器,但没有指定如何在VBO中间加载它们。 我试图尽量减少绘制调用和VBOs的数量,同时(希望)尽可能远离多纹理。任何帮助都非常感谢! 当前绘图代码:
-
不能在标准的ListView小部件上滚动;总是过度渲染150px
列表视图根本不会滚动。错误表示问题出在main.dart文件中,而不是我正在处理的模块中,但这是模块溢出。 尝试了多种方法: 主:false,物理:const AlwaysScrollableScroll物理(),控制器:_controller 关于制作列表视图的Flutter开发文档 关于制作列表视图的中等帖子 无数堆栈溢出Qs 这是我的代码: 以下是错误: 我对飞镖/飞镖非常陌生(从昨天开始)
-
为什么在使用map() [duplicate]渲染按钮时onClick()会被触发两次
我是前端的新手,我正在尝试实现一个简单的功能:检索城市列表,为每个城市渲染一个按钮,并单独捕获它们的点击动作 我得到的列表如下: 并像这样渲染按钮 但是,这些按钮在呈现时将被单击两次,并且如果我之后单击它们,则不会记录任何内容
-
在 After Effects 中渲染和导出静止图像和静止图像序列
渲染和导出静止图像序列 您可以将渲染的影片作为静止图像序列导出,在这种情况下,影片的每个帧将分别作为单独的静止图像文件输出。在使用网络上的多个计算机渲染一个影片时,该影片始终作为一个静止图像序列输出。许多 3D 动画程序都接受静止图像序列。PNG 文件序列通常是将视觉元素从 After Effects 传输到 Flash Professional 的理想选择。 如果正在创建要转换为电影的影片,您需
-
vue3 - elementPlus中dialog里使用table,如何渲染数据,重新加载数据?
elementPlus中dialog里使用table但是不能渲染数据,也不能重新加载数据 查的方法,加:key,但是没有效果 点一个角色分配用户,触发弹窗时加载后台调用并加载用户的数据,点另一个角色重新加载弹窗中数据
-
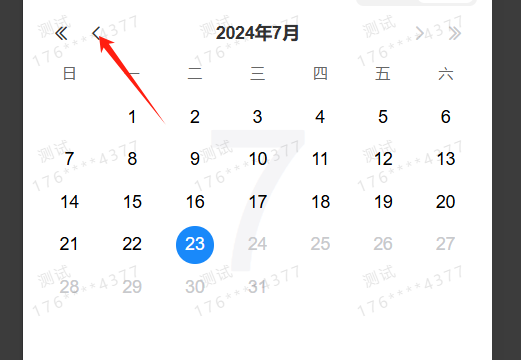
 javascript - vue页面重绘导致第三方组件重新渲染的问题?
javascript - vue页面重绘导致第三方组件重新渲染的问题?calendar组件每次点上一月之后,都会自动切换回7月,就像是重新渲染了一样?这种情况该如何去处理?
-
前端 - Vitepress 写产品手册渲染慢(8分钟以上)如何优化?
使用Vitepress写产品手册,渲染比较慢(8分钟以上),有什么解决方法吗? 因为手册功能比较多,有一千多个.md文件,未来可能还会修修补补继续增加一些。 最开始选择vitepress的时候,还有因为很多评论说Vitepress速度快。 现实咋不一样,是我用法问题? 尝试过分成多个子项目,这样文件数就少了,但是这样管理比较麻烦。
-
javascript - el-table 用span-method合并行如何只在初次渲染时调用?
el-table 用span-method合并行,表格中有一列数据是用户输入的,表格已经渲染完成,但是每次输入数据的时候,都会执行span-method,重新计算合并逻辑,有什么办法能只在初次渲染时执行span-method,后面输入数据不执行span-method 以上是个例子,可以打开下面演示地址试试,打开控制台,可以看到每次填数据都会输出 演示地址
-
 vue.js - Vue中明明已定义num值,为何渲染时提示未定义?
vue.js - Vue中明明已定义num值,为何渲染时提示未定义?vue中未在实例上定义,但在渲染过程中被引用 我想问问这怎么报错为定义,明明已经定义了num的值,求解答 我尝试复制ai写的和主播的,但代码一样,别人正常,就我这报错未定义, 麻烦帮我解答一下
-
javascript - 大模型返回的内容,如何根据格式渲染到HTML中?
调用大模型返回的文字内容,如何根据格式渲染到HTML中? 我调用了百度大模型返回的字符串都是带格式的: 1,有普通的文本格式带\n换行的 2,有MD文档格式的 我用的是jquery发送的请求,拿到这些数据之后,我是用html()添加到div之后,都是普通的字符串,连符号也输出了,如何正确的渲染呢?
-
javascript - 请问,react中页面渲染完成的是哪个生命周期呢?
请问,react中渲染完成的是哪个生命周期呢? 我认为是:componentDidMount 可以当我在这个生命周期内,document.querySelector查询id的时候:却报错 报错信息: 也就是说,没有查询出#item-20,原因是还没有渲染到DOM。 请问这个应该如何进行避免呢?
-
 java - idea插件开发,如何实现代码自动补全渲染逻辑?
java - idea插件开发,如何实现代码自动补全渲染逻辑?idea插件开发时,如何实现代码自动补充渲染? 现在的问题:希望在代码编辑区编辑时,根据上下文给出代码提示,代码以浅灰色的方式提示在编辑区,用户确认后,通过点击“tab”建,才真正的将提示的代码写入到编辑去的文件中,如下图: 如图中所示,当我代码写一半时,在编辑器后面能渲染出需要补充的代码,现在的主要问题并不是后面该提示补充什么业务代码,现在的主要是怎样去渲染将这个补全的代码显示在编辑区,这种交互
