《渲染》专题
-
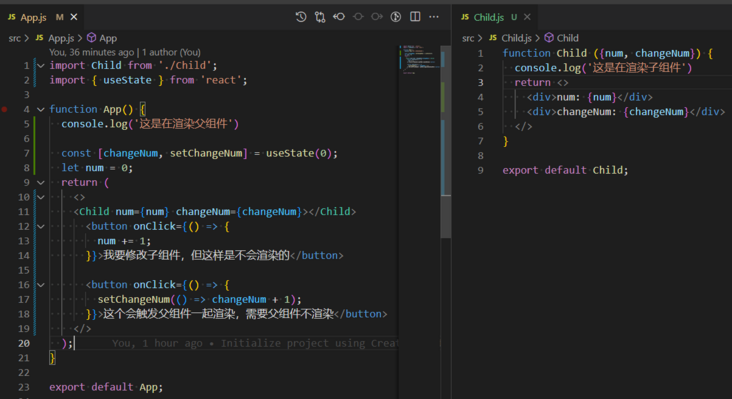
 前端 - react 父组件控制子组件的更新,但不能重新渲染父组件?
前端 - react 父组件控制子组件的更新,但不能重新渲染父组件?诉求:react父组件某些值改变后,需要让子组件同步更新,但是这个过程不能让父组件重新渲染 请帮忙罗列下所有可能的方式
-
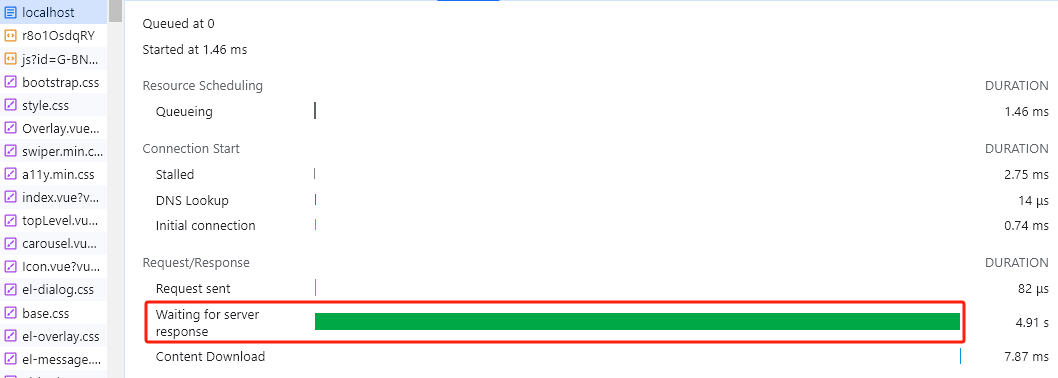
 前端 - 请问 Nuxt3 服务端首次渲染返回时间过长 这是为什么呢?
前端 - 请问 Nuxt3 服务端首次渲染返回时间过长 这是为什么呢?Nuxt3.6.1 首次服务端渲染返回页面内容这段TTFB时间很长是怎么回事呢? 首页接口基本上都使用了lazy 还是要4,5s左右 试着进行打包优化 gzip 压缩,替换比较大的依赖,只减少了FCP的时间 服务器返回构建的html模板应该是在FCP之前,性能测试这里也是提示服务器返回有4s左右的时间 目前知道接口少的页面会加载更快,但是前后端分离,服务端首次渲染这段获取数据的时间不知道如何查看,
-
如何解决引用类型在pureComponent下修改值的时候,页面不渲染的问题?
本文向大家介绍如何解决引用类型在pureComponent下修改值的时候,页面不渲染的问题?相关面试题,主要包含被问及如何解决引用类型在pureComponent下修改值的时候,页面不渲染的问题?时的应答技巧和注意事项,需要的朋友参考一下 不要在state或者props当中修改数组或者对象 通过使用es6的assign方法或者数组的扩展运算符或者使用第三方库,强制返回一个新的对象 (页面为什么不渲
-
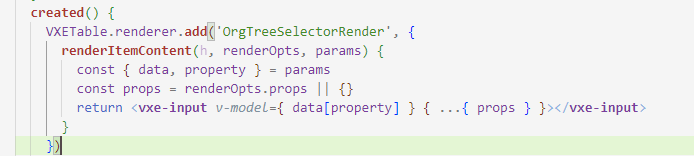
 前端 - vue2使用vxe-table3.x自定义itemrender渲染器报错,什么问题啊大佬们?
前端 - vue2使用vxe-table3.x自定义itemrender渲染器报错,什么问题啊大佬们? -
从组件中的useState多次调用状态更新程序会导致多次重新渲染
问题内容: 我第一次尝试使用React钩子,直到我意识到当我获取数据并更新两个不同的状态变量(数据和加载标志)时,我的组件(数据表)都呈现了两次,即使两次调用都看起来不错状态更新程序发生在同一功能中。这是我的api函数,它将两个变量都返回给我的组件。 在普通的类组件中,您只需要调用一次即可更新状态,该状态可以是一个复杂的对象,但是“钩子方式”似乎是将状态分成较小的单元,其副作用似乎是多次分别更新时
-
Play Framework 2.2.1-编译错误:“类索引中的方法渲染无法应用于给定类型;”
问题内容: 我是Play Framework的新手,正在尝试从本手册中构建待办事项清单。 当我尝试运行该应用程序时,出现错误: 我的代码是(相关部分): MainController.java : index.sacala.html : 我环顾四周,发现最接近的线程就是这个线程,但是我无法使用它解决问题(可能是由于缺乏对环境/框架的了解…)。 值得一提的最后一件事: 如果将’index.sacal
-
在Angular 2中使用React,错误类型错误:无法读取未定义的属性渲染
我试图包括一个库写的反应到我的角2应用程序,但ReactDOM似乎保持未定义的类型脚本无论我尝试,即使变量的内容在chrome的javascript检查器错误) 为了解决这个问题,我研究了将这两者结合起来的其他尝试,但只找到了Angular 2 Beta和React版本的解决方案 我的fork可以在这里找到:github.com/aJonathanSchneider/Angular-2-React
-
如何只渲染一次字段集和图例标记(对于3个单选按钮输出)
我有一个配置php-file,其中我设置了一个具有3个单选按钮属性的数组。在无线电类中,我有一个名为“渲染”的方法,该方法应该输出单选按钮。单选按钮应放置在一个html字段集标签中。问题是,我得到了每个单选按钮的字段集和图例标签。但是我希望单选按钮嵌入1个字段集和1个图例中。我卡住了。 这是阵列配置: 这是广播课: 该方法应生成html标记: 预期结果应是: 这里可以看到带有单选按钮的完整版本:h
-
反应(性能):如何防止每次状态更改时出现不必要的渲染?[副本]
这个问题严重影响了我的表现。在每个州的变化,我的孩子的重新渲染。有什么办法可以摆脱这个吗?我如何防止我的子组件不受这种类型的重新呈现的影响。请帮忙。
-
三.js未捕获的范围错误:渲染循环中超出最大调用堆栈大小
还行。。对JS和三.js非常陌生,我很好奇为什么我在函数自调用中得到堆栈超越,以至于每个设计自然调用三.js。然而,只有当我从 main 函数中删除调用时,才会发生这种情况。 我基本上已经从三.js文档中选取了立方体示例,并且我正在尝试设置动画,以便我可以动态地从场景中添加和减少对象,并将其发送到特定的画布。 three.js的原始代码 专注于动画调用在函数中自我调用。为了分解程序结构以备将来使用
-
将网络摄像机视频渲染到画布时,超出了最大调用堆栈大小
我正在开发一个应用程序,其中将有两个参与者在一个会话中,他们可以进行视频通话。基本上,将有3个视频流。两名参与者和一名参与者将共享屏幕。这部分已经在工作了,但当用户单击录制按钮时,这3个视频应该在画布中输入,当暂停时,应该暂停。我尝试在画布中只渲染一个视频,以测试它是否有效 错误出在这条行 更新(即使在停止记录后仍继续运行)
-
反应我们太多的重新渲染。React限制呈现次数以防止无限循环
我很困惑为什么Iam会出现这个错误:太多的重新呈现。React限制呈现次数以防止无限循环。当我尝试调用USESTAT保存checkBoxList数据时,就会发生这种情况。如果我注释掉行setListOptions(checkBoxList);错误消失了。我希望发生的是,setListoptions应该保存在本地,然后我可以调用listOptions来映射我的数据。谢谢你的协助。
-
 javascript - 如何实现一个表格内调用两个接口来渲染不同字段数据?
javascript - 如何实现一个表格内调用两个接口来渲染不同字段数据?问题一、当"串口输出id"和"报文/频率" 。分别需要两个接口来获取对应的数据,第一个接口是获取id的接口,第二个接口是需要将id传值给第二接口才会返回"报文/频率"的内容,请问大佬们我该如何才能实现获取两个不同的接口数据在el-table内显示呢? 我试着将两个接口分别不同的请求,来获取不同的字段数据,但是第二个接口返回的数据渲染在表格里,会把第一个返回的id给替换掉? 问题二、下面这是第二个接
-
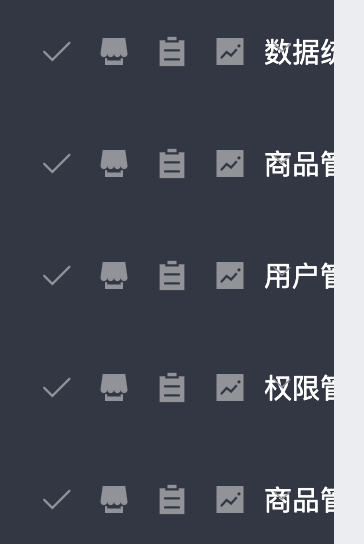
 前端 - 如何将获取到的数据图标循环渲染到对应的菜单栏上?
前端 - 如何将获取到的数据图标循环渲染到对应的菜单栏上?UI: data: 渲染出的效果: 目标:图标依次渲染到对应的菜单栏,而不是全部渲染到每栏上。
-
用ajax渲染其他表单会导致其视图状态丢失,如何将其重新添加?
问题内容: 我有 当我单击“ my_fake_ajax_link”一次时,则必须单击两次“删除”链接。这仅仅是一个例子。我没有这个真实的案例。我在页面上有多种形式,不能仅将所有形式添加为一种形式。 我检查了问题所在,它是: 当您单击“ my_fake_ajax_link”时,应使用ajax刷新。 在ajax上刷新的窗体的ViewState丢失。 如何添加ViewState?如何仅使用一种表格就可以
