前端 - chrome版本号:129.0.6668.71(正式版本)+vite5+vue3+ant-desgin-vue 打包之后发布到服务器上之后白屏?
chrome版本号:129.0.6668.71(正式版本)+vite5+vue3+ant-desgin-vue 打包之后发布到服务器上之后白屏,(dev本地启动服务可以正常访问,不白屏)所有组件的文件浏览器都没有加载出来,但是chrome dev的131版本是可以正常显示的,也可以正常加载,稳定版的老版本(129以下的版本)也是没有问题的,求助大佬们有没有什么解决方案呀。
我怀疑是vite的打包分包有问题,调整了打包方式之后还是有问题
import { resolve } from 'node:path';
import { loadEnv } from 'vite';
import vueJsx from '@vitejs/plugin-vue-jsx';
// import mkcert from 'vite-plugin-mkcert';
import vue from '@vitejs/plugin-vue';
import checker from 'vite-plugin-checker';
import Components from 'unplugin-vue-components/vite';
import { AntDesignVueResolver } from 'unplugin-vue-components/resolvers';
import Unocss from 'unocss/vite';
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons';
import dayjs from 'dayjs';
import mockServerPlugin from '@admin-pkg/vite-plugin-msw/vite';
import pkg from './package.json';
import type { UserConfig, ConfigEnv } from 'vite';
const CWD = process.cwd();
// 环境变量
// const BASE_ENV_CONFIG = loadEnv('', CWD);
// const DEV_ENV_CONFIG = loadEnv('development', CWD);
// const PROD_ENV_CONFIG = loadEnv('production', CWD);
const __APP_INFO__ = {
pkg,
lastBuildTime: dayjs().format('YYYY-MM-DD HH:mm:ss'),
};
const timestamp = new Date().getTime();
// https://vitejs.dev/config/
export default ({ command, mode }: ConfigEnv): UserConfig => {
// 环境变量
const { VITE_BASE_URL, VITE_DROP_CONSOLE, VITE_MOCK_IN_PROD } = loadEnv(mode, CWD);
const isDev = command === 'serve';
const isBuild = command === 'build';
return {
base: VITE_BASE_URL,
define: {
__APP_INFO__: JSON.stringify(__APP_INFO__),
},
resolve: {
alias: [
{
find: '@',
replacement: resolve(__dirname, './src'),
},
],
},
plugins: [
vue(),
Unocss(),
vueJsx({
// options are passed on to @vue/babel-plugin-jsx
}),
// 指定 mkcert 的下载源为 coding,从 coding.net 镜像下载证书
// mkcert({ source: 'coding' }),
mockServerPlugin({ build: isBuild && VITE_MOCK_IN_PROD === 'true' }),
createSvgIconsPlugin({
// Specify the icon folder to be cached
iconDirs: [resolve(CWD, 'src/assets/icons')],
// Specify symbolId format
symbolId: 'svg-icon-[dir]-[name]',
}),
Components({
dts: 'types/components.d.ts',
types: [
{
from: './src/components/basic/button/',
names: ['AButton'],
},
{
from: 'vue-router',
names: ['RouterLink', 'RouterView'],
},
],
resolvers: [
AntDesignVueResolver({
importStyle: false, // css in js
exclude: ['Button'],
}),
],
}),
// https://github.com/fi3ework/vite-plugin-checker
isDev &&
checker({
typescript: true,
vueTsc: true,
eslint: {
lintCommand: 'eslint "./src/**/*.{.vue,ts,tsx}"', // for example, lint .ts & .tsx
},
}),
],
css: {
preprocessorOptions: {
less: {
javascriptEnabled: true,
modifyVars: {},
additionalData: `
@import '@/styles/variables.less';
`,
},
// scss: {
// additionalData: `
// @use 'sass:math';
// @import "src/styles/global.scss";
// `,
// },
},
},
optimizeDeps: {
include: ['lodash-es', 'ant-design-vue/es/locale/zh_CN', 'ant-design-vue/es/locale/en_US'],
},
esbuild: {
pure: VITE_DROP_CONSOLE === 'true' ? ['console.log', 'debugger'] : [],
supported: {
// https://github.com/vitejs/vite/pull/8665
'top-level-await': true,
},
},
build: {
target: 'es2022',
minify: 'esbuild',
cssTarget: 'chrome89',
chunkSizeWarningLimit: 2000,
rollupOptions: {
output: {
// minifyInternalExports: false,
//TODO fix circular imports
manualChunks(id) {
if (id.includes('/src/locales/helper.ts')) {
return 'vendor';
} else if (id.includes('ant-design-vue')) {
return 'vendor';
}
},
chunkFileNames: ({ name }) => {
if (name === 'vendor') {
return `assets/js/[name]-[hash].js`; // 第三方库不添加时间戳
} else {
return `assets/js/[name]-[hash]-${timestamp}.js`; // 自定义文件名,使用时间戳保证唯一性
}
},
entryFileNames: ({ name }) => {
if (name === 'vendor') {
return `assets/js/[name]-[hash].js`; // 第三方库不添加时间戳
} else {
return `assets/js/[name]-[hash]-${timestamp}.js`; // 自定义文件名,使用时间戳保证唯一性
}
},
assetFileNames: `assets/[ext]/[name]-[hash]-${timestamp}.[ext]`, // 资源文件添加时间戳
},
},
},
};
};
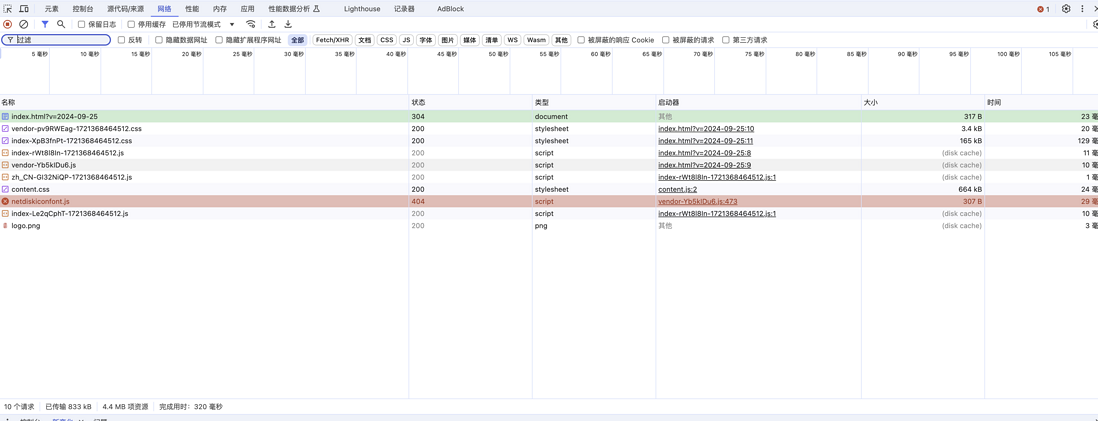
白屏的请求:(不是那个404导致的,已经试过了)
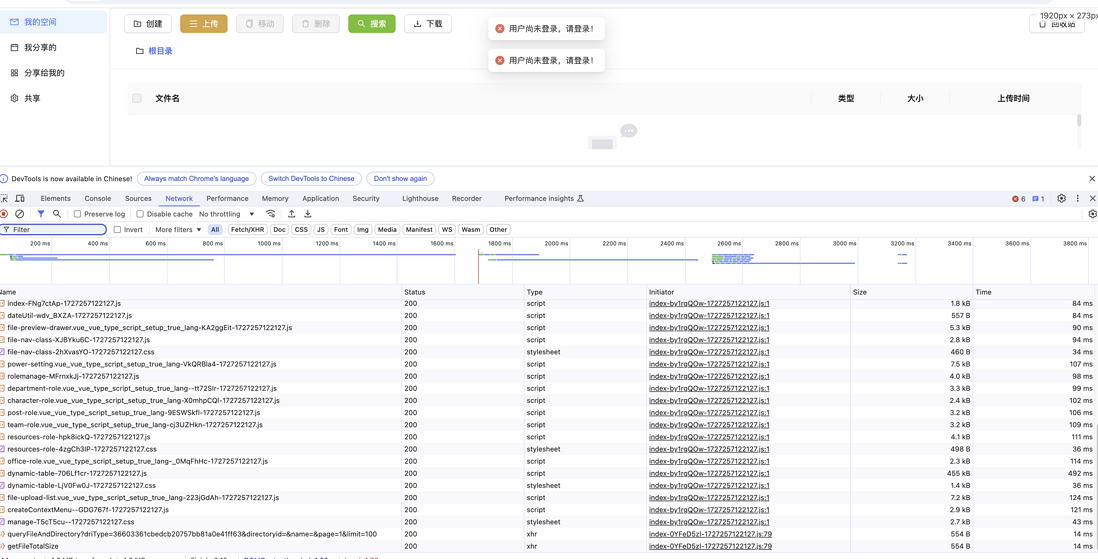
正常的请求:(dev版本的浏览器里面的请求)
共有1个答案
看上去更像是浏览器的问题,可以去 vite 仓库 看一下近期是否有类似的Issue,或者Chromium 的BUG反馈 中看看是否有对应的反馈了。
但是最好能排除是否是业务代码的问题,创建一个空白的项目把分片逻辑拷贝过去,稍微写一些业务代码看看构建之后是否能够稳定复现。
或者尝试在本地启动一个HTTP服务直接打开看看是否正常能够打开项目。
-
我还用 春云Hoxton.sr7 Spring-Cloud-Starter-Sleuth 2.2.4 Spring-Cloud-Starter-Zipkin 2.2.4 spring-boot-starter-data-rest 2.2.9 Spring-引导-起动器-石英2.2.9 spring-boot-configuration-processor 2.2.9 Spring-Boot-Sta
-
注意!不是静态资源路径的问题! 描述一下情况: 1.地址能打开,属于 history 模式,/login 之类的地址都能打开 2.资源加载成功,Vue 代码的 css 和 js 都正确,favicon 也拿到了 3.Vue 加载正确,App mounted 有 log 返回 4.Route 加载正确,APP mounted 有 $route 返回,里面地址信息正确 5.#app 元素加载正确 感觉
-
我想为一个使用Rcpp的R包创建一个发布版本,但是当我查看的参数时,我发现即使我的Makevars文件中有一个标志,Rcpp也会在最后用一个标志覆盖它,例如,我将其视为输出 g-std=gnu 11-我"/usr/share/R/包含"-DNDEBUG-我"/home/dz5937/R/x86_64-pc-linux-gnu-库/3.6/Rcpp/包含"-我"/home/dz5937/R/x86_
-
问题内容: 将chromedriver更新至2.46版后,我的尝试无法初始化。我收到这样的消息: 显然是我的浏览器版本无效。但是我使用的是Chrome 72.0.3626.119,所以它介于71和75之间。selenium版本为2.53.1。我正在testNG的帮助下通过控制台命令运行测试。 任何想法?我发现的每个想法都与更改selenium版本有关,但我做不到。 问题答案: 此错误消息… …表示
-
版本号 采用三位版本号,分别是主版本号、次版本号、修订版本号。例如 5.1.2。 参见: http://semver.org/lang/zh-CN/。 主版本号:主版本号内的所有版本必须相互兼容;与其它主版本号不一定完全兼容,尽量向下兼容。 次版本号:代表新特性增强。版本号越大特性越丰富。 修订版本号:代表BugFix版本。只做bug修复使用,版本号越大越稳定。 版本维护 最多同时维护两个版本。
-
版本之惑 Python 2.x是一个稳定的版本,Python 3是个新的版本。如果你不在乎,跳过这段直接看下面的Python安装部分。 当开始学习Python时,安个3.x的版本看上去应该是第一步,但它可能并不一定是你想要的。 现在Python有两个正在开发的版本-2.7.x和3.x(也被称为Python3,Py3k或Python 3000)。 跟Python2相比Python3就是另外一个语言。

