《渲染》专题
-
如何通过ajax使用jsf2模板进行部分页面渲染(中心内容)(来自菜单)
问题内容: 我一直在努力使其工作2周,我正尝试将BalusC的信息从这2个帖子合并到(link1 link2),以通过左侧菜单实现中心内容区域的部分页面渲染。因此,左侧的链接将使用或可能通过richfaces 通过部分页面渲染来更新中心内容 我的page-layout.xhtml(由include1.xhtml,include2.xhtml等使用的主模板)看起来像这样。 NavigationBea
-
如何在不先创建窗口的情况下通过tkFont测量字符串渲染的宽度?
问题内容: 我可以使用tkFont来测量文本,但是我不需要根窗口-> tk.Tk() 问题答案: 您确实想问:“如何在不首先创建窗口的情况下测量字符串渲染的宽度?” 答案是:您不能。Tk需要它的根实例来进行绘制等。 不过,您可以创建它,测量文本并立即通过进行处理。这是如此之快,以至于我看不到该窗口。
-
强制转换为Unicode:需要字符串或缓冲区,在Django管理中渲染时找到NoneType
问题内容: 我已经有很长时间了,但是无法解决这个错误: 渲染时捕获TypeError:强制转换为Unicode:需要字符串或缓冲区,找到NoneType 当我尝试在其中一个模型上添加或修改时,它会在管理员中发生(显示效果很好) 这是模型: 知道我在做什么错吗? 追溯: 问题答案: 当您使用的方法是返回未输入的字段时,会发生此错误。任何空白字段均为,Python无法转换,因此会出现错误。 在您的情况
-
如何在React / Redux / Typescript通知消息中从自身上卸下,取消渲染或删除组件
问题内容: 我知道这个问题已经被问过几次了,但是在大多数情况下,解决方法是在父级中解决这个问题,因为责任流只是在下降。但是,有时您需要使用一种方法杀死组件。我知道我无法修改其道具,并且如果我开始添加布尔值作为状态,那么对于一个简单的组件而言,它将会变得非常混乱。这是我要实现的目标:一个小的错误框组件,带有一个“ x”将其关闭。通过其道具接收到错误将显示该错误,但是我想一种从其自己的代码中关闭该错误
-
如何在React原生应用程序中使用React hook useEffect设置每5秒渲染的间隔?
我有应用程序,我通过从获取数据。我创建了从获取数据的自定义钩子。我需要每5秒重新渲染一次。为此,我将我的自定义钩子包装到setInterval,在我的应用程序变得工作非常缓慢之后,当我导航到另一个屏幕时,我得到以下错误: 无法对未安装的组件执行React状态更新。这是一个no-op,但它表示应用程序中存在内存泄漏。要修复此问题,请取消useEffect清理函数中的所有订阅和异步任务。 你能告诉我,
-
响应路由器V5不渲染路由时,单击链接,但向后和向前按钮工作?
什么似乎是简单的集成与react-router-dom有意想不到的结果。当我点击侧边栏中的链接时,链接组件通过生成网址(即localhost:3000/about)正常工作,但我仍然停留在以前的查看页面上。当我点击前进和后退按钮时,路由会呈现正确的组件。 我正在使用Webpack和Typescript,但我不认为它们会影响任何事情。 “反应”:“^16.12.0”, "report-router-
-
从子组件更新父状态,并在父状态为“更新”时重新渲染此子组件
我正在学习如何应对,我整天都在试图找到解决问题的办法,但都没有成功。然后决定在这里提出我的第一个问题。 我有子组件,包括React-Datepicker组件和单独的“第二天”和“前一天”按钮来更改选定的日期。 SelectedDate存储在父组件的状态中。 我试图从子组件更新父组件的状态,当状态更新时,子组件应该重新呈现,因为该状态作为道具传递给同一个子组件。 我已设法从child更改父状态,但子
-
Selenium在一些执行时间后为所有网站提供“从渲染器接收消息超时”
我有一个应用程序,我需要一个长时间运行的Selenium web驱动程序实例(我在无头模式下使用Chrome驱动程序83.0.4103.39)。基本上,应用程序不断地从队列中提取url数据,并将提取的url提供给Selenium,Selenium应该对网站进行一些分析。许多这样的网站可能会关闭,无法访问或中断,所以我设置了10秒的页面加载超时,以避免Selenium永远等待页面加载。 我这里遇到的
-
 在具有抗混淆现象的平行六面体(带有剪切的矩形)上渲染纹理
在具有抗混淆现象的平行六面体(带有剪切的矩形)上渲染纹理我有一个抗锯齿问题。我的目标是在“剪切矩形”上渲染纹理,即平行六面体。但是使用下面的代码,垂直线是像素化的。我试图改变glShadeModel,glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MIN_FILTER,GL_LINEAR_MIPMAP_LINEAR),但没有成功;与GL_LINEAR,GL_NEAREST_MIPMAP_LINEAR等。在“Initia
-
tailwindcss - testing-library/react中的render渲染得到的dom中是如何包含外部的css样式的?
testing-library/react中的render渲染得到的dom中是如何包含外部的css样式的? 这里只获取了一个react element,但是它的外部样式是如何整合到最终的dom上的呢? 拿vite + react + tailwindcss项目来说吧,样式是在/src/index.css。 配置 vitest配置中设置css: true 在setUpFiles中导入src/inde
-
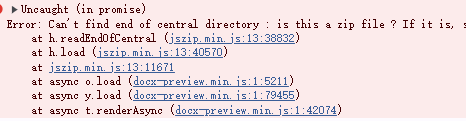
 javascript - 如何解决使用docx-preview插件渲染docx文件时的'Can't find end of central directory'错误?
javascript - 如何解决使用docx-preview插件渲染docx文件时的'Can't find end of central directory'错误?在使用docx-preview插件渲染docx文件时控制台报错如下 尝试重新安装插件、修改请求方式、使用FileReader.readAsArrayBuffer读取文件后再传递给renderAsync,都没有作用。文件的downloadURL直接访问是可以正常下载的。希望路过的各位大佬指点一下
-
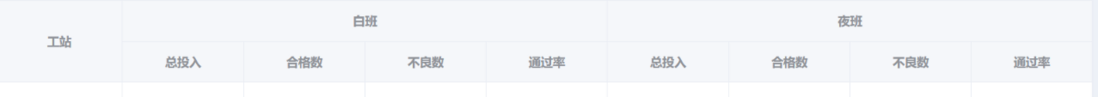
 前端 - 如何实现多级表头下,根据不同字段实现对应属性的渲染?
前端 - 如何实现多级表头下,根据不同字段实现对应属性的渲染?根据多级表头渲染表格数据———— 这是数据源,依据shift字段值区分白夜班数据; 这是数据结构: 模板结构: 这是渲染后的表头: 怎么实现根据shift这个字段值,给白班和夜班分别渲染对应的数据? 查看文档,只有多级渲染。 我自己的一个方案:获取数据后,额外操作数据源做一个区分处理(根据shift值),然后修改不同班别下的属性(白班对应列表头属性改为day_total_input,以此类推),在
-
javascript - 前端实现3D飞机模型渲染,每个部位有独立交互的技术方案?
需求描述 1.后台传递数据,目前还不知道数据格式 2.前台需要渲染出飞机的样子,点某个部位会变颜色或者有数据显示 简单的或者复杂的方案都可以,最好越简单越好
-
前端 - 网不好的情况下图片从上到下断断续续的渲染怎么解决?
网不好的情况下图片从上到下断断续续的渲染怎么解决?
-
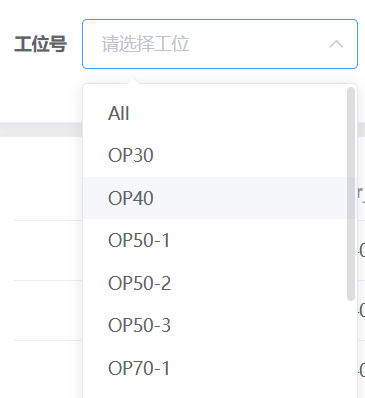
 前端 - 需求:渲染一个表格,根据下拉菜单里面的条件做筛选。每个条件背后的数据模型各有差异,如何实现根据条件动态的渲染表头和内容呢?
前端 - 需求:渲染一个表格,根据下拉菜单里面的条件做筛选。每个条件背后的数据模型各有差异,如何实现根据条件动态的渲染表头和内容呢?现有两个查询条件,一个是日期时间,一个是下拉菜单选项。 条件选择部分的ui: 下拉菜单: 数据源alldata: 每个条件对应的数据模型前几个字段相同,区别于data字段 希望选中某一个工位后能够根据它对应的数据模型渲染出表头和内容。 这是我自己的解决办法,前提是所有数据模型都相同的情况:
