为什么JSF 2.2需要更多时间在Wildfly上部分渲染ajax请求
我正在将一个项目从(运行在JBoss 4.2.3上的JSF 1.2,Richfaces 3.3.4)迁移到(运行在Wildfly 8.1.0上的JSF2.2,Richface 4.5)。在部分迁移了一些视图之后,我发现使用JSF2的应用程序的性能很差。
当发送ajax请求时,我注意到这个问题,JSF 2正在渲染整个视图,尽管渲染属性指向一个outputText
示例(可从此处下载)
在我的示例中,我将为JSF 1.2和2.2使用相同的代码示例。之后,我将多次单击ajax按钮,并使用chrome检查工具测量每个请求的响应时间。
给定以下索引1.XHTML,使用JSF 1.2和Richfaces 3.3.4
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:a="http://richfaces.org/a4j">
<head>
</head>
<body id="body">
<!-- Later the outputText elements below will be included here-->
<h:form>
<a:commandButton value="TestBtn" reRender="output"/>
</h:form>
<h:outputText value="test" id="output"/>
</body>
</html>
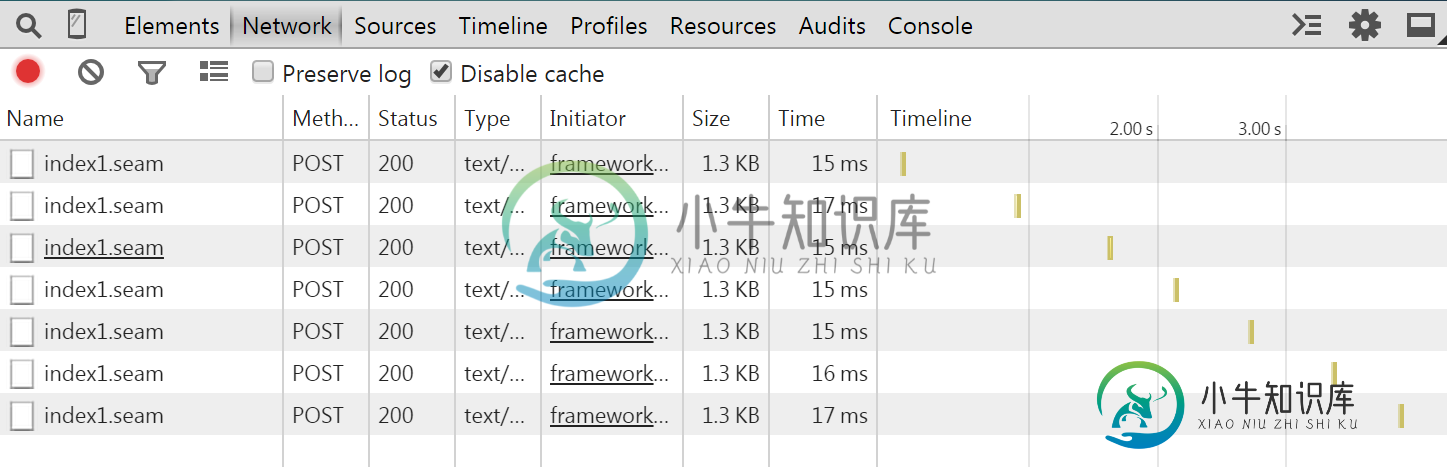
多次点击“TestBtn”,平均时间为15ms:

给定以下索引2。使用 JSF 2.2 和富脸 4.5.0 的 XHTML
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:a="http://richfaces.org/a4j">
<h:head>
</h:head>
<h:body id="body">
<!-- Later the outputText elements below will be included here-->
<h:form>
<a:commandButton value="TestBtn" render="output"/>
</h:form>
<h:outputText value="test" id="output"/>
</h:body>
</html>
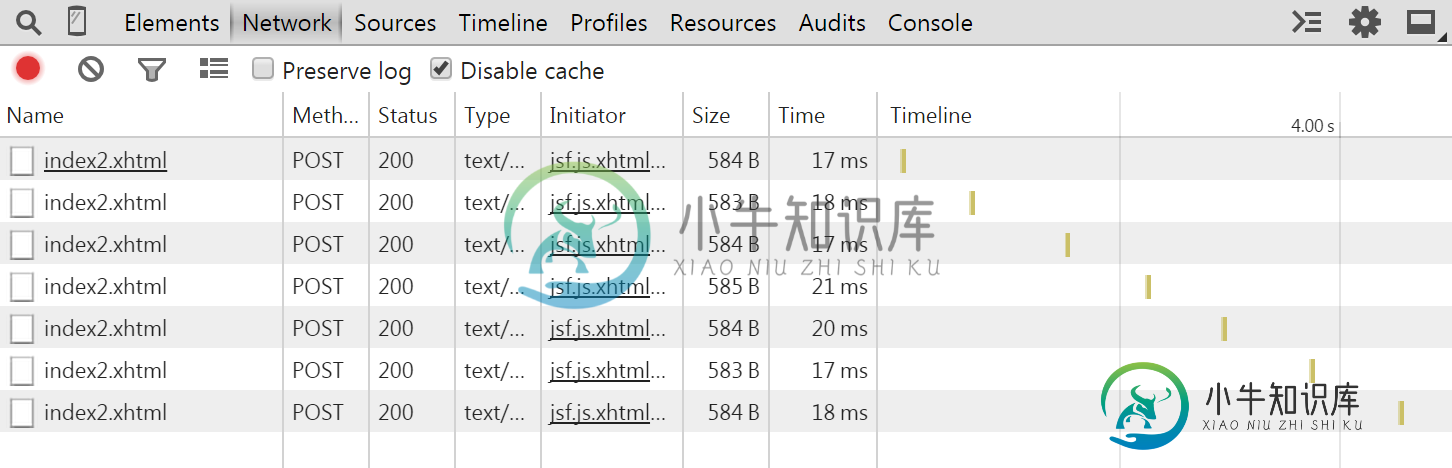
多次点击“TestBtn”,平均时间为18ms:

嗯,到目前为止一切都很好。现在,当我添加以下outputText元素时,性能问题出现了
<h:outputText value="testingElement"/>
<h:outputText value="testingElement"/>
<h:outputText value="testingElement"/>
<h:outputText value="testingElement"/>
<h:outputText value="testingElement"/>
<h:outputText value="testingElement"/>
<h:outputText value="testingElement"/>
<h:outputText value="testingElement"/>
<h:outputText value="testingElement"/>
<h:outputText value="testingElement"/>
............. (300 times, of course this is just for testing purposes)
我在index1.xhtml和index2.xhtml中添加了这些元素300次,并重复了相同的测试
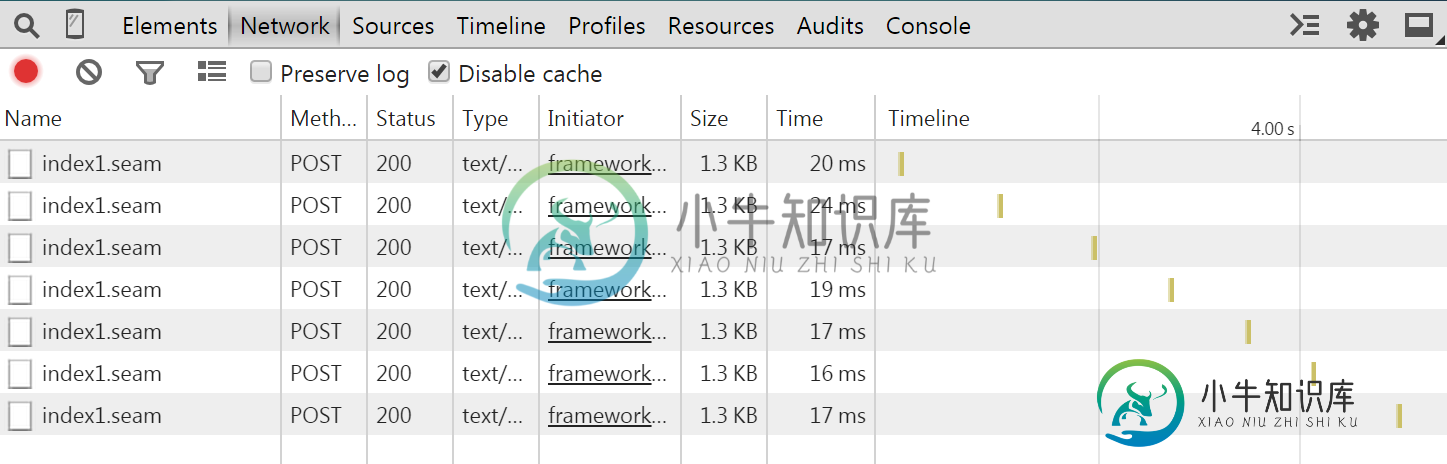
结果使用index1.xhtml(JSF 1.2),我得到的平均时间为19ms

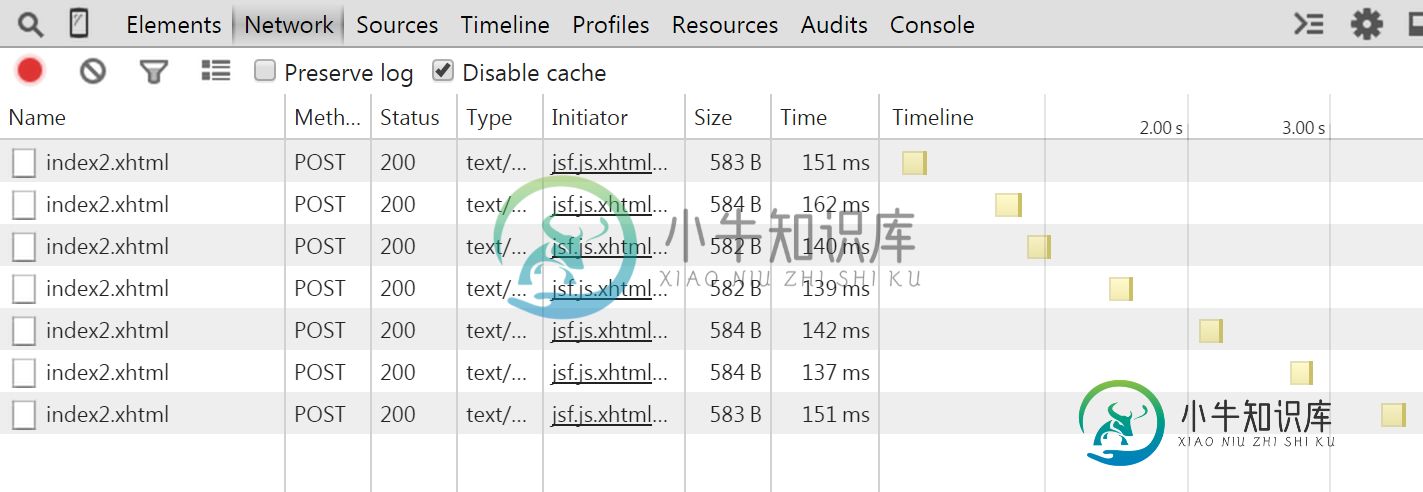
结果使用index2.xhtml(JSF2.2),平均时间为150ms(!!!!)

这比JSF 1.2慢了8倍
有人可以解释为什么JSF 2比JSF 1慢吗?以及如何提高性能?
更新
在tomcat服务器上使用元素测试JSF 2示例,平均时间为20毫秒。我想问题是由Wildfly方面引起的。
不幸的是,我不能更换服务器。我应该为JSF2找到一个解决方案来处理wildfly。
我尝试升级到wildfly 8.2.0--
谷歌搜索后我能找到的最接近的问题是这个POST
所以我把我的JDK升级到jdk1.7.0_71——
更新2
这是发送到野生蝇服务器的ajax请求(只需单击一下)的日志。(日志)
为什么JSF要构建整个视图,尽管我只是重新呈现一个特定的ID?
**注:我不知道这是JSF应该如何工作,还是我只是误用了它。**
提前谢谢,特法
共有3个答案
我测试了你的示例,但使用众所周知的素面而不是富集。它提出了12ms的响应时间,每次按钮点击。我怀疑富世命令按钮javascript代码可能有问题。您可以下载Primefaces,执行相同的测试,然后回到这里告诉我它是更快还是更慢。
我在没有Richfaces的情况下运行了您的示例,使用了一个h:commandButton和300个绑定到bean属性的outputTexts,用panelGroup包装。虽然有差异,但不是地球喋喋不休。然而,为Mojarra团队创建一个JIRA问题来研究它可能是值得的。
这是我的结果。我丢弃了第一个请求,以排除任何初始化效果。也许最明显的区别是与最后5个请求的平均值,因为响应时间在那个时候停止波动(也许启动了一些优化)。
使用Mojarra 2.2.6:
Sample size: 20
Total time: 2111 ms
Average time: 105.55 ms
STDDEV: 22.01
Last 5 average: 85.40 ms
使用莫哈拉 2.1.28:
Sample size: 20
Total time: 1331 ms
Average time: 66.55 ms
STDDEV: 29.94
Last 5 average: 39.60 ms
我终于发现了为什么只有我对Wildfly的ajax响应很慢。
原来这个性能问题与JSF版本或mojarra版本无关。它实际上与Wildfly配置有关(具体来说是Weld)
我的wildfly服务器禁用了“org.jboss.as.weld”。默认情况下,当你下载wildfly它是启用的。这就是为什么没有人遇到任何性能问题。
要在Wildfly中启用/禁用weld,只需在“{ JBOSS _ HOME }/standalone/configuration”(扩展和子系统)中的standalone.xml中添加/删除以下两行:
<extensions>
..............
<extension module="org.jboss.as.weld"/>
..............
</extensions>
<profile>
..............
<subsystem xmlns="urn:jboss:domain:weld:2.0"/>
</profile>
如果您删除了weld并尝试了我在问题中提到的示例,那么您应该会延迟ajax响应
我不知道为什么禁用焊接会导致这个问题,但这是另一个与当前问题无关的问题。
希望这能帮到什么人
-
问题内容: 我正在看这个Railscast插曲,想知道为什么需要在这里致电: 有什么用? 根据Rails的文档: escape_javascript(javascript) 转义符返回以及JavaScript段的单引号和双引号。 但这对我来说意义不大。 问题答案: 如果将代码分为两部分,则更容易理解。 第一部分;是带有erb的javascript。这意味着,它将被内部返回的任何红宝石代码替换。替换
-
问题内容: 我有一个带有选项卡的页面,我想在单击选项卡时仅通过ajax渲染不同的部分。我有一些代码,但我认为这不是最有效的方法。我希望有人能帮助我解决已经存在的代码,或者如果有一种更简单的方法,我将不胜感激。谢谢! HTML标签 学校负责人 最新JS 路线 问题答案: 请参阅我对上一篇文章的回答。这将为您提供一个在Rails中的AJAX想法:完成模型#更新后显示模型#新表单 您可以做的是在操作中呈
-
如何将 2 个 graphql 查询与 react-apollo-hooks 结合使用,其中第 2 个查询依赖于从第 1 个查询中检索到的参数? 我尝试使用如下所示的两个查询: 然而,当我运行我的项目时,react-hooks给我以下消息: " index.js:1437警告:React检测到Upgrade调用的挂钩顺序发生了变化。如果不修复,这将导致错误和错误。有关更多信息,请阅读“挂钩规则”
-
我正在尝试获得一个h:textInput以在更改时重播,我已经用a4j:ajax和f:ajax进行了尝试。 使用a4j:ajax时: 这在面板第一次更新后第一次起作用,它停止更新modell,并且监听器也没有被调用。但是,会触发渲染,从而显示旧值。 现在,当我用f:ajax替换a4j:ajax时,我得到一条错误消息,即在xyzInput中找不到id xyzPG。 当我尝试将重新渲染限制为input
-
问题内容: 我检查了这个问题,它解决了我的最初问题。但是我不希望仅当用户单击链接时才显示部分视图,我希望在页面加载时显示部分视图,并且可能在加载部分视图时显示进度指示器。 如何实现? 非常感谢您阅读本文。 问题答案: 如果要加载页面,然后通过ajax加载部分视图,则可以创建一个执行以下操作的对象: 然后在您的页面中执行以下操作:

