javascript - vue页面重绘导致第三方组件重新渲染的问题?
// 父组件
<div>
<child :item="item" />
<div>
const item = ref(0);
setInterval(() => {
item.value += 1
}, 1000)
// 子组件
<div>
<div>{{ props.item }}</div>
<van-calendar
ref="calendar"
:poppable="false"
:max-date="new Date()"
switch-mode="year-month"
:show-confirm="false"
@select="handleCalendar"
/>
<div>
const props = defineProps({
item: {
type: Number,
required: true
}
})
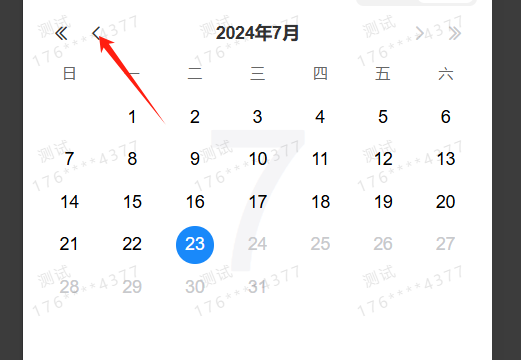
calendar组件每次点上一月之后,都会自动切换回7月,就像是重新渲染了一样?这种情况该如何去处理?
共有1个答案
正常情况下calendar组件是不会重新渲染的,有可能是你触发了组件内部的监听导致刷新了。
你检查是你的代码看有没有以下一下可能导致刷新的写法:
1. 试试van-calendar上的max-date不要写new Date(),而是绑定一个data中的变量。
2. 检查van-calendar组件上的属性是否有变化有没有可能导致刷新
比如绑定的v-model,option之类的属性
3.有key属性导致强制刷新
<child :item="item" :key="item"/>-
我对react还比较陌生,我一直在分解一个web应用程序,并用react组件替换部分。我现在正在开发一个组件,其中包含我创建的几个不同组件。 在新组件中,我在componentDidMount函数中进行API调用,并创建子组件。乍一看,一切看起来都很完美,但当我们在其中一个子组件中进行状态更改,然后在父组件中进行更改时,子组件将其状态重置为更改之前的状态。 我知道发生了什么,州政府没有被传递给家长
-
为什么我的这个page页面会重复渲染两次书本的封面图片 我打印拼接的路径为undefined请求成功但是状态码为304能拿到图片我的图片路径是拿到后端返回的片段路径进行拼接的
-
问题内容: 我正在尝试使用新的Hooks从类组件转变为功能组件。但是,感觉与类组件中的类函数不同,我将获得不必要的子代渲染。 下面有两个相对简单的片段。第一个是我的示例编写为类,第二个是我的示例重写为功能组件。目的是使功能组件获得与类组件相同的行为。 类组件测试用例 功能组件测试用例 在第一个(类组件)中,我可以通过红色块更新计数,而无需重新渲染任何一个块,并且我可以通过橙色块自由地控制台记录当前
-
考虑规范的示例: 单击按钮使每个状态打印两次。为什么呢?
-
本文向大家介绍vue 刷新之后 嵌套路由不变 重新渲染页面的方法,包括了vue 刷新之后 嵌套路由不变 重新渲染页面的方法的使用技巧和注意事项,需要的朋友参考一下 解决嵌套路由刷新时,路由没有变化,正常情况下页面是不会重新渲染的 1、在router-view中加上条件渲染 v-if 默认为true。让它显示出来 2、写写一个reload方法,在页面刷新只有,点击某个查询条件的时候调用这个重载的方法
-
1。生产环境不渲染,本地环境正常 2。生产环境静态路径,资源加载,Vue 初始化,APP.vue 初始化都没有问题 3。只有一个 vue-router 不渲染,history 模式不行,hash 能正常渲染 !!注意,是疑难杂症,不是命名,静态路径那种小白问题

