javascript - vue2项目打包正式版发布后,dom样式无法正常渲染?
vue2项目打包到正式服上之后,chunk等资源文件能正常加载(控制台没有404错误),但是页面打开后排版错乱,发现dom节点样式没有引用到。如何解决这种情况?
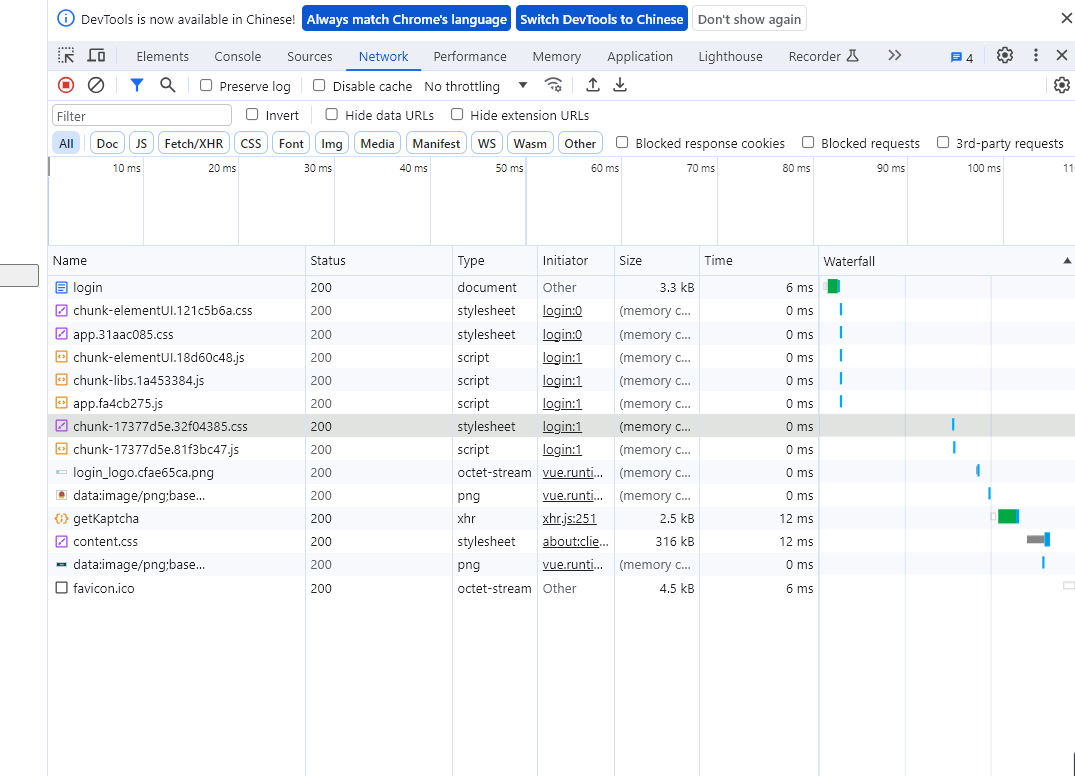
ps:控制台与dom样式截图如下: 控制台可以看出,所有的资源文件都正常加载;
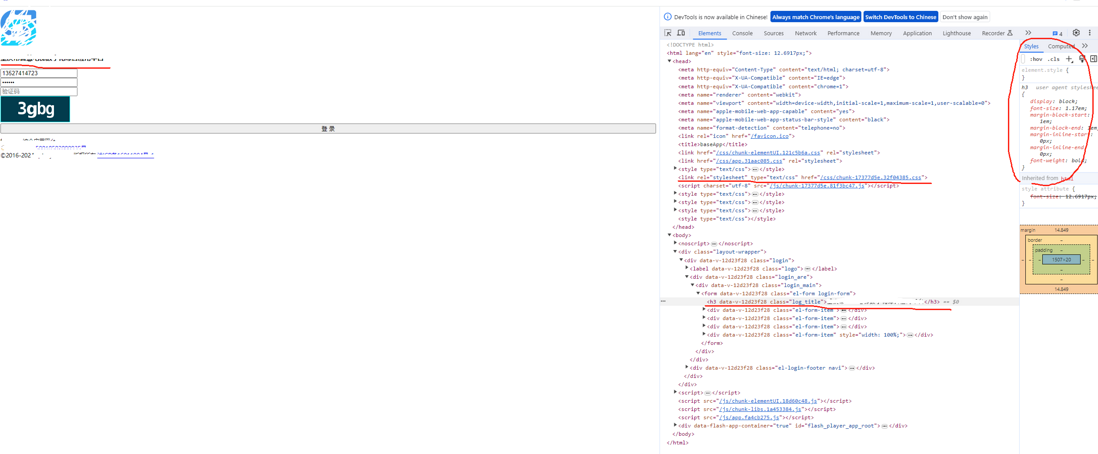
控制台可以看出,所有的资源文件都正常加载; ,通过样式审查发现,对应的dom节点上面,没有成功引用到样式文件内的样式。通过测试服上的相同内容对比,可以明显的看到差距:
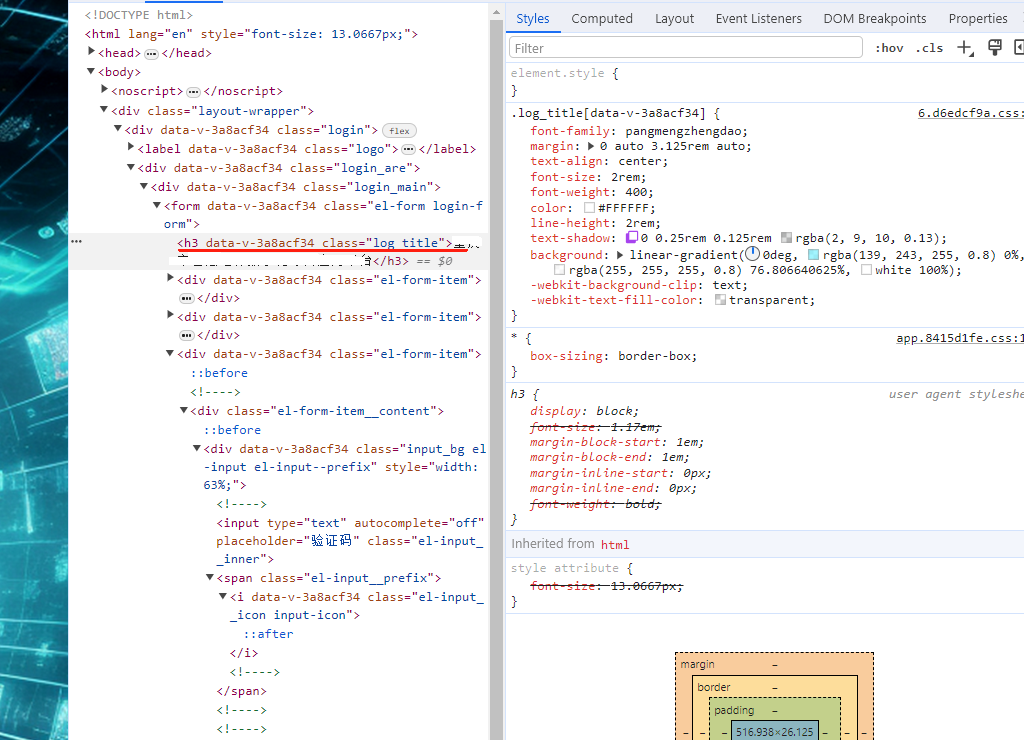
,通过样式审查发现,对应的dom节点上面,没有成功引用到样式文件内的样式。通过测试服上的相同内容对比,可以明显的看到差距: (测试服相同dom样式审查截图)
(测试服相同dom样式审查截图)
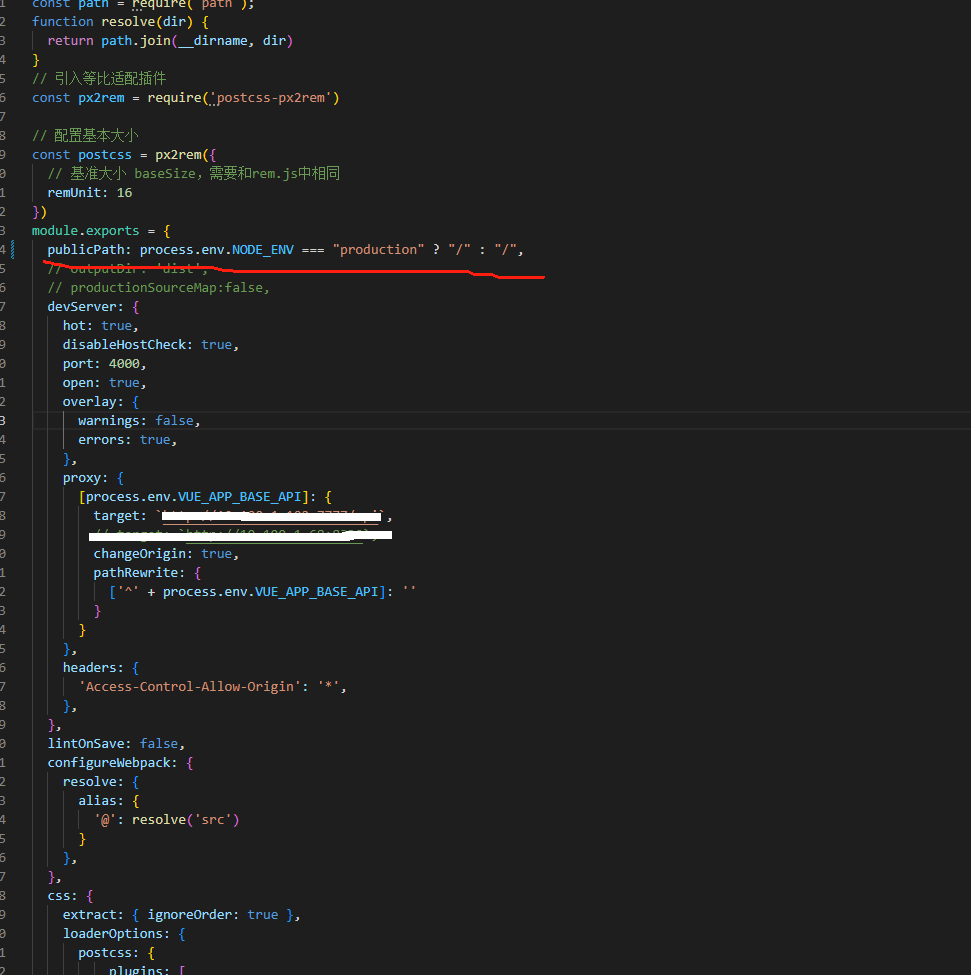
vue.config.js中的配置都是一些常用配置,截图如下:
然后router模式是history模式。
综上,这个问题出现的背景基本上就这些,有没有小伙伴遇到过这个问题的。请问各位大佬应该如何解决
也通过后台联调找了原因,目前看来,前端这边正式服上和测试服上没有明显区别。但是测试服上面,dom节点能够正常加载css样式,正式服上面就无法正常加载(全局样式文件是加载成功了的,但是没有渲染到dom上面去)
现在小弟我也一直在配合后台联调这个问题,但是我个人认为问题产生的原因应该是后台生产环境与测试环境的配置哪里有区别(后台同事说是一样的)。因为在测试环境前端这边同样的包放上去就能正常访问,放到生产环境上面就出现这个问题。但是因为本人不会java,前端这边又找不到原因,所以实在是没有头绪
下面贴出config.js的配置代码
const path = require('path');function resolve(dir) { return path.join(__dirname, dir)}// 引入等比适配插件const px2rem = require('postcss-px2rem')// 配置基本大小const postcss = px2rem({ // 基准大小 baseSize,需要和rem.js中相同 remUnit: 16})module.exports = { publicPath: process.env.NODE_ENV === "production" ? "/" : "/", // outputDir: 'dist', // productionSourceMap:false, devServer: { hot: true, disableHostCheck: true, port: 4000, open: true, overlay: { warnings: false, errors: true, }, proxy: { [process.env.VUE_APP_BASE_API]: { target: ``, changeOrigin: true, pathRewrite: { ['^' + process.env.VUE_APP_BASE_API]: '' } } }, headers: { 'Access-Control-Allow-Origin': '*', }, }, lintOnSave: false, configureWebpack: { resolve: { alias: { '@': resolve('src') } }, }, css: { extract: { ignoreOrder: true }, loaderOptions: { postcss: { plugins: [ postcss ] } } }, chainWebpack: config => { config.resolve.alias .set("@micro-zoe/micro-app", path.join(__dirname, '../../lib/index.esm.js')) }, chainWebpack(config) { config.plugins.delete('preload') // TODO: need test config.plugins.delete('prefetch') // TODO: need test // set svg-sprite-loader config.module .rule('svg') .exclude.add(resolve('src/assets/icons')) .end() config.module .rule('icons') .test(/\.svg$/) .include.add(resolve('src/assets/icons')) .end() .use('svg-sprite-loader') .loader('svg-sprite-loader') .options({ symbolId: 'icon-[name]' }) .end() config.when(process.env.NODE_ENV !== 'development', config => { config .plugin('ScriptExtHtmlWebpackPlugin') .after('html') .use('script-ext-html-webpack-plugin', [{ // `runtime` must same as runtimeChunk name. default is `runtime` inline: /runtime\..*\.js$/ }]) .end() config.optimization.splitChunks({ chunks: 'all', cacheGroups: { libs: { name: 'chunk-libs', test: /[\\/]node_modules[\\/]/, priority: 10, chunks: 'initial' // only package third parties that are initially dependent }, elementUI: { name: 'chunk-elementUI', // split elementUI into a single package test: /[\\/]node_modules[\\/]_?element-ui(.*)/, // in order to adapt to cnpm priority: 20 // the weight needs to be larger than libs and app or it will be packaged into libs or app }, commons: { name: 'chunk-commons', test: resolve('src/components'), // can customize your rules minChunks: 3, // minimum common number priority: 5, reuseExistingChunk: true } } }) config.optimization.runtimeChunk('single'), { from: path.resolve(__dirname, './public/robots.txt'), //防爬虫文件 to: './' //到根目录下 } }) }}共有2个答案
应该是production环境打包配置导致的问题
模糊记得以前看到一个有点类似的情况
可以检查一下编译后的css文件,看看是否production环境的什么配置导致样式的data-v(.log_title[data-v-...]的值)生成的不对和标签上的data-v不一致
如果测试环境打包没问题,但是生产环境打包出现问题。需要检查你的 vue.config.js 中有做 process.env.NODE_ENV === 'production 这样判断的一些规则。
看了一下配置的规则,没看到有什么特殊的处理,并且应该是一个微应用的项目。
那么多半是出现在微应用上面。看了一下 micro-zoe/micro-app 这个项目,发现有几个问题反馈,看看是否对你有帮助:
- 主应用引入子应用,子应用部分样式丢失 · Issue #946 · micro-zoe/micro-app
- 子应用更新后,主应用拉取得还是旧的子应用资源 · Issue #815 · micro-zoe/micro-app
-
本文向大家介绍PHP 7.0.2 正式版发布,包括了PHP 7.0.2 正式版发布的使用技巧和注意事项,需要的朋友参考一下 七年以来,PHP一直是第四大最流行的编程语言,驱动全球超过2亿多个网站,全球超过81.7%的公共网站在服务器端采用PHP。PHP在这个星期有了自2004年以来最大的飞跃,因为PHP 7已经发布。 PHP 7最大特色是极大地改进了性能,在一些WordPress基准测试当中,性能
-
本文向大家介绍解决Vue 项目打包后favicon无法正常显示的问题,包括了解决Vue 项目打包后favicon无法正常显示的问题的使用技巧和注意事项,需要的朋友参考一下 在开发中经常需要为项目添加favicon以增加网站辨识度,在使用Vue开发中出现添加的favicon.ico无法显示问题,如下给出解决方法: 问题分析: 问题根源在于路径,如果使用http链接作为favicon地址一般不是出现问
-
本文向大家介绍Android 项目正式签名打包教程分享,包括了Android 项目正式签名打包教程分享的使用技巧和注意事项,需要的朋友参考一下 大家在开发安卓应用的时候,在调试阶段通常都是通过 run 的方式发布到模拟器或者真机上,我们知道 android 应用打包后的后缀名是 .apk 文件。.apk 文件是一种压缩包,类似 .zip 文件,我们可以通过强制更改它的后缀为 .zip 来解压 ap
-
本文向大家介绍CentOS 8 正式发布,包括了CentOS 8 正式发布的使用技巧和注意事项,需要的朋友参考一下 CentOS 8 正式发布! CentOS 8 和RedHat Enterprise Linux 8发行的版本是一致的,都是基于 Fedora 28 和 内核 4.18.支持传统的、新兴的工作负载的工具,为用户提供了稳定的、安全的、一致的基础、跨混合云部署。CentOS 完全遵守 R
-
我正试图为我的大学做一个刽子手程序,我需要一些帮助。一次尝试后的程序进展顺利。最后,你可以选择玩另一个游戏或停止程序,但它保持答案是肯定的,要求一个新词。我怎么能访问菜单后,一些尝试。你能帮帮我吗?
-
在A项目中,自定义了一些包,打包发布到npm,在B项目中install这些包,在开发环境下可以成功预览,然后将B项目打包发布,在生产环境下,自定义的这些包全部失效。 举例:自定义了mb-audio包,在开发环境下解析出来的代码为: 以上可以正常使用 在生产环境下解析出来的代码为: 以上不能正常使用 请问各位造成这个现象的原因是什么

